第1步 - 安裝照相機插件
D:\worksp\cordova\CordovaProject>cordova plugin add cordova-plugin-camera
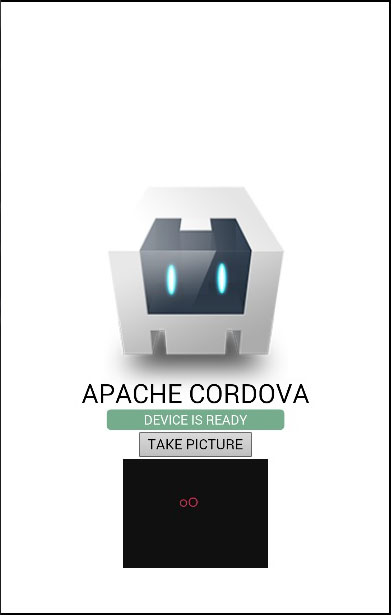
第2步 - 添加按鈕和圖象
在這一步中,我們將調用圖像顯示一次拍攝的攝像頭和圖像創建按鈕。這將被添加到的 index.html 的 div class = "app" 元素中。
<button id = "cameraTakePicture">TAKE PICTURE</button> <img id = "myImage"></img>
第3步 - 添加事件監聽器
document.getElementById("cameraTakePicture").addEventListener
("click", cameraTakePicture);
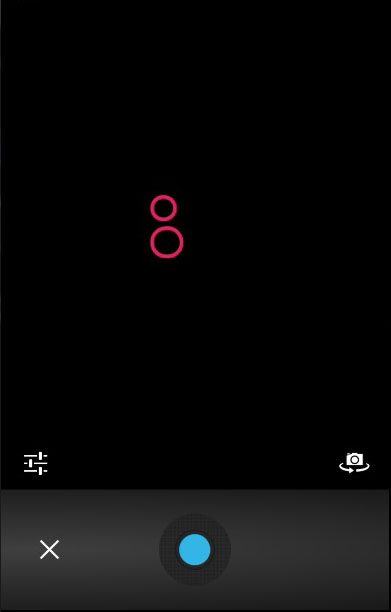
第4步 - 添加功能(拍照)
我們創建一個cameraTakePicture函數回調到我們的事件監聽器。當按鈕被點擊它會被觸發。在這個函數中調用由插件API提供navigator.camera全局對象。如果拍照是成功的,該數據將被發送到 onSuccess 回調函數,如果不成功,將顯示錯誤消息提示。將會把這個代碼在 index.js 的底部。
function cameraTakePicture() {
navigator.camera.getPicture(onSuccess, onFail, {
quality: 50,
destinationType: Camera.DestinationType.DATA_URL
});
function onSuccess(imageData) {
var image = document.getElementById('myImage');
image.src = "data:image/jpeg;base64," + imageData;
}
function onFail(message) {
alert('Failed because: ' + message);
}
}


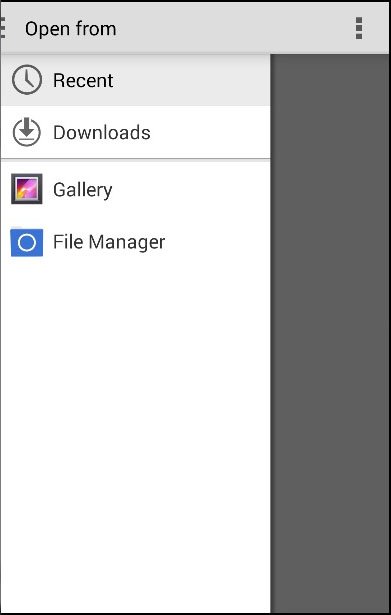
相同的過程可用於從本地檔系統獲取的圖像。唯一不同的是在最後一個步驟中創建的函數。你可以看到,sourceType可選參數已被添加。
步驟1B
D:\worksp\cordova\CordovaProject>cordova plugin add cordova-plugin-camera
步驟2B
<button id = "cameraGetPicture">GET PICTURE</button>
步驟3B
document.getElementById("cameraGetPicture").addEventListener("click", cameraGetPicture);
步驟4B
function cameraGetPicture() {
navigator.camera.getPicture(onSuccess, onFail, { quality: 50,
destinationType: Camera.DestinationType.DATA_URL,
sourceType: Camera.PictureSourceType.PHOTOLIBRARY
});
function onSuccess(imageURL) {
var image = document.getElementById('myImage');
image.src = imageURL;
}
function onFail(message) {
alert('Failed because: ' + message);
}
}

| SN | 參數 & 詳細 |
|---|---|
| 1 |
quality
在0-100的範圍內的圖像品質。默認值是50。
|
| 2 |
destinationType DATA_URL 或 0 返回base64編碼字串 FILE_URI 或 1 返回圖像檔URI NATIVE_URI 或 2 返回圖像本地URI |
| 3 |
sourceType PHOTOLIBRARY 或 0 打開照片庫 CAMERA 或 1 打開機攝像頭 SAVEDPHOTOALBUM 或 2 打開保存相冊 |
| 4 |
allowEdit
允許圖像編輯
|
| 5 |
encodingType JPEG 或 0 返回JPEG編碼的圖像 PNG 或 1 返回PNG編碼的圖像 |
| 6 |
targetWidth
圖像中的像素縮放寬度
|
| 7 |
targetHeight
圖像中的像素比例的高度
|
| 8 |
mediaType PICTURE 或 0 只允許選擇照片 VIDEO 或 1 只允許選擇視頻 ALLMEDIA 或 2 允許選擇所有媒體類型 |
| 9 |
correctOrientation
用於校正圖象的方向
|
| 10 |
saveToPhotoAlbum
用於將圖像保存到相冊
|
| 11 |
popoverOptions
用於在IOS設置酥彈出的位置
|
| 12 |
cameraDirection FRONT 或 0 前置攝像頭 BACK 或 1 後置攝像頭 ALLMEDIA |
