ASP.NET頁面由許多伺服器控件以及HTML控件,文本和圖像組成。來自頁面的敏感數據和頁面上不同控件的狀態被存儲在頁面請求的上下文的隱藏字段中。
ASP.NET運行時控制頁面實例與其狀態之間的關聯。ASP.NET頁面是頁面的一個對象或從其繼承的頁面。
頁面上的所有控件也是從父Control類繼承的相關控件類的對象。運行頁面時,會創建對象頁面的一個實例及其所有內容控件。
ASP.NET頁面也是以.aspx 擴展名保存的伺服器端檔。它本質上是模組化的,可以分為以下幾個核心部分:
- 頁面指令
- 代碼部分
- 頁面佈局
頁面指令
Page指令設置頁面運行的環境。@Page指令定義了ASP.NET頁面解析器和編譯器使用的頁面特定屬性。 Page指令指定如何處理頁面,並假設需要採取設置頁面。
它允許導入命名空間,加載程式集,並使用自定義標籤名稱和命名空間首碼註冊新控件。
代碼部分
代碼部分為頁面和控制事件提供處理程式以及所需的其他功能。我們提到,ASP.NET遵循一個對象模型。 現在,當用戶介面上發生某些事件時,這些對象會引發事件,如用戶單擊按鈕或移動游標。事件處理函數對這些事件需要作出的回應進行編碼。事件處理程式只不過是綁定到控件的函數。
代碼段或代碼隱藏檔提供了所有這些事件處理程式例程以及開發人員使用的其他功能。 頁面代碼可以預編譯並以二進位程式集的形式進行部署。
頁面佈局
頁面佈局提供頁面的介面。它包含伺服器控件,文本,內聯JavaScript和HTML標記。
下麵的代碼片段提供了一個示例ASP.NET頁面,用於解釋用C#編寫的Page指令,代碼段和頁面佈局:
<!-- directives -->
<% @Page Language="C#" %>
<!-- code section -->
<script runat="server">
private void convertoupper(object sender, EventArgs e)
{
string str = mytext.Value;
changed_text.InnerHtml = str.ToUpper();
}
</script>
<!-- Layout -->
<html>
<head>
<title> Change to Upper Case </title>
</head>
<body>
<h3> Conversion to Upper Case </h3>
<form runat="server">
<input runat="server" id="mytext" type="text" />
<input runat="server" id="button1" type="submit" value="Enter..." OnServerClick="convertoupper"/>
<hr />
<h3> Results: </h3>
<span runat="server" id="changed_text" />
</form>
</body>
</html>
使用Visual Studio IDE
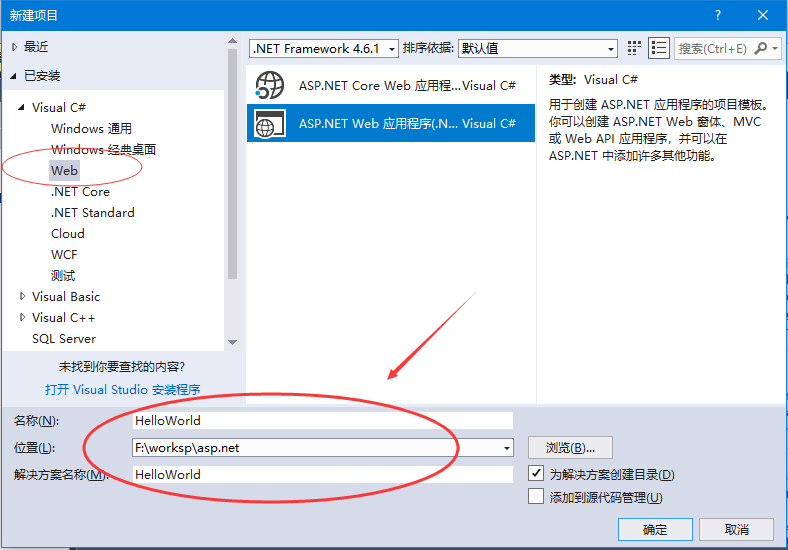
可使用Visual Studio IDE開發相同的示例。不用編寫代碼,只需將控件拖入設計視圖即可。首先打開 Visual Studio,點擊檔->新建 -> 專案,在左側中選擇:C#->Web,右側關聯專案選擇:ASP.NET應用程式,並填寫存儲的目錄位置, 如下所示 -

