控件是圖形用戶介面的小型構建塊,其中包括文本框,按鈕,複選框,列表框,標籤以及許多其他工具。使用這些工具,用戶可以輸入數據,進行選擇並設置他們的偏好。
控件還用於結構化作業,如驗證,數據訪問,安全性,創建母版頁和數據操作。
ASP.NET使用五種類型的Web控件,它們是:
- HTML控件
- HTML伺服器控件
- ASP.NET伺服器控件
- ASP.NET Ajax伺服器控件
- 用戶控件和自定義控件
ASP.NET伺服器控件是ASP.NET中使用的主要控件。這些控件可以分為以下幾類:
- 驗證控件 - 用於驗證用戶輸入,並通過運行客戶端腳本進行工作。
- 數據源控件 - 這些控件提供了與不同數據源的數據綁定。
- 數據視圖控件 - 這些是各種列表和表格,它們可以綁定到數據源中的數據進行顯示。
- 個性化控件 - 這些控件用於根據用戶的喜好,根據用戶資訊對頁面進行個性化設置。
- 登錄和安全控件 - 這些控件提供用戶身份驗證。
- 母版頁 - 這些控件在整個應用程式中提供一致的佈局和介面。
- 導航控件 - 這些控件有助於導航。 例如,菜單,樹視圖等
- 富控件 - 這些控件實現特殊功能。 例如,
AdRotator,FileUpload和Calendar控件。
使用伺服器控件的語法是:
<asp:controlType ID ="ControlID" runat="server" Property1=value1 [Property2=value2] />
另外,visual studio 具有以下功能,可以幫助製作無誤碼:
- 在設計視圖中拖放控件
- 智能感知功能,顯示和自動完成屬性
- 屬性窗口直接設置屬性值
伺服器控件的屬性
具有可視方面的ASP.NET伺服器控件是從WebControl類派生的,並繼承了此類的所有屬性,事件和方法。
WebControl類本身和一些其他不可視化呈現的伺服器控件都是從System.Web.UI.Control類派生的。例如,PlaceHolder控件或XML控件。
ASP.Net伺服器控件繼承WebControl和System.Web.UI.Control類的所有屬性,事件和方法。
下表顯示了所有伺服器控件通用的繼承屬性:
| 編號 | 屬性 | 描述 |
|---|---|---|
| 1 | AccessKey |
用Alt鍵按下此鍵將焦點移到控件上。 |
| 2 | Attributes |
它是任意屬性(僅用於渲染)的集合,它們不與控件上的屬性相對應。 |
| 3 | BackColor |
背景顏色。 |
| 4 | BindingContainer |
包含此控件的數據綁定的控件。 |
| 5 | BorderColor |
邊框顏色。 |
| 6 | BorderStyle |
邊框格式 |
| 7 | BorderWidth |
邊框寬度 |
| 8 | CausesValidation |
指示是否驗證。 |
| 9 | ChildControlCreated |
它指示伺服器控件的子控件是否已創建。 |
| 10 | ClientID |
HTML標記的控件ID。 |
| 11 | Context |
與伺服器控件關聯的HttpContext對象。 |
| 12 | Controls |
包含在控件中的所有控件的集合。 |
| 13 | ControlStyle |
Web伺服器控件的風格(樣式)。 |
| 14 | CssClass |
CSS類 |
| 15 | DataItemContainer |
如果命名容器實現了IDataItemContainer,則獲取對命名容器的引用。 |
| 16 | DataKeysContainer |
如果命名容器實現了IDataKeysControl,則獲取對命名容器的引用。 |
