這個插件是用於獲取關於用戶區域設置語言,日期和時區,貨幣等的資訊。
第1步- 安裝全球化插件
打開命令提示符窗口,鍵入如下所示的代碼來安裝這個插件。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-globalization
第2步 - 添加按鈕
這裏需要添加幾個按鈕的index.html才能夠調用,我們將在稍後創建不同的方法。
<button id = "getLanguage">LANGUAGE</button> <button id = "getLocaleName">LOCALE NAME</button> <button id = "getDate">DATE</button> <button id = "getCurrency">CURRENCY</button>
第3步 - 添加事件監聽器
事件偵聽器將被添加到index.js檔的DeviceReady函數裏面,以確保我們開始使用它之前,應用程式被Cordova 加載。
document.getElementById("getLanguage").addEventListener("click", getLanguage);
document.getElementById("getLocaleName").addEventListener("click", getLocaleName);
document.getElementById("getDate").addEventListener("click", getDate);
document.getElementById("getCurrency").addEventListener("click", getCurrency);
步驟4A - 語言函數
我們使用第一個函數返回戶端設備的BCP客47語言標記。這裏使用的是 getPreferredLanguage 方法. 該函數有兩個參數:onSuccess和onError。我們在 index.js 中使用此函數。
function getLanguage() {
navigator.globalization.getPreferredLanguage(onSuccess, onError);
function onSuccess(language) {
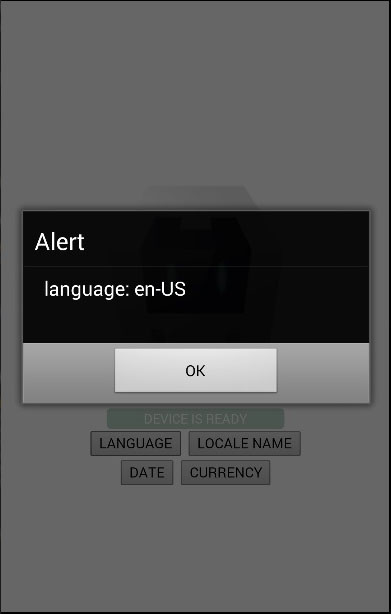
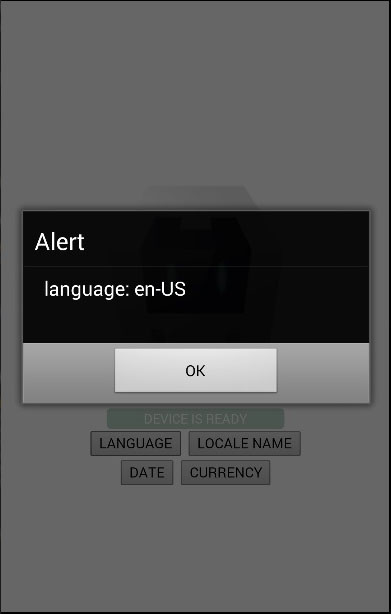
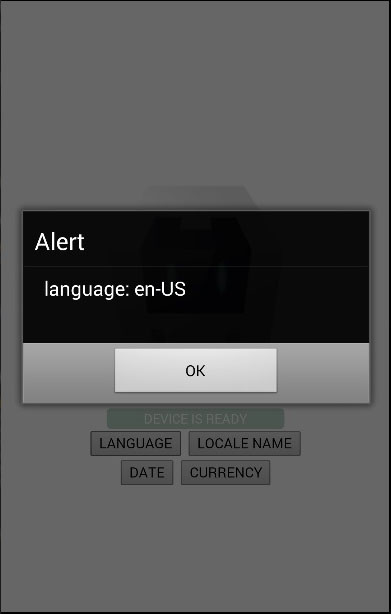
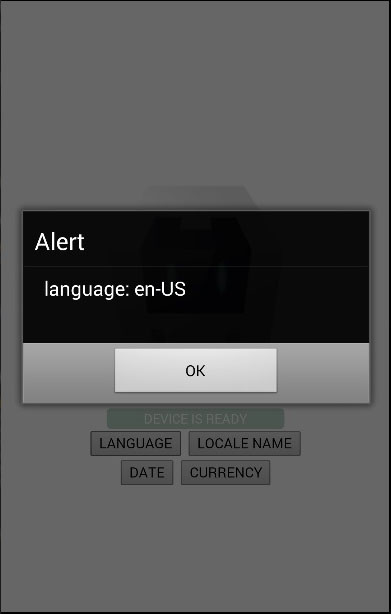
alert('language: ' + language.value + '\n');
}
function onError(){
alert('Error getting language');
}
}
當我們按 LANGUAGE 按鈕,彈出框就會顯示在螢幕上。


