ASP.NET有兩個控件,允許用戶將檔上傳到Web伺服器。當伺服器收到用戶提交的檔數據,應用程式就可以保存,檢查或忽略它。 以下控件允許上傳檔:
- HtmlInputFile - HTML伺服器控件
- FileUpload - ASP.NET網頁控件
兩個控件都允許檔上傳,但是FileUpload控件會自動設置表單的編碼,而HtmlInputFile則不會。
在本教學中,我們演示如何使用FileUpload控件。 FileUpload控件允許用戶流覽並選擇要上傳的檔,提供流覽按鈕和用於輸入檔案名的文本框。
當用戶通過輸入名稱或流覽在文本框中輸入檔案名,就可以調用FileUpload控件的SaveAs方法來將檔保存到磁片。
FileUpload的基本語法是:
<asp:FileUpload ID= "Uploader" runat = "server" />
FileUpload類從WebControl類派生,並繼承其所有成員。除此之外,FileUpload類具有以下只讀屬性:
| 編號 | 屬性 | 描述 |
|---|---|---|
| 1 | FileBytes |
返回要上傳的檔中的位元組數組。 |
| 2 | FileContent |
返回指向要上傳的檔的流對象。 |
| 3 | FileName |
返回要上傳的檔的名稱。 |
| 4 | HasFile |
指定控件是否有要上傳的檔。 |
| 5 | PostedFile |
返回對上傳檔的引用。 |
要上傳的檔封裝在HttpPostedFile類型的對象中,可以通過FileUpload類的PostedFile屬性訪問。
HttpPostedFile類具有以下常用屬性:
| 編號 | 屬性 | 描述 |
|---|---|---|
| 1 | ContentLength |
以位元組為單位返回上傳檔的大小。 |
| 2 | ContentType |
返回上傳檔的MIME類型。 |
| 3 | FileName |
返回完整的檔案名。 |
| 4 | InputStream |
返回指向上傳檔的流對象。 |
示例
以下示例演示了FileUpload控件及其屬性。窗體有一個FileUpload控件以及一個保存按鈕和一個用於顯示檔案名,檔類型和文件長度的標籤控件。
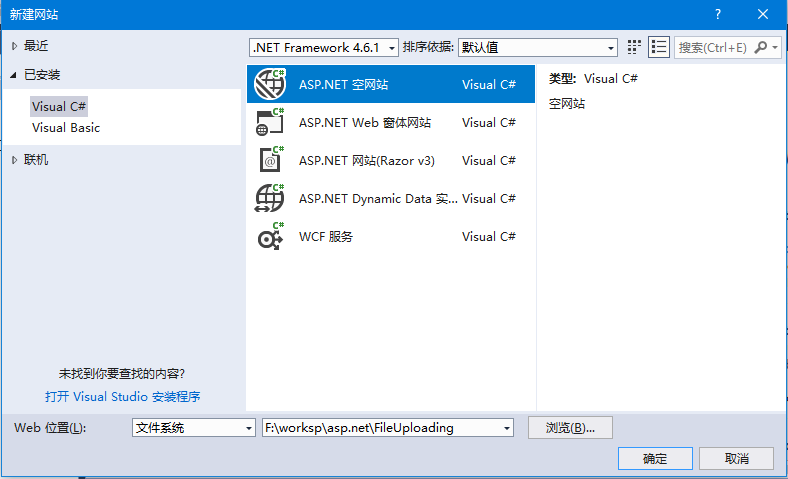
打開Visual Studio ,創建一個空的網站專案:FileUploading ,如下 -

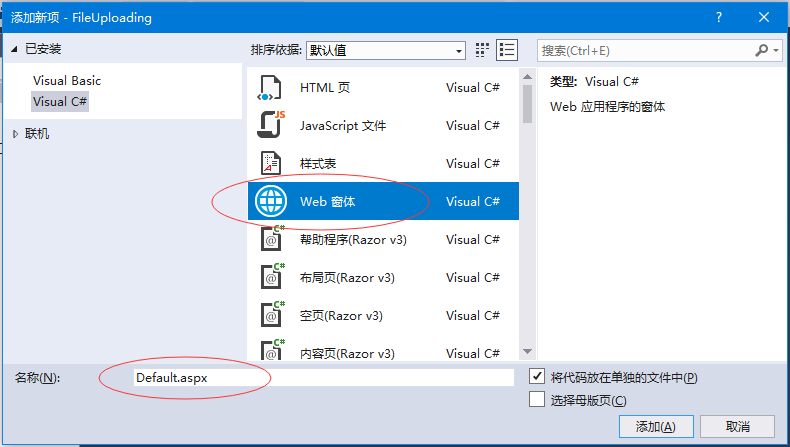
然後,在專案名稱上點擊右鍵選擇:添加->添加新項 ,填寫檔案名稱為:Default.aspx , 如下圖所示 -

