這個插件用於用戶設備上操作本機檔系統。
第1步 - 安裝檔插件
我們需要在命令提示符下麵運行代碼來安裝這個插件。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-file
第2步 - 添加按鈕
在這個例子中,我們將向你展示如何創建檔,寫入,讀取,並刪除檔。出於這個原因,我們將在 index.html 檔中創建四個按鈕。我們還將添加文本區域,用來展示檔的內容。
<button id = "createFile">CREATE FILE</button> <button id = "writeFile">WRITE FILE</button> <button id = "readFile">READ FILE</button> <button id = "removeFile">DELETE FILE</button> <textarea id = "textarea"></textarea>
第3步 - 添加事件監聽器
我們將在index.js的onDeviceReady函數內部添加事件偵聽器,以確保所使用插件之前一切已經就緒。
document.getElementById("createFile").addEventListener("click", createFile);
document.getElementById("writeFile").addEventListener("click", writeFile);
document.getElementById("readFile").addEventListener("click", readFile);
document.getElementById("removeFile").addEventListener("click", removeFile);
步驟4A- 創建檔函數
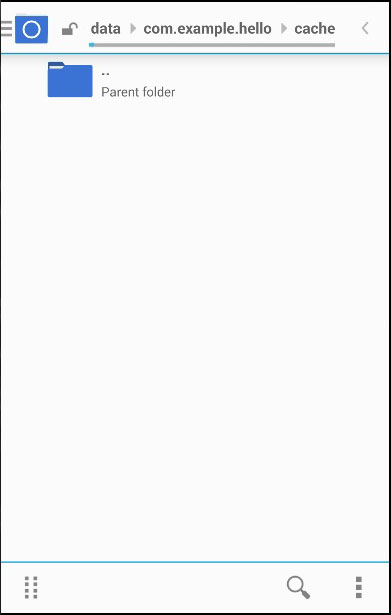
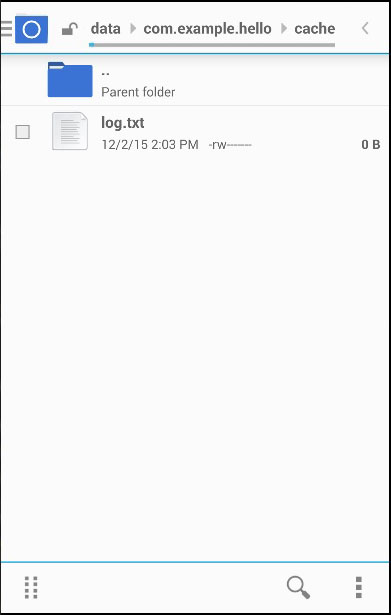
該檔將在設備上的應用程式的根檔夾中創建。為了能夠訪問根檔夾你需要提供給超級用戶訪問檔夾。在我們的例子路徑根目錄檔夾是 \data\data\com.zaixian.hello\cache。當前此檔夾為空。

現在讓我們添加的函數來創建log.txt檔。我們將編寫代碼在index.js。我們首先請求檔系統。此方法使用四個參數。類型可以是WINDOW.TEMPORARY或WINDOW.PERSISTENT,大小以位元組值,需要存儲(在本示例中是5MB)。
function createFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: true, exclusive: true}, function(fileEntry) {
alert('File creation successfull!')
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}
現在,我們可以按創建檔按鈕,彈窗提示將確認成功創建檔。


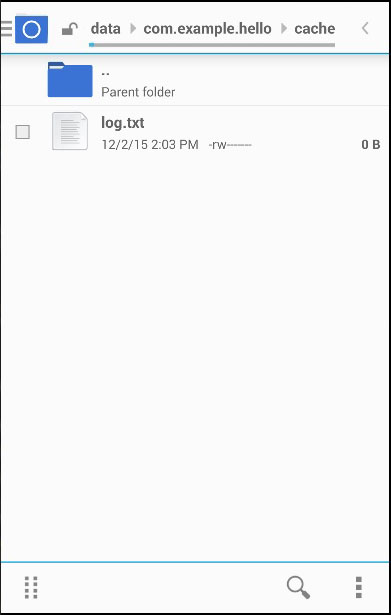
現在,我們可以再次檢查您的應用程式的根檔夾,新檔也將在裏邊。


步驟4b - 寫檔函數
我們要做的下一件事就是寫一些文本到檔中。我們將再次請求的檔系統,然後創建檔寫入器寫入,我們分配存有 Lorem Ipsum 文本給 blob 變數。
function writeFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: true}, function(fileEntry) {
fileEntry.createWriter(function(fileWriter) {
fileWriter.onwriteend = function(e) {
alert('Write completed.');
};
fileWriter.onerror = function(e) {
alert('Write failed: ' + e.toString());
};
var blob = new Blob(['Lorem Ipsum'], {type: 'text/plain'});
fileWriter.write(blob);
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}
按 WRITE FILE 按鈕後,警告會通知我們:寫入成功。


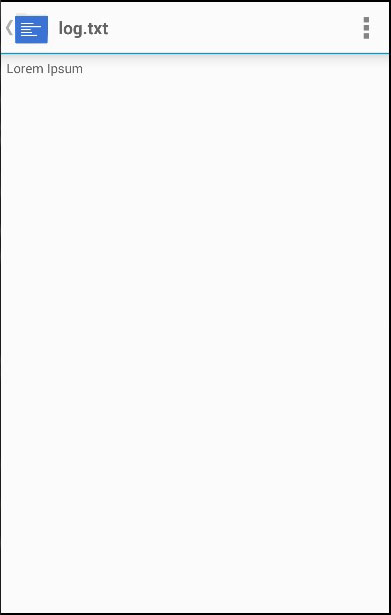
現在,我們可以打開 log.txt,看到存有Lorem Ipsum 在裏面了。


步驟4C - 讀檔函數
在這一步中,我們將讀取 log.txt 檔內容並在 textarea 元素顯示。首先,我們請求的檔系統,並得到該檔對象,那麼正在創建讀取器。當讀寫器被加載,我們將返回值指定到 textarea。
function readFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {}, function(fileEntry) {
fileEntry.file(function(file) {
var reader = new FileReader();
reader.onloadend = function(e) {
var txtArea = document.getElementById('textarea');
txtArea.value = this.result;
};
reader.readAsText(file);
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}
當我們點擊READ FILE 按鈕,從檔中的文本將被讀取放入 textarea 裏面。


步驟4D - 刪除檔函數
最後,我們將創建刪除log.txt檔函數功能。
function removeFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: false}, function(fileEntry) {
fileEntry.remove(function() {
alert('File removed.');
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}
現在,我們可以按DELETE FILE 按鈕將刪除應用程式的根檔夾中的檔。提示通知我們刪除成功。


如果我們檢查應用程式的根檔夾,我們會看到,現在沒有任何檔,它是空的。


上一篇:
Cordova對話框
下一篇:
Cordova檔傳輸
