什麼是緩存?緩存技術是將經常使用的數據/資訊存儲在內存中的技術,以便下次需要相同的數據/資訊時,可以直接從記憶體中檢索,而不是由應用程式生成。
緩存對於提高ASP.NET性能非常重要,因為頁面和控件是在這裏動態生成的。這對於數據相關的事務尤其重要,因為這些事務在回應時間上是昂貴的。
高速緩存將常用數據放置在快速訪問的媒體中,例如電腦的隨機存取記憶體。 ASP.NET運行時包含稱為緩存的CLR對象的鍵值映射。 這駐留在應用程式中,可通過HttpContext和System.Web.UI.Page獲取。
在某些方面,緩存類似於存儲狀態對象。 然而,在狀態對象中存儲資訊是確定性的,即可以指望存儲在那裏的數據,並且數據的緩存是非確定性的。
在以下情況下數據將不可用:
- 如果緩存使用期限過期,
- 如果應用程式釋放記憶體,
- 如果由於某種原因緩存不起作用。
可以使用索引器訪問緩存中的專案,並可以控制緩存中對象的生存期並設置緩存對象與其物理源之間的鏈接。
ASP.Net緩存
ASP.NET提供了以下不同類型的緩存:
輸出緩存 - 輸出緩存存儲最終呈現的HTML頁面的副本或發送到客戶端的部分頁面。 當下一個客戶請求這個頁面時,不用重新生成頁面,而是發送頁面的緩存副本,從而節省時間。
數據緩存 - 數據緩存意味著緩存來自數據源的數據。只要緩存未過期,就會從緩存中滿足對數據的請求。 當緩存過期時,數據源獲取新的數據,並重新填充緩存。
對象緩存 - 對象緩存緩存頁面上的對象,如數據綁定控件。 緩存的數據存儲在伺服器記憶體中。
類緩存 - Web頁面或Web服務在第一次運行時會彙編到程式集中的頁面類中。然後程式集被緩存在伺服器中。下一次請求頁面或服務時,會引用緩存的程式集。 當源代碼改變時,CLR重新編譯程序集。
配置緩存 - 應用程式範圍的配置資訊存儲在配置檔中。 配置緩存將配置資訊存儲在伺服器記憶體中。
在本教學中,我們將考慮輸出緩存,數據緩存和對象緩存。
輸出緩存
渲染頁面可能涉及一些複雜的過程,如數據庫訪問,渲染複雜的控件等。輸出緩存允許通過緩存記憶體中的數據繞過伺服器往返。即使整個頁面也可以被緩存。
OutputCache指令負責輸出緩存。它啟用輸出緩存並提供對其行為的一定控制。
OutputCache指令的語法:
<%@ OutputCache Duration="15" VaryByParam="None" %>
把這個指令放在page指令下。這告訴環境緩存頁面15秒。 以下用於頁面加載的事件處理程式將有助於測試頁面是否真正被緩存。
protected void Page_Load(object sender, EventArgs e)
{
Thread.Sleep(10000);
Response.Write("This page was generated and cache at:" +
DateTime.Now.ToString());
}
Thread.Sleep()方法在指定的時間內停止進程線程。 在這個例子中,線程停止了10秒,所以當第一次加載頁面時,需要10秒。 但是,下次刷新頁面時,不需要任何時間,因為頁面是從緩存中檢索的而不是重新加載的。
OutputCache指令具有以下屬性,這有助於控制輸出緩存的行為:
| 編號 | 屬性 | 值 | 描述 |
|---|---|---|---|
| 1 | DiskCacheable |
true/false |
指定可以將輸出寫入基於磁片的緩存。 |
| 2 | NoStore |
true/false |
指定是否發送“無存儲”緩存控制標題。 |
| 3 | CacheProfile |
字串名稱 | 要存儲在web.config中的緩存配置檔的名稱。 |
| 4 | VaryByParam |
None * Param-name |
以分號分隔的字串列表指定POST請求中或GET請求變數中的查詢字串值。 |
| 5 | VaryByHeader |
*Header names |
以分號分隔的字串列表指定可能由客戶端提交的標頭。 |
| 6 | VaryByCustom |
流覽器 自定義字串 | 告訴ASP.NET通過流覽器名稱和版本或自定義字串來改變輸出緩存。 |
| 7 | Location |
Any Client Downstream Server None | Any:頁面可能被緩存在任何地方。Client:緩存的內容保留在流覽器中。Downstream:存儲在下遊和服務器中的緩存內容。Server:僅在伺服器上保存的緩存內容。 |
| 8 | Duration |
數字 | 頁面或控件被緩存的秒數。 |
添加一個文本框和一個按鈕到前面的例子,並添加這個按鈕的事件處理程式。
protected void btnmagic_Click(object sender, EventArgs e)
{
Response.Write("<br><br>");
Response.Write("<h2> Hello, " + this.txtname.Text + "</h2>");
}
更改OutputCache指令:
<%@ OutputCache Duration="60" VaryByParam="txtname" %>
程式執行時,ASP.NET會根據文本框中的名稱來緩存頁面。
數據緩存
數據緩存的主要方面是緩存數據源控件。 我們已經討論過,數據源控件代表數據源中的數據,如數據庫或XML檔。這些控件派生自抽象類DataSourceControl,並具有以下用於實現緩存的繼承屬性:
- CacheDuration - 它設置數據源將緩存數據的秒數。
- CacheExpirationPolicy - 它定義緩存中的數據到期時的緩存行為。
- CacheKeyDependency - 它標識一個控件的關鍵字,用於在刪除時自動使其緩存內容過期。
- EnableCaching - 指定是否緩存數據。
示例
為了演示數據緩存,創建一個新的網站並在其上添加一個新的Web表單。 使用數據訪問教學中已經使用的資料庫連接添加一個SqlDataSource控件。
