AJAX代表非同步的JavaScript和XML。這是一個跨平臺的技術,可以加快回應速度。 AJAX伺服器控件將腳本添加到由流覽器執行和處理的頁面。
但是,像其他ASP.NET伺服器控件一樣,這些AJAX伺服器控件也可以擁有與它們關聯的方法和事件處理程式,這些處理程式在伺服器端處理。
Visual Studio IDE中的控件工具箱包含一組稱為“AJAX擴展” 的控件,
ScriptManager控件
ScriptManager控件是最重要的控件,並且必須存在於其他控件才能在頁面上工作。
它的基本語法,如下:
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
如果從“添加專案” 對話框創建“啟用Ajax的站點” 或添加“AJAX Web窗體” ,則Web窗體將自動包含腳本管理器控件。 ScriptManager控件負責所有伺服器端控件的客戶端腳本。
UpdatePanel控件
UpdatePanel控件是一個容器控件,並從Control類派生。 它充當其中的子控件的容器,沒有自己的介面。 當它內部的一個控件觸發了一個提交(post)後,UpdatePanel會介入以非同步啟動提交並更新頁面的那一部分。
例如,如果按鈕控件位於更新面板內部並且被點擊,則只有更新面板中的控件將受到影響,頁面其他部分的控件將不受影響。這被稱為部分回傳或非同步回傳。
示例
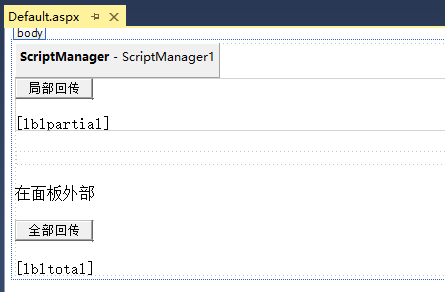
在應用程式中添加一個AJAX Web表單。 它包含默認的腳本管理器(ScriptManager)控件,插入更新面板。 在更新面板控件內放置一個按鈕控件和一個標籤控件。 在面板外面放置另一組按鈕和標籤。
首先打開Visual Studio,創建一個名稱為:AjaxControl 的空ASP.NET網站專案,如下所示 -

在這個專案名稱上點擊右鍵,在彈出的選項中選擇:添加 -> 添加新項,選擇Web窗體,創建一個檔:Default.aspx, 如下所示 -

設計視圖如下所示:

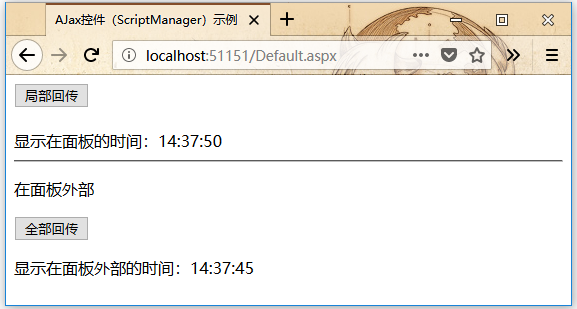
請注意,執行該頁面時,如果點擊全部回傳按鈕,則會更新兩個標籤中的時間,但如果單擊局部回傳按鈕,則只會更新更新面板中的標籤。
運行上面專案,得到以下結果 -

