Node.js模組系統
為了讓Node.js的檔可以相互調用,Node.js提供了一個簡單的模組系統。
模組是Node.js 應用程式的基本組成部分,檔和模組是一一對應的。換言之,一個 Node.js 檔就是一個模組,這個檔可能是JavaScript 代碼、JSON 或者編譯過的C/C++ 擴展。
創建模組
在 Node.js 中,創建一個模組非常簡單,如下我們創建一個 main.js 檔,代碼如下:
var hello = require('./hello');
hello.world();
以上實例中,代碼 require('./hello') 引入了當前目錄下的 hello.js 檔(./ 為當前目錄,node.js 默認尾碼為 js)。
Node.js 提供了 exports 和 require 兩個對象,其中 exports 是模組公開的介面,require 用於從外部獲取一個模組的介面,即所獲取模組的 exports 對象。
接下來我們就來創建 hello.js 檔,代碼如下:
exports.world = function() {
console.log('Hello World');
}
在以上示例中,hello.js 通過 exports 對象把 world 作為模組的訪問介面,在 main.js 中通過 require('./hello') 加載這個模組,然後就可以直接訪 問 hello.js 中 exports 對象的成員函數了。
有時候我們只是想把一個對象封裝到模組中,格式如下:
module.exports = function() {
// ...
}
例如:
//hello.js
function Hello() {
var name;
this.setName = function(thyName) {
name = thyName;
};
this.sayHello = function() {
console.log('Hello ' + name);
};
};
module.exports = Hello;
這樣就可以直接獲得這個對象了:
//main.js
var Hello = require('./hello');
hello = new Hello();
hello.setName('BYVoid');
hello.sayHello();
模組介面的唯一變化是使用 module.exports = Hello 代替了exports.world = function(){}。 在外部引用該模組時,其介面對象就是要輸出的 Hello 對象本身,而不是原先的 exports。
服務端的模組放在哪里
也許你已經注意到,我們已經在代碼中使用了模組了。像這樣:
var http = require("http");
...
http.createServer(...);
Node.js 中自帶了一個叫做 http 的模組,我們在我們的代碼中請求它並把返回值賦給一個本地變數。
這把我們的本地變數變成了一個擁有所有 http 模組所提供的公共方法的對象。
Node.js 的 require 方法中的檔查找策略如下:
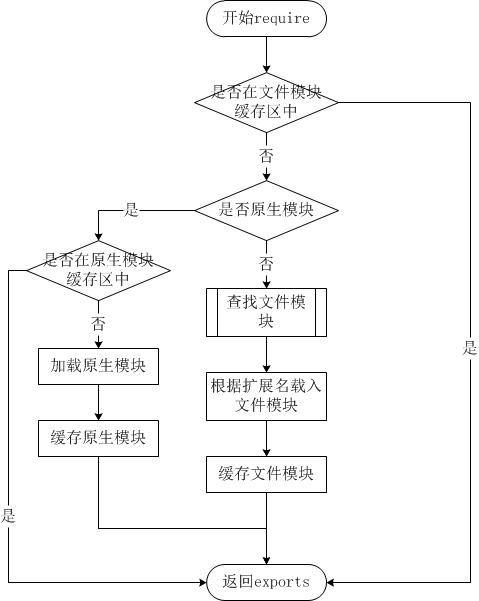
由於 Node.js 中存在 4 類模組(原生模組和3種檔模組),儘管 require 方法極其簡單,但是內部的加載卻是十分複雜的,其加載優先順序也各自不同。如下圖所示:

從檔模組緩存中加載
儘管原生模組與檔模組的優先順序不同,但是都會優先從檔模組的緩存中加載已經存在的模組。
從原生模組加載
原生模組的優先順序僅次於檔模組緩存的優先順序。require 方法在解析檔案名之後,優先檢查模組是否在原生模組列表中。以http模組為例,儘管在目錄下存在一個 http/http.js/http.node/http.json 檔,require("http") 都不會從這些檔中加載,而是從原生模組中加載。
原生模組也有一個緩存區,同樣也是優先從緩存區加載。如果緩存區沒有被加載過,則調用原生模組的加載方式進行加載和執行。
從檔加載
當檔模組緩存中不存在,而且不是原生模組的時候,Node.js 會解析 require 方法傳入的參數,並從檔系統中加載實際的檔,加載過程中的包裝和編譯細節在前一節中已經介紹過,這裏我們將詳細描述查找檔模組的過程,其中,也有一些細節值得知曉。
require方法接受以下幾種參數的傳遞:
- http、fs、path等,原生模組。
- ./mod或../mod,相對路徑的檔模組。
- /pathtomodule/mod,絕對路徑的檔模組。
- mod,非原生模組的檔模組。
在路徑 Y 下執行 require(X) 語句執行順序:
1. 如果 X 是內置模組 a. 返回內置模組 b. 停止執行 2. 如果 X 以 '/' 開頭 a. 設置 Y 為檔根路徑 3. 如果 X 以 './' 或 '/' or '../' 開頭 a. LOAD_AS_FILE(Y + X) b. LOAD_AS_DIRECTORY(Y + X) 4. LOAD_NODE_MODULES(X, dirname(Y)) 5. 拋出異常 "not found" LOAD_AS_FILE(X) 1. 如果 X 是一個檔, 將 X 作為 JavaScript 文本載入並停止執行。 2. 如果 X.js 是一個檔, 將 X.js 作為 JavaScript 文本載入並停止執行。 3. 如果 X.json 是一個檔, 解析 X.json 為 JavaScript 對象並停止執行。 4. 如果 X.node 是一個檔, 將 X.node 作為二進位插件載入並停止執行。 LOAD_INDEX(X) 1. 如果 X/index.js 是一個檔, 將 X/index.js 作為 JavaScript 文本載入並停止執行。 2. 如果 X/index.json 是一個檔, 解析 X/index.json 為 JavaScript 對象並停止執行。 3. 如果 X/index.node 是一個檔, 將 X/index.node 作為二進位插件載入並停止執行。 LOAD_AS_DIRECTORY(X) 1. 如果 X/package.json 是一個檔, a. 解析 X/package.json, 並查找 "main" 字段。 b. let M = X + (json main 字段) c. LOAD_AS_FILE(M) d. LOAD_INDEX(M) 2. LOAD_INDEX(X) LOAD_NODE_MODULES(X, START) 1. let DIRS=NODE_MODULES_PATHS(START) 2. for each DIR in DIRS: a. LOAD_AS_FILE(DIR/X) b. LOAD_AS_DIRECTORY(DIR/X) NODE_MODULES_PATHS(START) 1. let PARTS = path split(START) 2. let I = count of PARTS - 1 3. let DIRS = [] 4. while I >= 0, a. if PARTS[I] = "node_modules" CONTINUE b. DIR = path join(PARTS[0 .. I] + "node_modules") c. DIRS = DIRS + DIR d. let I = I - 1 5. return DIRS
exports 和 module.exports 的使用
如果要對外暴露屬性或方法,就用 exports 就行,要暴露對象(類似class,包含了很多屬性和方法),就用 module.exports。