| 17 | DesignMode |
它指示控件是否在設計表面上使用。 |
| 18 | DisabledCssClass |
獲取或設置CSS控件禁用時應用於呈現的HTML元素的CSS類。 |
| 19 | Enabled |
指示控件是否變灰。 |
| 20 | EnableTheming |
表示主題是否適用於控件。 |
| 21 | EnableViewState |
指示是否保持控件的視圖狀態。 |
| 22 | Events |
獲取控件的事件處理程式委託的列表。 |
| 23 | Font |
字體 |
| 24 | Forecolor |
前景顏色。 |
| 25 | HasAttributes |
指示控件是否設置了屬性。 |
| 26 | HasChildViewState |
指示當前伺服器控件的子控件是否具有任何保存的視圖狀態設置。 |
| 28 | Height |
以像素或%為單位來設置高度。 |
| 30 | ID |
控件的識別字。 |
| 31 | IsChildControlStateCleared |
指示此控件中包含的控件是否具有控件狀態。 |
| 32 | IsEnabled |
獲取一個指示控件是否啟用值。 |
| 33 | IsTrackingViewState |
它指示伺服器控件是否將更改保存到其視圖狀態。 |
| 34 | IsViewStateEnabled |
它指示是否對此控件啟用視圖狀態。 |
| 35 | LoadViewStateById |
它指示控件是否參與通過ID而不是索引來加載其視圖狀態。 |
| 36 | Page |
包含該控件的頁面。 |
| 37 | Parent |
父控件。 |
| 38 | RenderingCompatibility |
它指定了呈現的HTML將相容的ASP.NET版本。 |
| 39 | Site |
在設計圖面上呈現時承載當前控件的容器。 |
| 40 | SkinID |
獲取或設置要應用於控件的外觀。 |
| 41 | Style |
獲取將在Web伺服器控件的外部標記上呈現為樣式屬性的文本屬性的集合。 |
| 42 | TabIndex |
獲取或設置Web伺服器控件的選項卡索引。 |
| 43 | TagKey |
獲取對應於此Web伺服器控件的HtmlTextWriterTag值。 |
| 44 | TagName |
獲取控件標記的名稱。 |
| 45 | TemplateControl |
包含此控件的範本。 |
| 46 | TemplateSourceDirectory |
獲取包含此控件的頁面或控件的虛擬目錄。 |
| 47 | ToolTip |
獲取或設置滑鼠指針懸停在Web伺服器控件上時顯示的文本。 |
| 48 | UniqueID |
唯一識別字。 |
| 49 | ViewState |
獲取狀態資訊的字典,該字典可跨多個同一頁面的請求保存和恢復伺服器控件的視圖狀態。 |
| 50 | ViewStateIgnoreCase |
它指出StateBag對象是否區分大小寫。 |
| 51 | ViewStateMode |
獲取或設置此控件的視圖狀態模式。 |
| 52 | Visible |
它指示伺服器控件是否可見。 |
| 53 | Width |
獲取或設置Web伺服器控件的寬度。 |
伺服器控件的方法
下表提供了伺服器控件的方法:
| 編號 | 方法 | 描述 |
|---|---|---|
| 1 | AddAttributesToRender |
將需要呈現的HTML屬性和樣式添加到指定的HtmlTextWriterTag。 |
| 2 | AddedControl |