對於這個例子,添加一個標籤到頁面,這將顯示頁面的回應時間。
<asp:Label ID="lbltime" runat="server"></asp:Label>
內容頁面除了標籤之外,與數據訪問教學中的內容頁面相同。 為頁面加載事件添加一個事件處理程式:
protected void Page_Load(object sender, EventArgs e)
{
lbltime.Text = String.Format("Page posted at: {0}", DateTime.Now.ToLongTimeString());
}
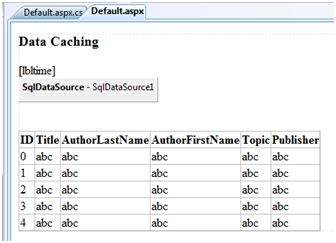
設計好的頁面應該如下所示:

當您第一次執行頁面時,沒有什麼不同,標籤顯示,每次刷新頁面時,頁面都會重新加載,並且標籤上顯示的時間會發生變化。
接下來,將數據源控件的EnableCaching屬性設置為true,並將Cacheduration屬性設置為60。 它將實現緩存,緩存將每60秒過期。
每次刷新都會更改時間戳,但如果在60秒內更改了表中的數據,則在緩存過期之前不會顯示該數據。
參考以下代碼 -
<asp:SqlDataSource ID = "SqlDataSource1" runat = "server"
ConnectionString = "<%$ ConnectionStrings: ASPDotNetStepByStepConnectionString %>"
ProviderName = "<%$ ConnectionStrings: ASPDotNetStepByStepConnectionString.ProviderName %>"
SelectCommand = "SELECT * FROM [DotNetReferences]"
EnableCaching = "true" CacheDuration = "60">
</asp:SqlDataSource>
對象緩存
對象緩存比其他緩存技術提供更多的靈活性。 可以使用對象緩存將任何對象放置在緩存中。 該對象可以是任何類型 - 數據類型,Web控件,類,數據集對象等。只需通過分配新的鍵名稱即可將該項添加到緩存中,如下所示:
Cache["key"] = item;
ASP.NET還提供了將對象插入緩存的Insert()方法。 此方法有四個重載版本。如下所列 -
| 編號 | 方法 | 描述 |
|---|---|---|
| 1 | Cache.Insert((key, value); |
使用鍵名稱和值將專案插入高速緩存,默認優先順序和到期。 |
| 2 | Cache.Insert(key, value, dependencies); |
將專案插入高速緩存中,其中包含鍵值,默認優先順序,到期時間以及鏈接到其他檔或專案的CacheDependency名稱,以便在更改緩存專案時不再有效。 |
| 3 | Cache.Insert(key, value, dependencies, absoluteExpiration, slidingExpiration); |
這表明與上述問題一起的到期策略。 |
| 4 | Cache.Insert(key, value, dependencies, absoluteExpiration, slidingExpiration, priority, onRemoveCallback); |
這個參數和參數也允許設置緩存專案的優先順序和一個委託,指向一個方法被調用時,該專案被刪除。 |
滑動到期用於在指定的時間間隔內未使用時從緩存中刪除專案。 以下代碼片段存儲滑動過期時間為10分鐘,不具有依賴性。
Cache.Insert("my_item", obj, null, DateTime.MaxValue, TimeSpan.FromMinutes(10));
示例
用一個按鈕和一個標籤創建一個頁面。 在頁面加載事件中寫入以下代碼:
protected void Page_Load(object sender, EventArgs e)
{
if (this.IsPostBack)
{
lblinfo.Text += "Page Posted Back.<br/>";
}
else
{
lblinfo.Text += "page Created.<br/>";
}
if (Cache["testitem"] == null)
{
lblinfo.Text += "Creating test item.<br/>";
DateTime testItem = DateTime.Now;
lblinfo.Text += "Storing test item in cache ";
lblinfo.Text += "for 30 seconds.<br/>";
Cache.Insert("testitem", testItem, null,
DateTime.Now.AddSeconds(30), TimeSpan.Zero);
}
else
{
lblinfo.Text += "Retrieving test item.<br/>";
DateTime testItem = (DateTime)Cache["testitem"];
lblinfo.Text += "Test item is: " + testItem.ToString();
lblinfo.Text += "<br/>";
}
lblinfo.Text += "<br/>";
}
當頁面第一次被加載時,輸出為:
Page Created.
Creating test item.
Storing test item in cache for 30 seconds.
如果您在30秒內再次單擊該按鈕,頁面將被回發,但標籤控件從緩存中獲取其資訊,如下所示:
Page Posted Back.
Retrieving test item.
Test item is: 14-07-2017 22:25:34
