這個插件將調用平臺的本地對話框的UI元素。
第1步 - 安裝對話框
在提示符窗口下鍵入以下命令安裝此插件。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-dialogs
第2步 - 添加按鈕
讓我們打開index.html,然後添加四個按鈕,一個用於所有類型的對話框。
<button id = "dialogAlert">ALERT</button> <button id = "dialogConfirm">CONFIRM</button> <button id = "dialogPrompt">PROMPT</button> <button id = "dialogBeep">BEEP</button>>
第3步 - 添加事件監聽器
現在,我們將在index.js中的 onDeviceReady函數內部添加事件偵聽器。一旦相應的按鈕被點擊,監聽器將調用回調函數。
document.getElementById("dialogAlert").addEventListener("click", dialogAlert);
document.getElementById("dialogConfirm").addEventListener("click", dialogConfirm);
document.getElementById("dialogPrompt").addEventListener("click", dialogPrompt);
document.getElementById("dialogBeep").addEventListener("click", dialogBeep);
步驟4A- 創建提示函數
因為我們添加了四個事件偵聽器,在 index.js 中創建所有回調函數。第一個是 dialogAlert。
function dialogAlert() {
var message = "I am Alert Dialog!";
var title = "ALERT";
var buttonName = "Alert Button";
navigator.notification.alert(message, alertCallback, title, buttonName);
function alertCallback() {
console.log("Alert is Dismissed!");
}
}
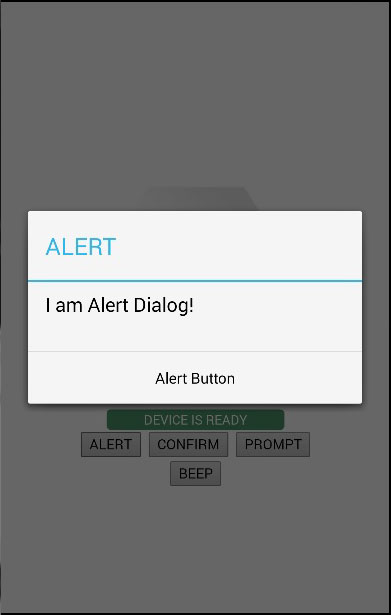
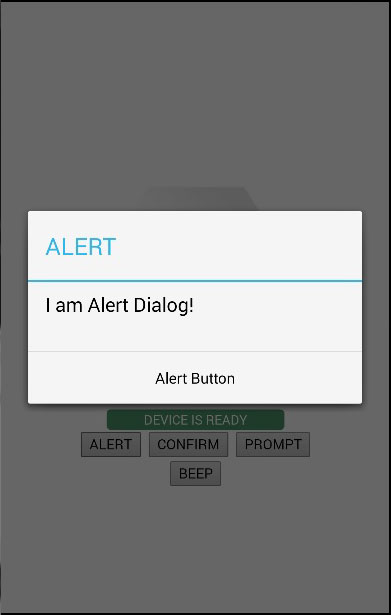
如果我們點擊ALERT按鈕,將得到看到警告對話框。
當我們點擊對話框按鈕,我們將得到控制臺輸出。