在子控件添加到控件對象的控件集合後調用。 |
| 3 | AddParsedSubObject |
通知伺服器控件已經解析了元素(XML或HTML),並將該元素添加到伺服器控件的控件集合中。 |
| 4 | ApplyStyleSheetSkin |
將頁面樣式表中定義的樣式屬性應用於控件。 |
| 5 | ClearCachedClientID |
基礎結構,將緩存的ClientID值設置為null。 |
| 6 | ClearChildControlState |
刪除伺服器控件的子控件的控件狀態資訊。 |
| 7 | ClearChildState |
刪除所有伺服器控件的子控件的視圖狀態和控件狀態資訊。 |
| 8 | ClearChildViewState |
刪除所有伺服器控件的子控件的視圖狀態資訊。 |
| 9 | CreateChildControls |
用於創建子控件。 |
| 10 | CreateControlCollection |
創建一個新的ControlCollection對象來保存子控件。 |
| 11 | CreateControlStyle |
創建用於實現所有樣式相關屬性的樣式對象。 |
| 12 | DataBind |
將數據源綁定到伺服器控件及其所有子控件。 |
| 13 | DataBind(Boolean) |
將數據源綁定到伺服器控件及其所有子控件,並使用一個選項來引發DataBinding事件。 |
| 14 | DataBindChildren |
將數據源綁定到伺服器控件的子控件。 |
| 15 | Dispose |
使伺服器控件在從記憶體釋放之前執行最終清理。 |
| 16 | EnsureChildControls |
確定伺服器控件是否包含子控件。如果沒有,則創建子控件。 |
| 17 | EnsureID |
為沒有識別字的控件創建一個識別字。 |
| 18 | Equals(Object) |
確定指定的對象(Object)是否等於當前對象。 |
| 19 | Finalize |
在對象被垃圾回收回收之前,允許對象嘗試釋放資源並執行其他清理操作。 |
| 20 | FindControl(String) |
使用指定的id參數在當前命名容器中搜索伺服器控件。 |
| 21 | FindControl(String, Int32) |
在當前命名容器中搜索具有指定標識和整數的伺服器控件。 |
| 22 | Focus |
將輸入焦點設置為控件。 |
| 23 | GetDesignModeState |
獲取控件的設計時數據。 |
| 24 | GetType |
獲取當前實例的類型。 |
| 25 | GetUniqueIDRelativeTo |
返回指定控件的UniqueID屬性的首碼部分。 |
| 26 | HasControls |
確定伺服器控件是否包含任何子控件。 |
| 27 | HasEvents |
指示是否為控件或任何子控件註冊事件。 |
| 28 | IsLiteralContent |
確定伺服器控件是否僅保存文字內容。 |
| 29 | LoadControlState |
恢復控制狀態資訊。 |
| 30 | LoadViewState |
恢復視圖狀態資訊。 |
| 31 | MapPathSecure |
檢索虛擬路徑(絕對或相對)映射到的物理路徑。 |
| 32 | MemberwiseClone |
創建當前對象的淺表副本。 |
| 33 | MergeStyle |
將指定樣式的非空白元素複製到Web控件,但不覆蓋控件的任何現有樣式元素。 |
| 34 | OnBubbleEvent |
確定是否將伺服器控件的事件傳遞給頁面的UI伺服器控件層次結構。 |