點擊控件後,可以看到以下效果 -

一個頁面可以包含多個更新面板,每個面板包含其他控件(如網格)並顯示不同部分的數據。
當全部回傳 發生時,更新面板內容默認內容。可以通過更改控件的UpdateMode屬性來更改此默認模式。看看更新面板的其他屬性。
UpdatePanel控件的屬性
下表顯示了UpdatePanel控件的屬性:
| 編號 | 屬性 | 描述 |
|---|---|---|
| 1 | ChildrenAsTriggers |
此屬性指示回發是否來自子控件,這會導致更新面板刷新。 |
| 2 | ContentTemplate |
它是內容範本,並定義在更新面板中顯示的內容。 |
| 3 | ContentTemplateContainer |
檢索動態創建的範本容器對象,並用於以編程方式添加子控件。 |
| 4 | IsInPartialRendering |
指示面板是否作為部分回貼的一部分進行更新。 |
| 5 | RenderMode |
顯示渲染模式。可用的模式是Block和Inline。 |
| 6 | UpdateMode |
通過確定一些條件來獲取或設置渲染模式。 |
| 7 | Triggers |
定義每個對應於導致面板自動刷新的事件的收集觸發器對象。 |
UpdatePanel控件的方法
下表顯示了UpdatePanel控件的方法:
| 編號 | 方法 | 描述 |
|---|---|---|
| 1 | CreateContentTemplateContainer |
創建一個Control對象,作為定義UpdatePanel控件內容的子控件的容器。 |
| 2 | CreateControlCollection |
返回UpdatePanel控件中包含的所有控件的集合。 |
| 3 | Initialize |
如果啟用了部分頁面呈現,則初始化UpdatePanel控件觸發器集合。 |
| 4 | Update |
導致更新UpdatePanel控件的內容。 |
UpdatePanel控件的行為取決於UpdateMode屬性和ChildrenAsTriggers屬性的值。
| UpdateMode | ChildrenAsTriggers | 影響 |
|---|---|---|
Always |
False |
非法參數 |
Always |
True |
如果整個頁面刷新或其上的子控件回發,UpdatePanel會刷新。 |
Conditional |
False |
如果整個頁面刷新或者觸發外部控件啟動刷新,UpdatePanel將刷新。 |
Conditional |
True |
UpdatePanel刷新整個頁面刷新,或者其上的子控件回發或觸發控件在外部啟動刷新。 |
UpdateProgress控件
當一個或多個更新面板控件正在更新時,UpdateProgress控件在流覽器上提供了一種回饋。 例如,在執行某些面向資料庫的作業時,用戶登錄或等待伺服器回應。
它提供了一個可視的確認,如“正在載入頁面…”,表示正在進行工作。
UpdateProgress控件的語法是:
<asp:UpdateProgress ID="UpdateProgress1" runat="server" DynamicLayout="true" AssociatedUpdatePanelID="UpdatePanel1" >
<ProgressTemplate>
Loading...
</ProgressTemplate>
</asp:UpdateProgress>
上面的代碼片段顯示了ProgressTemplate標籤中的簡單消息。但是,這可能是一個圖像或其他相關的控制。 UpdateProgress控件將顯示每個非同步回發,除非使用AssociatedUpdatePanelID屬性將其分配給單個更新面板。
UpdateProgress控件的屬性
下表顯示了UpdateProgress控件的屬性:
| 編號 | 屬性 | 描述 |
|---|---|---|
| 1 | AssociatedUpdatePanelID |
獲取並設置與此控件關聯的更新面板的ID。 |
| 2 | Attributes |
獲取或設置UpdateProgress控件的級聯樣式表(CSS)屬性。 |
| 3 | DisplayAfter |
獲取並設置顯示進度範本的時間(以毫秒為單位)。 默認值是500。 |
| 4 | DynamicLayout |
指示是否動態呈現進度範本。 |
| 5 | ProgressTemplate |
指示在非同步回發期間顯示的範本,其比DisplayAfter時間花費更多的時間。 |
UpdateProgress控件的方法
下表顯示了UpdateProgress控件的方法:
| 編號 | 方法 | 描述 |
|---|---|---|
| 1 | GetScriptDescriptors |
返回UpdateProgress控件的客戶端功能所需的組件,行為和客戶端控件的列表。 |
| 2 | GetScriptReferences |
返回UpdateProgress控件的客戶端腳本庫依賴項列表。 |
Timer控制
定時器(Timer)控件用於自動啟動回發。 這可以通過兩種方式來完成:
(1)設置UpdatePanel控件的Triggers屬性:
<Triggers>
<asp:AsyncPostBackTrigger ControlID="btnpanel2" EventName="Click" />
</Triggers>
(2)直接在UpdatePanel中放置一個Timer控件,作為一個子控件觸發器。 一個計時器可以成為多個UpdatePanel的觸發器。
<asp:UpdatePanel ID="UpdatePanel1" runat="server" UpdateMode="Always">
<ContentTemplate>
<asp:Timer ID="Timer1" runat="server" Interval="1000">
</asp:Timer>
<asp:Label ID="Label1" runat="server" Height="101px" style="width:304px" >
</asp:Label>
</ContentTemplate>
</asp:UpdatePanel>