步驟4b- 創建確認函數
第二個是我們創建一個對話框確認函數。
function dialogConfirm() {
var message = "Am I Confirm Dialog?";
var title = "CONFIRM";
var buttonLabels = "YES,NO";
navigator.notification.confirm(message, confirmCallback, title, buttonLabels);
function confirmCallback(buttonIndex) {
console.log("You clicked " + buttonIndex + " button!");
}
}
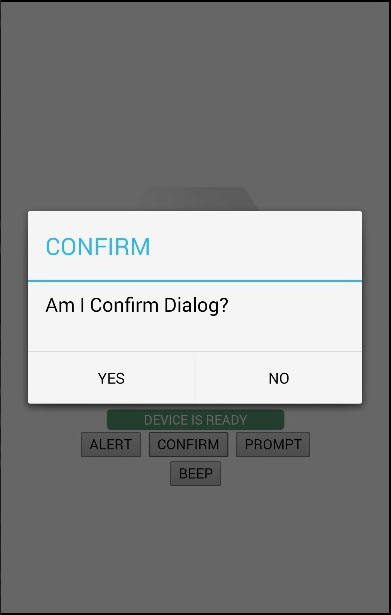
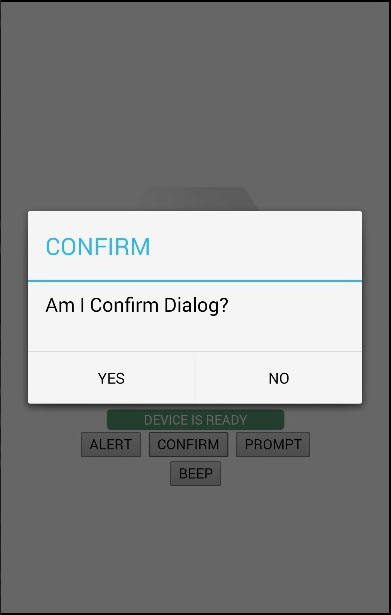
當按下確認鈕,新的對話框會彈出。


步驟4C- 創建提示函數
第三個功能是提示對話框。它允許用戶鍵入文本到話框中輸入元素。
function dialogPrompt() {
var message = "Am I Prompt Dialog?";
var title = "PROMPT";
var buttonLabels = ["YES","NO"];
var defaultText = "Default"
navigator.notification.prompt(message, promptCallback, title, buttonLabels, defaultText);
function promptCallback(result) {
console.log("You clicked " + result.buttonIndex + " button! \n" +
"You entered " + result.input1);
}
}
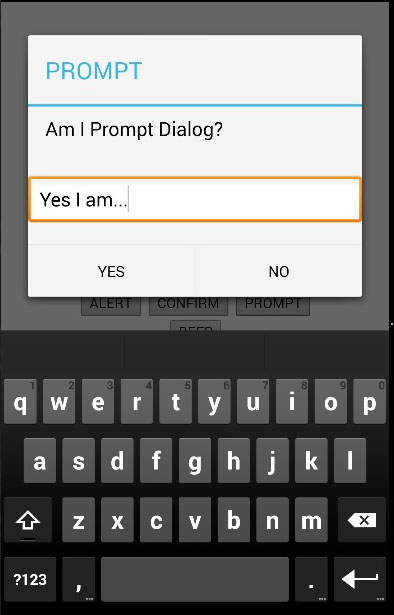
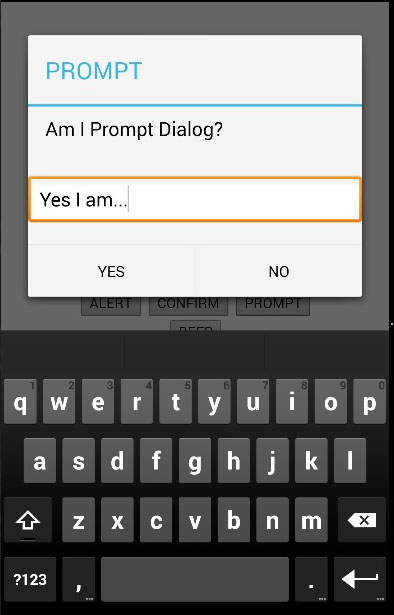
PROMPT按鈕會觸發此對話框。
在這個對話框中,我們有選項鍵入的文本。將按鈕點擊登錄控制臺這段文字。


步驟4D- 創建Beep函數
最後一個是對話框提示音。這是用於呼叫音頻嘟嘟聲通知。該 times 參數將設置重複發出嗶嗶聲信號的次數。
function dialogBeep() {
var times = 2;
navigator.notification.beep(times);
}
當我們點擊BEEP按鈕,我們將聽到通知聲音兩次,因為時間值設置為2。
上一篇:
Cordova設備方向
下一篇:
Cordova檔系統