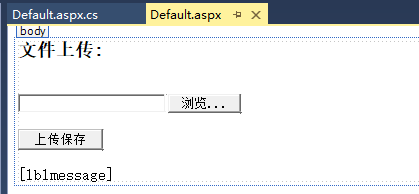
在設計視圖中,窗體如下所示:

Default.aspx 檔中的代碼如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>檔上傳示例</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h3> 檔上傳:</h3>
<br />
<asp:FileUpload ID="FileUpload1" runat="server" />
<br />
<asp:Button ID="btnsave" runat="server" onclick="btnsave_Click" Text="上傳保存" style="width:85px" />
<br /><br />
<asp:Label ID="lblmessage" runat="server" />
</div>
</form>
</body>
</html>
保存按鈕後端的代碼(Default.aspx.cs )如下所示:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btnsave_Click(object sender, EventArgs e)
{
StringBuilder sb = new StringBuilder("Empty File");
string fn = System.IO.Path.GetFileName(FileUpload1.PostedFile.FileName);
string SaveLocation = Server.MapPath("upload") + "\\" + fn;
lblmessage.Text = SaveLocation;
if ((FileUpload1.PostedFile != null) && (FileUpload1.PostedFile.ContentLength > 0))
{
try
{
sb.AppendFormat(" 正在上傳檔: {0}", FileUpload1.FileName);
//saving the file
//FileUpload1.SaveAs("F:\\worksp\\asp.net\\FileUploading\\" + FileUpload1.FileName);
FileUpload1.PostedFile.SaveAs(SaveLocation);
//Showing the file information
sb.AppendFormat("<br/> 保存為: {0}", FileUpload1.PostedFile.FileName);
sb.AppendFormat("<br/> 檔類型: {0}", FileUpload1.PostedFile.ContentType);
sb.AppendFormat("<br/> 檔長度: {0}", FileUpload1.PostedFile.ContentLength);
sb.AppendFormat("<br/> 檔案名稱: {0}", FileUpload1.PostedFile.FileName);
}catch (Exception ex)
{
sb.Append("<br/> 錯誤 <br/>");
sb.AppendFormat("Unable to save file <br/> {0}", ex.Message);
}
}
lblmessage.Text = sb.ToString();
}
}
請注意以下幾點:
StringBuilder類是從System.IO命名空間派生的,所以需要包含它。try和catch塊用於捕獲錯誤,並顯示錯誤消息。
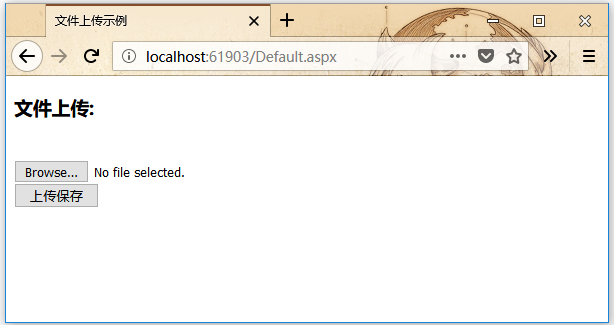
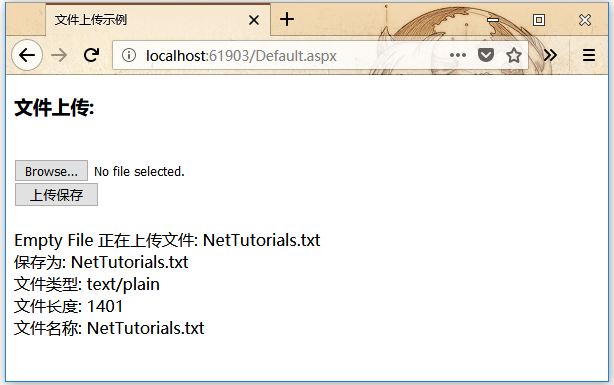
執行上面專案,得到以下結果 -

選擇一個要上傳的檔,然後提交上傳 -

上一篇:
ASP.NET資料庫訪問(Access)
下一篇:
ASP.NET AdRotator控件