步驟4B - 區域設置函數
該函數返回客戶端的區域設置的 BCP 47標記。此函數和我們之前創建的相似。唯一的區別是,我們這次使用的是 getLocaleName 方法。
function getLocaleName() {
navigator.globalization.getLocaleName(onSuccess, onError);
function onSuccess(locale) {
alert('locale: ' + locale.value);
}
function onError(){
alert('Error getting locale');
}
}
當我們點擊LOCALE按鈕,彈出框將顯示我們的區域標記。


步驟4C - Date函數
此功能用於根據用戶的語言環境和時區設置返回日期。date 參數是當前日期以及 options參數是可選的。
function getDate() {
var date = new Date();
var options = {
formatLength:'short',
selector:'date and time'
}
navigator.globalization.dateToString(date, onSuccess, onError, options);
function onSuccess(date) {
alert('date: ' + date.value);
}
function onError(){
alert('Error getting dateString');
}
}
現在,我們運行應用程式,並按下DATE 按鈕來看當前的日期。


最後一個函數功能,將是根據客戶設備的設置和 ISO4217 貨幣代碼返回貨幣值。
function getCurrency() {
var currencyCode = 'EUR';
navigator.globalization.getCurrencyPattern(currencyCode, onSuccess, onError);
function onSuccess(pattern) {
alert('pattern: ' + pattern.pattern + '\n' +
'code: ' + pattern.code + '\n' +
'fraction: ' + pattern.fraction + '\n' +
'rounding: ' + pattern.rounding + '\n' +
'decimal: ' + pattern.decimal + '\n' +
'grouping: ' + pattern.grouping);
}
function onError(){
alert('Error getting pattern');
}
}
當點擊 CURRENCY 按鈕會觸發彈出框,顯示用戶的貨幣模式。


這個插件提供了其他方法。可以看到如下面的表中。
| 方法 | 參數 | 描述 |
|---|---|---|
| getPreferredLanguage | onSuccess, onError |
返回客戶端的當前語言
|
| getLocaleName | onSuccess, onError |
返回客戶端的當前區域設置
|
| dateToString | date, onSuccess, onError, options |
根據客戶的語言環境和時區返回日期
|
| stringToDate | dateString, onSuccess, onError, options |
根據客戶的設置解析日期
|
| getCurrencyPattern | currencyCode, onSuccess, onError |
返回客戶端的貨幣模式
|
| getDatePattern | onSuccess, onError, options |
返回客戶端的日期模式
|
| getDateNames | onSuccess, onError, options |
返回根據客戶設置幾個月份,幾個星期甚至幾天的名稱數組
|
| isDayLightSavingsTime | date, successCallback, errorCallback |
用於確定是否夏令時根據客戶的時區和日曆處於活動狀態
|
| getFirstDayOfWeek | onSuccess, onError |
根據客戶端設置返回一周的第一天
|
| numberToString | number, onSuccess, onError, options |
根據客戶端的設置返回數值
|
| stringToNumber | string, onSuccess, onError, options |
根據客戶端設置解析一個數值
|
| getNumberPattern | onSuccess, onError, options |
根據客戶端的設置,返回數值的模式
|
上一篇:
Cordova地理位置
下一篇:
Cordova InAppBrowser打開Web流覽器