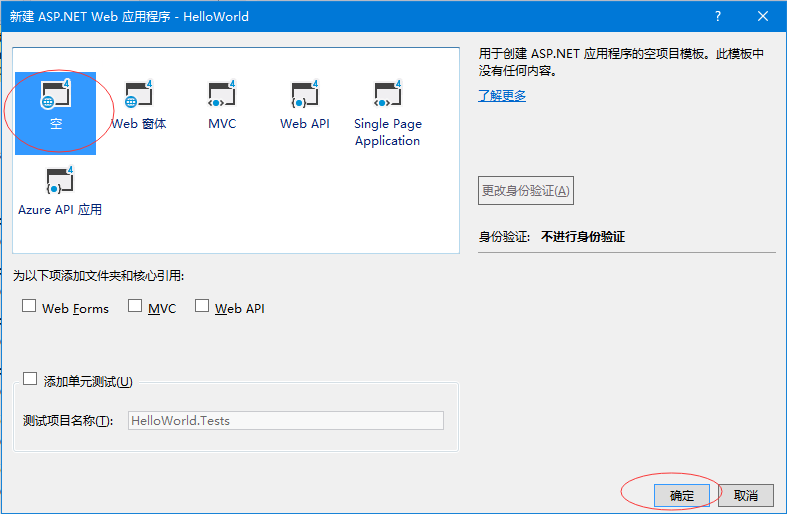
在接下來彈出的對話框中,選擇空應用, 如下所示 -

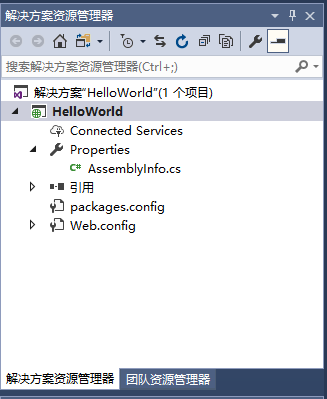
打開解決方案資源管理器,專案的目錄結構如下所示 -

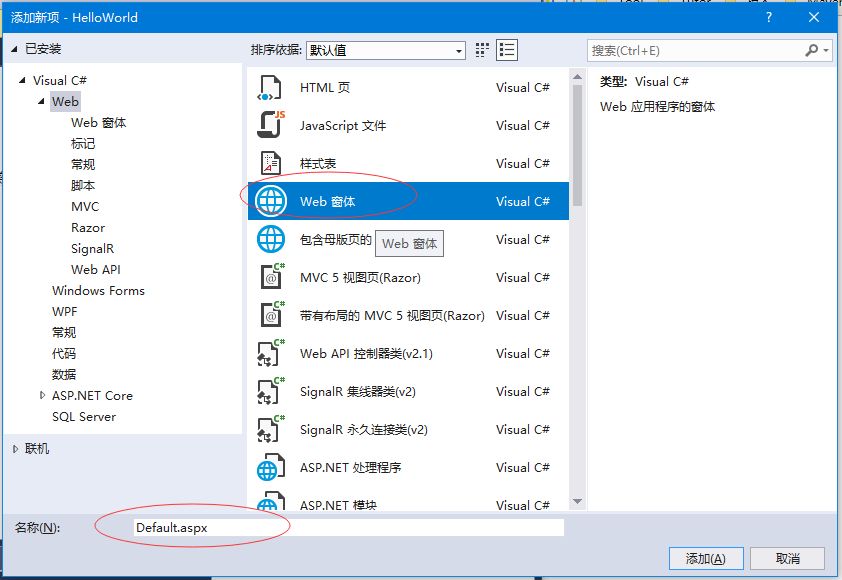
在專案名稱(HelloWorld)上點擊右鍵,在彈出菜單專案中選擇:添加->新建項,然後選擇Web->Web窗體,填寫檔的名稱為:Default.aspx,如下所示 -