| 35 | OnDataBinding |
引發數據綁定事件。 |
| 36 | OnInit |
引發Init事件。 |
| 37 | OnLoad |
引發Load事件。 |
| 38 | OnPreRender |
引發PreRender事件。 |
| 39 | OnUnload |
引發Unload事件。 |
| 40 | OpenFile |
獲取用於讀取檔的流。 |
| 41 | RemovedControl |
在從控件對象的控件集合中刪除子控件後調用。 |
| 42 | Render |
將控件呈現給指定的HTML編寫器。 |
| 43 | RenderBeginTag |
將控件的HTML開始標記呈現給指定的寫入器。 |
| 44 | RenderChildren |
將伺服器控件的子項的內容輸出到提供的HtmlTextWriter對象,該對象將要呈現的內容寫入客戶端。 |
| 45 | RenderContents |
將控件的內容呈現給指定的寫入器。 |
| 46 | RenderControl(HtmlTextWriter) |
將伺服器控件內容輸出到提供的HtmlTextWriter對象,並在啟用跟蹤時存儲有關該控件的跟蹤資訊。 |
| 47 | RenderEndTag |
將控件的HTML結束標記呈現給指定的寫入器。 |
| 48 | ResolveAdapter |
獲取負責渲染指定控件的控件適配器。 |
| 49 | SaveControlState |
保存頁面發回伺服器以來發生的所有伺服器控件狀態更改。 |
| 50 | SaveViewState |
保存TrackViewState方法被調用後修改的任何狀態。 |
| 51 | SetDesignModeState |
為控件設置設計時數據。 |
| 52 | ToString |
返回表示當前對象的字串。 |
| 53 | TrackViewState |
使控件跟蹤其視圖狀態的更改,以便它們可以存儲在對象的視圖狀態屬性中。 |
示例
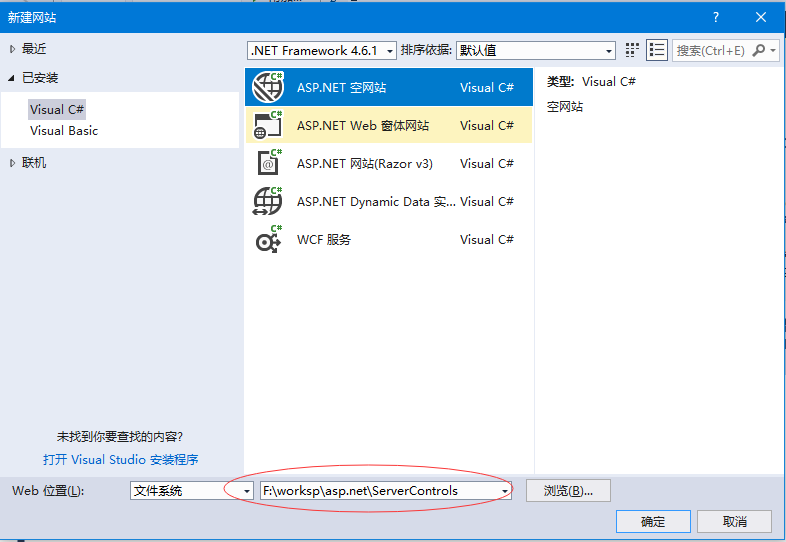
打開Visual Studio創建一個空的網站專案:ServerControls,如下所示 -

並在這個新的專案中,添加一個新的Web窗體檔 - Default.aspx。
下麵來看看伺服器控件 - 一個樹視圖控件。 樹視圖控件位於導航控件下。 其他導航控件是:菜單控件和SiteMapPath控件。
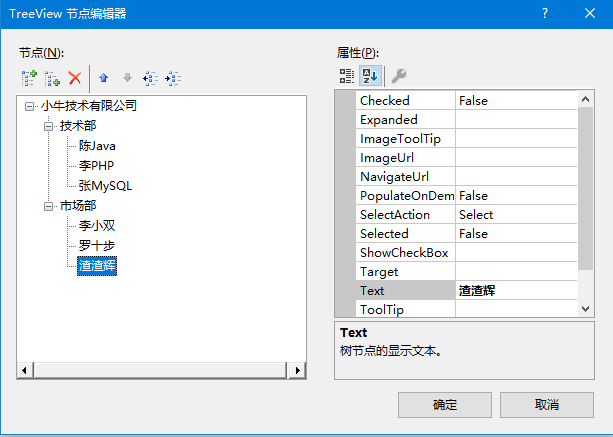
在頁面上添加一個樹視圖控件。 從任務中選擇編輯節點使用樹視圖節點編輯器編輯每個節點,如下所示:

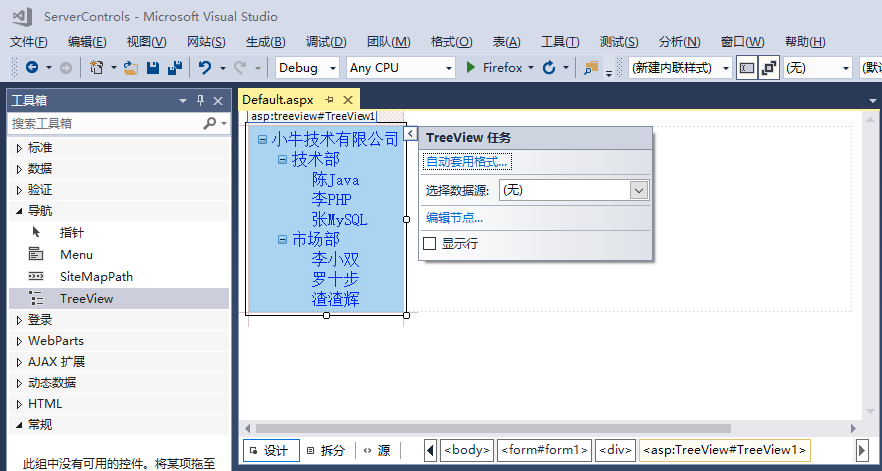
當創建了節點,在設計視圖中看起來如下所示:

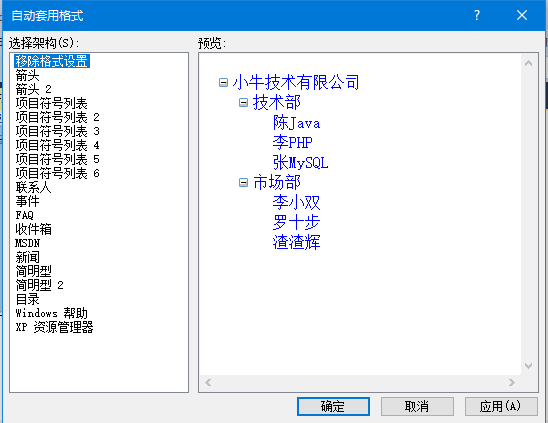
自動套用格式任務使用箭頭,如下所示格式化樹視圖:

在頁面上添加一個標籤控件和一個文本框控件,分別命名為lblmessage和txtmessage。
編寫幾行代碼,以確保選擇特定節點時,標籤控件顯示節點文本,文本框顯示其下的所有子節點(如果有的話)。 現在Default.aspx的代碼內容如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>伺服器控件示例</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TreeView ID="TreeView1" runat="server" ImageSet="Arrows" OnSelectedNodeChanged="TreeView1_SelectedNodeChanged1">
