Panel控件作為頁面上其他控件的容器。它控制它包含的控件的外觀和可見性。 它還允許以編程方式生成控件。
面板控件的基本語法如下:
<asp:Panel ID= "Panel1" runat = "server">
</asp:Panel>
Panel控件是從WebControl類派生的。 因此,它繼承了相同的所有屬性,方法和事件。 它沒有任何方法或事件。 然而,它具有以下屬性:
| 編號 | 屬性 | 描述 |
|---|---|---|
| 1 | BackImageUrl |
面板的背景圖像的URL。 |
| 2 | DefaultButton |
獲取或設置Panel控件中包含的默認按鈕的識別字。 |
| 3 | Direction |
面板中的文字方向。 |
| 4 | GroupingText |
允許將文本分組為一個字段。 |
| 5 | HorizontalAlign |
面板內容的水準對齊。 |
| 6 | ScrollBars |
指定面板內滾動條的可見性和位置。 |
| 7 | Wrap |
允許文字換行。 |
使用面板控制
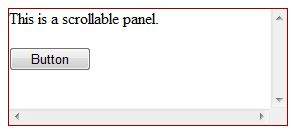
這裏從具有特定高度和寬度以及邊框樣式的簡單的可滾動面板開始瞭解學習。ScrollBars屬性被設置為兩個滾動條,因此兩個滾動條都被渲染。
原始檔案具有面板標籤的以下代碼:
<asp:Panel ID="Panel1" runat="server" BorderColor="#990000" BorderStyle="Solid"
Borderstyle="width:1px" Height="116px" ScrollBars="Both" style="width:278px">
This is a scrollable panel.
<br />
<br />
<asp:Button ID="btnpanel" runat="server" Text="Button" style="width:82px" />
</asp:Panel>
面板呈現如下:

示例
以下示例演示動態內容生成。用戶提供要在面板上生成的標籤控件和文本框的數量。 這些控件是以編程方式生成的。
使用屬性窗口更改面板的屬性。 在設計視圖中選擇控件時,屬性窗口將顯示該特定控件的屬性,並允許在不輸入的情況下進行更改。
首先打開Visual Studio,創建一個名稱為:PanelControl 的空ASP.NET網站專案,如下所示 -

在這個專案名稱上點擊右鍵,在彈出的選項中選擇:添加 -> 添加新項,選擇Web窗體,創建一個檔:Default.aspx 。
該示例的原始檔案(Default.aspx)如下所示:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>ASP.Net面板示例</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Panel ID="pnldynamic" runat="server" BorderColor="#990000"
BorderStyle="Solid" Height="150px" ScrollBars="Auto" style="width:60%" BackColor="#CCCCFF" Font-Names="Courier" HorizontalAlign="Center">
該面板顯示動態控制生成:
<br />
<br />
</asp:Panel>
</div>
<table style="width: 51%;">
<tr>
<td class="style2">標籤數量:</td>
<td class="style1">
<asp:DropDownList ID="ddllabels" runat="server">
<asp:ListItem>0</asp:ListItem>
<asp:ListItem>1</asp:ListItem>
<asp:ListItem>2</asp:ListItem>
<asp:ListItem>3</asp:ListItem>
<asp:ListItem>4</asp:ListItem>
</asp:DropDownList>
</td>
</tr>
<tr>
<td class="style2"> </td>
<td class="style1"> </td>
</tr>
<tr>
<td class="style2">文本框數量 :</td>
<td class="style1">
<asp:DropDownList ID="ddltextbox" runat="server">
<asp:ListItem>0</asp:ListItem>
<asp:ListItem Value="1"></asp:ListItem>
<asp:ListItem>2</asp:ListItem>
<asp:ListItem>3</asp:ListItem>
<asp:ListItem Value="4"></asp:ListItem>
</asp:DropDownList>
</td>
</tr>
<tr>
<td class="style2"> </td>
<td class="style1"> </td>
</tr>
<tr>
<td class="style2">
<asp:CheckBox ID="chkvisible" runat="server"
Text="使用面板可視化" />
</td>
<td class="style1">
<asp:Button ID="btnrefresh" runat="server" Text="提交更新生成"
style="width:129px" />
</td>
</tr>
</table>
</form>
</body>
</html>
Page_Load事件後端的代碼(Default.aspx.cs)負責動態生成控件:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
//make the panel visible
pnldynamic.Visible = chkvisible.Checked;
//generating the lable controls:
int n = Int32.Parse(ddllabels.SelectedItem.Value);
for (int i = 1; i <= n; i++)
{
Label lbl = new Label();
lbl.Text = "Label" + (i).ToString();
pnldynamic.Controls.Add(lbl);
pnldynamic.Controls.Add(new LiteralControl("<br />"));
}
//generating the text box controls:
int m = Int32.Parse(ddltextbox.SelectedItem.Value);
for (int i = 1; i <= m; i++)
{
TextBox txt = new TextBox();
txt.Text = "Text Box" + (i).ToString();
pnldynamic.Controls.Add(txt);
pnldynamic.Controls.Add(new LiteralControl("<br />"));
}
}
}
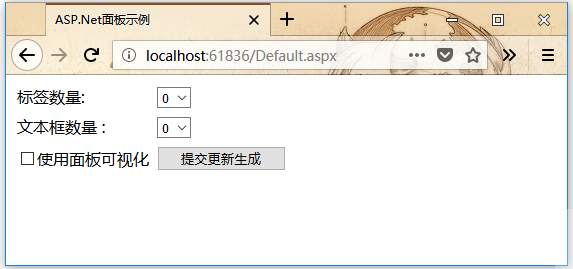
運行上面專案,得到以下結果 -

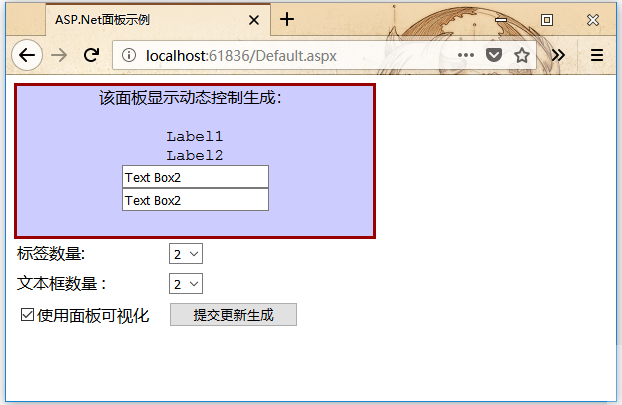
選擇相關選項,並勾選使用面板可視化,然後點擊:提交更新生成 ,得到以下結果 -

上一篇:
ASP.NET多視圖
下一篇:
ASP.NET Ajax控件