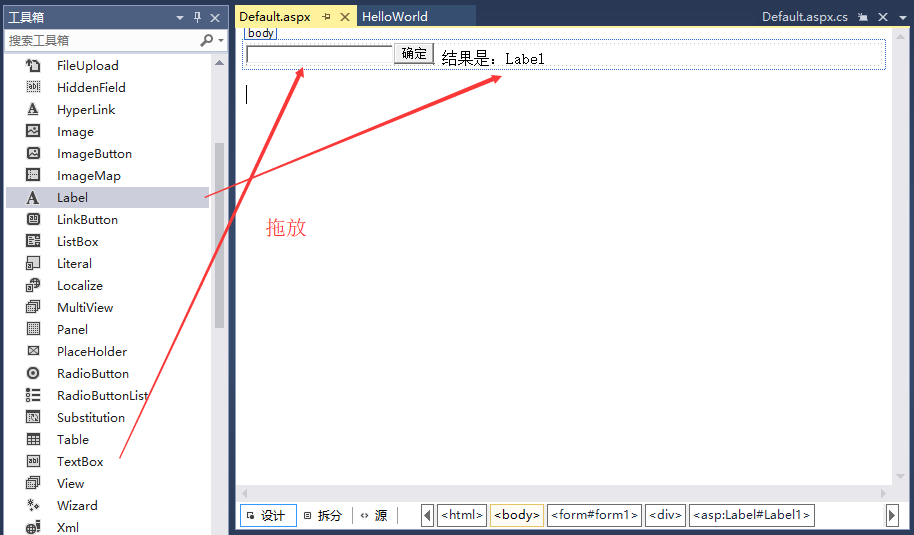
打開Default.aspx檔,然後從工具箱中拖放幾個控件進入到設計視圖中,如下所示 -

現在分別打開兩個檔:Default.aspx 和 Default.cs,它們的完整實現代碼如下 -
檔:Default.aspx -
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="HelloWorld.Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>第一個ASP.NET程式</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="確定" />
結果是:<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
</div>
</form>
</body>
</html>
檔:Default.cs -
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace HelloWorld
{
public partial class Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
string buf = TextBox1.Text;
Label1.Text = buf.ToUpper();
}
}
}
運行專案
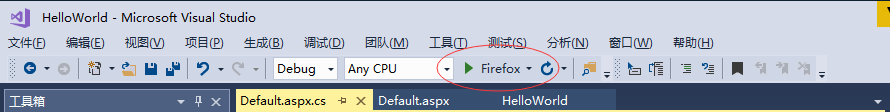
要運行專案,可以通過點擊代碼上面的“流覽器”運行,如下圖 -

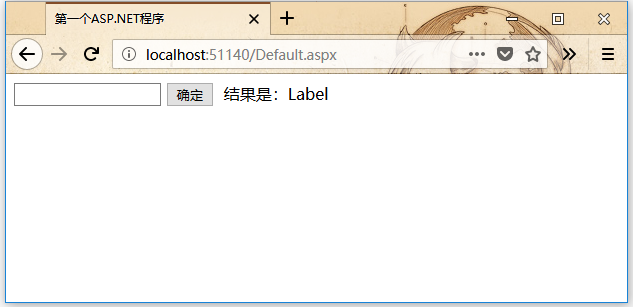
運行專案,得到以下結果 -

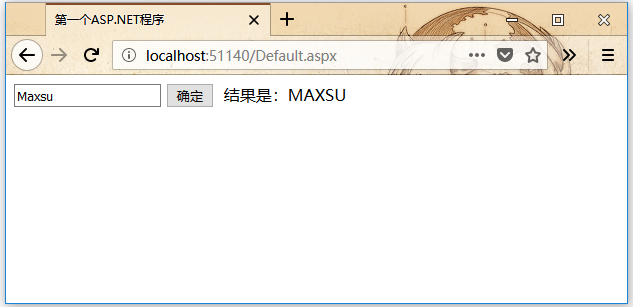
在輸入框中輸入一些字元,然後提交,這個應用程式會將輸入的字串轉為大寫並顯示出來。如下所示 -

這樣,第一個ASP.Net專案的程式就運行完成了。