<HoverNodeStyle Font-Underline="True" ForeColor="#5555DD" />
<Nodes>
<asp:TreeNode Text="小牛技術有限公司" Value="小牛技術有限公司">
<asp:TreeNode Text="技術部" Value="技術部">
<asp:TreeNode Text="陳Java" Value="陳Java"></asp:TreeNode>
<asp:TreeNode Text="李PHP" Value="李PHP"></asp:TreeNode>
<asp:TreeNode Text="張MySQL" Value="張MySQL"></asp:TreeNode>
</asp:TreeNode>
<asp:TreeNode Text="市場部" Value="市場部">
<asp:TreeNode Text="李小雙" Value="李小雙"></asp:TreeNode>
<asp:TreeNode Text="羅十步" Value="羅十步"></asp:TreeNode>
<asp:TreeNode Text="渣渣輝" Value="渣渣輝"></asp:TreeNode>
</asp:TreeNode>
</asp:TreeNode>
</Nodes>
<NodeStyle Font-Names="Verdana" Font-Size="8pt" ForeColor="Black" HorizontalPadding="5px" NodeSpacing="0px" VerticalPadding="0px" />
<ParentNodeStyle Font-Bold="False" />
<SelectedNodeStyle Font-Underline="True" ForeColor="#5555DD" HorizontalPadding="0px" VerticalPadding="0px" />
</asp:TreeView>
<br />
<asp:Label ID="txtmessage" runat="server"></asp:Label>
<br />
<asp:Label ID="lblmessage" runat="server"></asp:Label>
</div>
</form>
</body>
</html>
Default.aspx.cs 的代碼內容如下:
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
txtmessage.Text = "Page_Load ";
}
protected void TreeView1_SelectedNodeChanged1(object sender, EventArgs e)
{
txtmessage.Text = " ";
lblmessage.Text = "最近選擇: " + TreeView1.SelectedNode.Text;
TreeNodeCollection childnodes = TreeView1.SelectedNode.ChildNodes;
if (childnodes != null)
{
txtmessage.Text = " ";
foreach (TreeNode t in childnodes)
{
txtmessage.Text += ", "+t.Value;
}
}
}
}
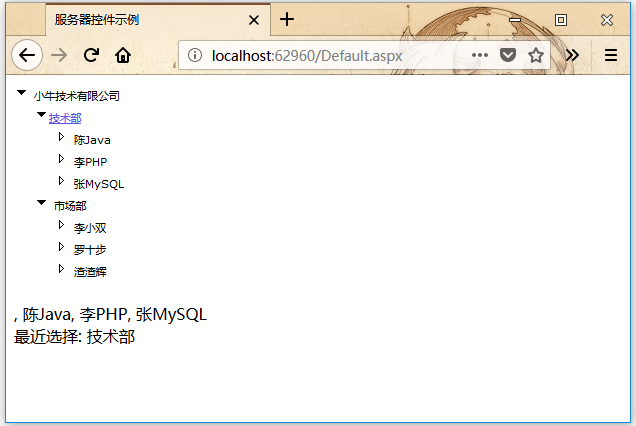
執行該頁面以查看效果。可以看到現在能夠展開和折疊節點。