調試允許開發人員逐步瞭解代碼的工作過程,變數的值是如何變化的,如何創建和銷毀對象等。
當網站第一次執行時,Visual Studio會顯示一個提示,詢問是否應該啟用它來進行調試。
為了方便演示,這裏創建一個ASP.NET空網站,並添加一個窗體檔:Default.aspx ,以及後端 Default.aspx.cs 檔。簡單實現計算輸入字串的長度。
Default.aspx 檔的代碼 -
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>用於演示調試代碼</title>
</head>
<body>
<form id="form1" runat="server">
<div>
輸入字串:<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="計算長度" />
<asp:Label ID="Label1" runat="server"></asp:Label>
</div>
</form>
</body>
</html>
Default.aspx.cs 檔的代碼 -
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
String str = TextBox1.Text;
String msg = "當前字串長度為:"+(str.Length).ToString();
Label1.Text = msg;
}
}
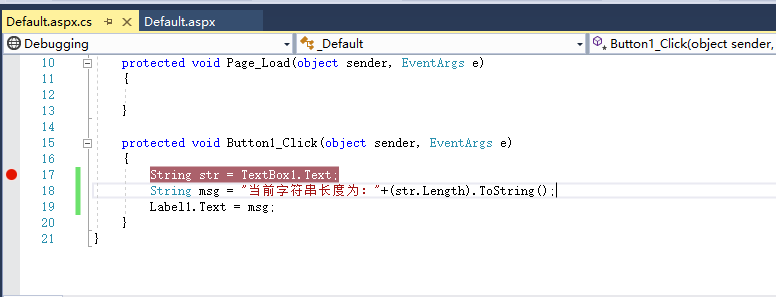
可以在代碼行的左側點擊右鍵插入中斷點,假設在代碼的第17行設置了一個中斷點,如下 -

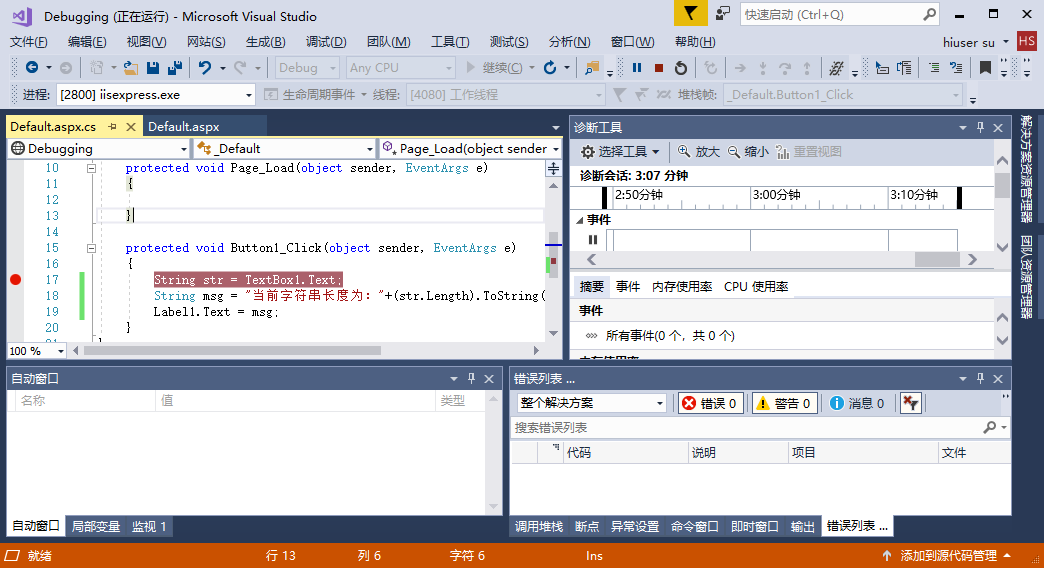
通過點主菜單中的【調試】->【開始調試】,來啟用調試,如下所示 -

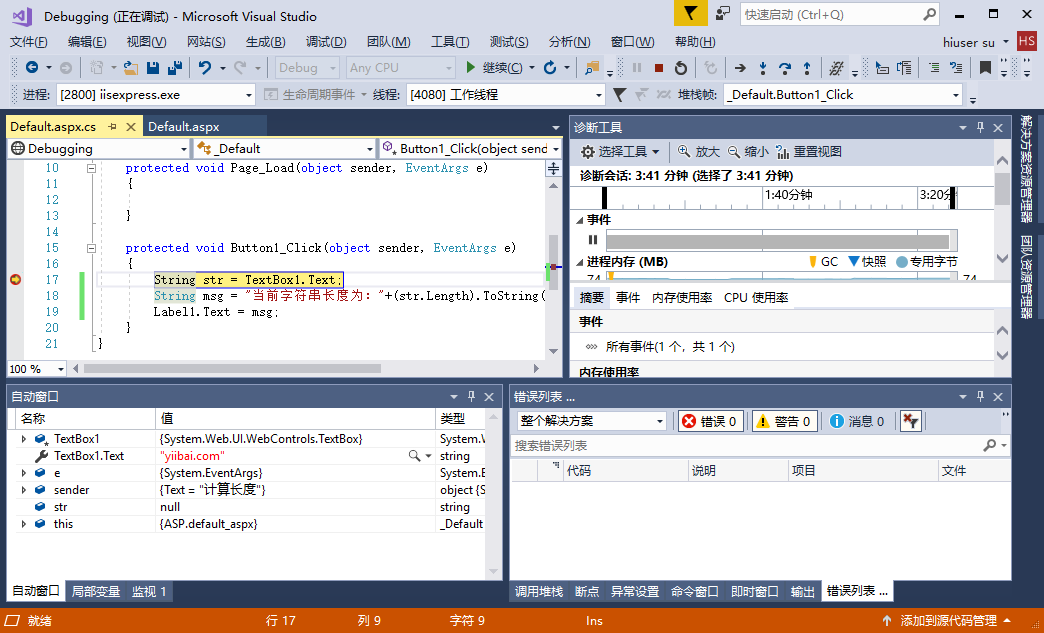
這裏啟動了網站頁面,然後輸入一個字串,並點擊提交 -

也可以通過在web.config中配置以下代碼行:
<system.web>
<compilation debug="true">
<assemblies>
..............
</assemblies>
</compilation>
</system.web>
調試工具欄提供了所有可用於調試的工具。和其他的IDE差不多,多次使用和練習就可以了。
中斷點
中斷點指定運行時運行特定的代碼行,然後停止執行,以便可以檢查代碼並執行各種調試工作,例如,更改變數的值,逐步執行代碼,移入和移出函數和方法等等。
調試窗口
Visual Studio提供了以下調試窗口,每個窗口都顯示一些程式資訊。下表列出了窗口:
| 編號 | 窗口 | 描述 |
|---|---|---|
| 1 | Immediate |
顯示變數和運算式。 |
| 2 | Autos |
顯示當前和之前的語句中的所有變數。 |
| 3 | Locals |
顯示當前上下文中的所有變數。 |
| 4 | Watch |
最多顯示四組不同的變數。 |
| 5 | Call Stack |
顯示調用堆疊中的所有方法。 |
| 6 | Threads |
顯示和控制線程。 |
上一篇:
ASP.NET錯誤管理
下一篇:
ASP.NET LINQ
