Node.js Express 框架
Express 簡介
Express 是一個簡潔而靈活的 node.js Web應用框架, 提供了一系列強大特性幫助你創建各種 Web 應用,和豐富的 HTTP 工具。
使用 Express 可以快速地搭建一個完整功能的網站。
Express 框架核心特性:
可以設置中間件來回應 HTTP 請求。
定義了路由表用於執行不同的 HTTP 請求動作。
可以通過向範本傳遞參數來動態渲染 HTML 頁面。
安裝 Express
安裝 Express 並將其保存到依賴列表中:
$ cnpm install express --save
以上命令會將 Express 框架安裝在當前目錄的 node_modules 目錄中, node_modules 目錄下會自動創建 express 目錄。以下幾個重要的模組是需要與 express 框架一起安裝的:
body-parser - node.js 中間件,用於處理 JSON, Raw, Text 和 URL 編碼的數據。
cookie-parser - 這就是一個解析Cookie的工具。通過req.cookies可以取到傳過來的cookie,並把它們轉成對象。
multer - node.js 中間件,用於處理 enctype="multipart/form-data"(設置表單的MIME編碼)的表單數據。
$ cnpm install body-parser --save $ cnpm install cookie-parser --save $ cnpm install multer --save
安裝完後,我們可以查看下 express 使用的版本號:
$ cnpm list express /data/www/node └── express@4.15.2 -> /Users/tianqixin/www/node/node_modules/.4.15.2@express
第一個 Express 框架實例
接下來我們使用 Express 框架來輸出 "Hello World"。
以下實例中我們引入了 express 模組,並在客戶端發起請求後,回應 "Hello World" 字串。
創建 express_demo.js 檔,代碼如下所示:
express_demo.js 檔代碼:
執行以上代碼:
$ node express_demo.js 應用實例,訪問地址為 http://0.0.0.0:8081
在流覽器中訪問 http://127.0.0.1:8081,結果如下圖所示:

請求和回應
Express 應用使用回調函數的參數: request 和 response 對象來處理請求和回應的數據。
app.get('/', function (req, res) {
// --
})
request 和 response 對象的具體介紹:
Request 對象 - request 對象表示 HTTP 請求,包含了請求查詢字串,參數,內容,HTTP 頭部等屬性。常見屬性有:
- req.app:當callback為外部檔時,用req.app訪問express的實例
- req.baseUrl:獲取路由當前安裝的URL路徑
- req.body / req.cookies:獲得「請求主體」/ Cookies
- req.fresh / req.stale:判斷請求是否還「新鮮」
- req.hostname / req.ip:獲取主機名和IP地址
- req.originalUrl:獲取原始請求URL
- req.params:獲取路由的parameters
- req.path:獲取請求路徑
- req.protocol:獲取協議類型
- req.query:獲取URL的查詢參數串
- req.route:獲取當前匹配的路由
- req.subdomains:獲取子功能變數名稱
- req.accepts():檢查可接受的請求的文檔類型
- req.acceptsCharsets / req.acceptsEncodings / req.acceptsLanguages:返回指定字元集的第一個可接受字元編碼
- req.get():獲取指定的HTTP請求頭
- req.is():判斷請求頭Content-Type的MIME類型
Response 對象 - response 對象表示 HTTP 回應,即在接收到請求時向客戶端發送的 HTTP 回應數據。常見屬性有:
- res.app:同req.app一樣
- res.append():追加指定HTTP頭
- res.set()在res.append()後將重置之前設置的頭
- res.cookie(name,value [,option]):設置Cookie
- opition: domain / expires / httpOnly / maxAge / path / secure / signed
- res.clearCookie():清除Cookie
- res.download():傳送指定路徑的檔
- res.get():返回指定的HTTP頭
- res.json():傳送JSON回應
- res.jsonp():傳送JSONP回應
- res.location():只設置回應的Location HTTP頭,不設置狀態碼或者close response
- res.redirect():設置回應的Location HTTP頭,並且設置狀態碼302
- res.render(view,[locals],callback):渲染一個view,同時向callback傳遞渲染後的字串,如果在渲染過程中有錯誤發生next(err)將會被自動調用。callback將會被傳入一個可能發生的錯誤以及渲染後的頁面,這樣就不會自動輸出了。
- res.send():傳送HTTP回應
- res.sendFile(path [,options] [,fn]):傳送指定路徑的檔 -會自動根據檔extension設定Content-Type
- res.set():設置HTTP頭,傳入object可以一次設置多個頭
- res.status():設置HTTP狀態碼
- res.type():設置Content-Type的MIME類型
路由
我們已經瞭解了 HTTP 請求的基本應用,而路由決定了由誰(指定腳本)去回應客戶端請求。
在HTTP請求中,我們可以通過路由提取出請求的URL以及GET/POST參數。
接下來我們擴展 Hello World,添加一些功能來處理更多類型的 HTTP 請求。
創建 express_demo2.js 檔,代碼如下所示:
express_demo2.js 檔代碼:
執行以上代碼:
$ node express_demo2.js 應用實例,訪問地址為 http://0.0.0.0:8081
接下來你可以嘗試訪問 http://127.0.0.1:8081 不同的地址,查看效果。
在流覽器中訪問 http://127.0.0.1:8081/list_user,結果如下圖所示:

在流覽器中訪問 http://127.0.0.1:8081/abcd,結果如下圖所示:

在流覽器中訪問 http://127.0.0.1:8081/abcdefg,結果如下圖所示:

靜態檔
Express 提供了內置的中間件 express.static 來設置靜態檔如:圖片, CSS, JavaScript 等。
你可以使用 express.static 中間件來設置靜態檔路徑。例如,如果你將圖片, CSS, JavaScript 檔放在 public 目錄下,你可以這麼寫:
app.use('/public', express.static('public'));
我們可以到 public/images 目錄下放些圖片,如下所示:
node_modules server.js public/ public/images public/images/logo.png
讓我們再修改下 "Hello World" 應用添加處理靜態檔的功能。
創建 express_demo3.js 檔,代碼如下所示:
express_demo3.js 檔代碼:
執行以上代碼:
$ node express_demo3.js 應用實例,訪問地址為 http://0.0.0.0:8081
執行以上代碼:
在流覽器中訪問 http://127.0.0.1:8081/public/images/logo.png(本實例採用了IT研修的 logo),結果如下圖所示:

GET 方法
以下實例演示了在表單中通過 GET 方法提交兩個參數,我們可以使用 server.js 檔內的 process_get 路由器來處理輸入:
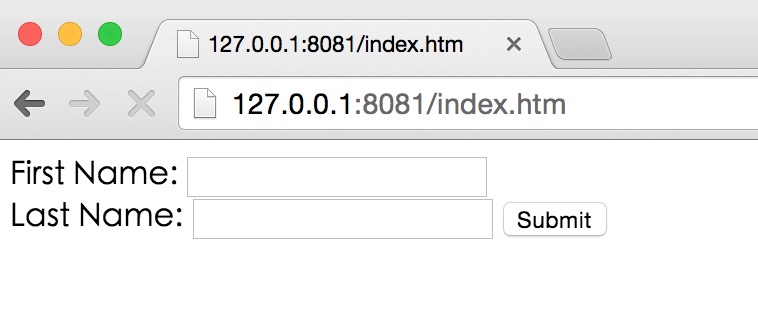
index.htm 檔代碼:
server.js 檔代碼:
執行以上代碼:
node server.js 應用實例,訪問地址為 http://0.0.0.0:8081
流覽器訪問 http://127.0.0.1:8081/index.htm,如圖所示:

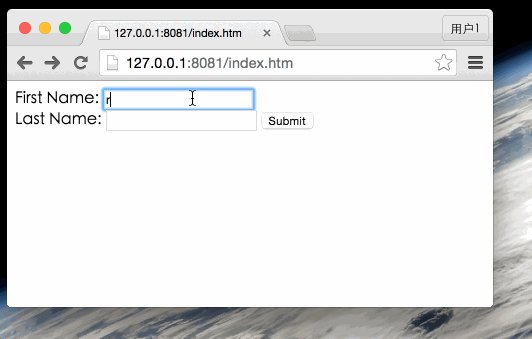
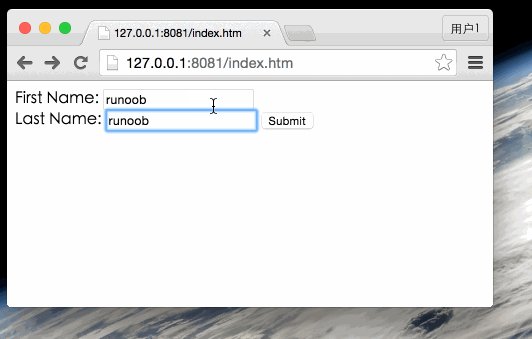
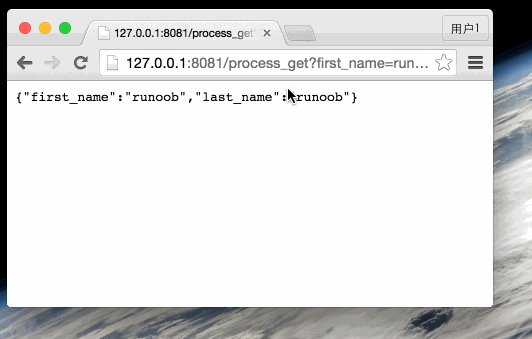
現在你可以向表單輸入數據,並提交,如下演示:

POST 方法
以下實例演示了在表單中通過 POST 方法提交兩個參數,我們可以使用 server.js 檔內的 process_post 路由器來處理輸入:
index.htm 檔代碼:
server.js 檔代碼:
執行以上代碼:
$ node server.js 應用實例,訪問地址為 http://0.0.0.0:8081
流覽器訪問 http://127.0.0.1:8081/index.htm,如圖所示:

現在你可以向表單輸入數據,並提交,如下演示:

檔上傳
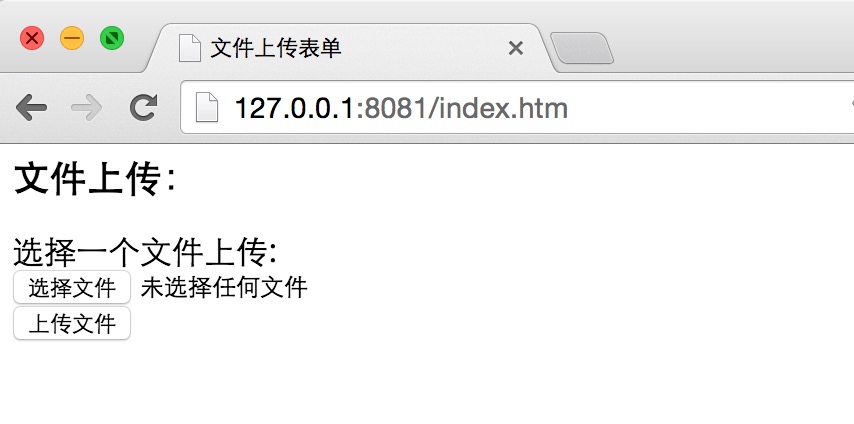
以下我們創建一個用於上傳檔的表單,使用 POST 方法,表單 enctype 屬性設置為 multipart/form-data。
index.htm 檔代碼:
server.js 檔代碼:
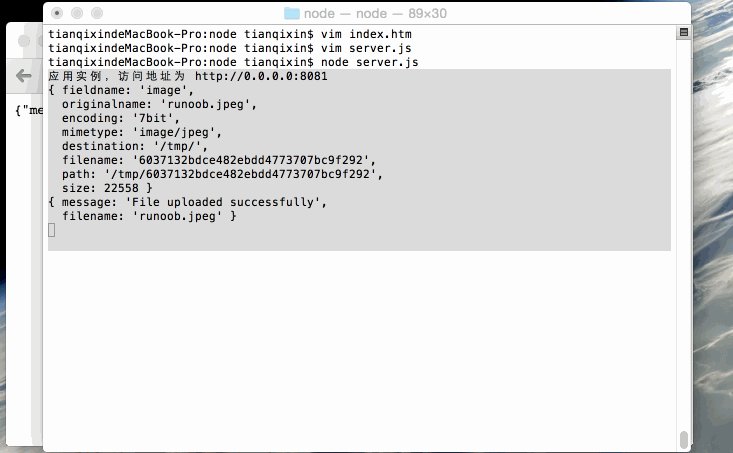
執行以上代碼:
$ node server.js 應用實例,訪問地址為 http://0.0.0.0:8081
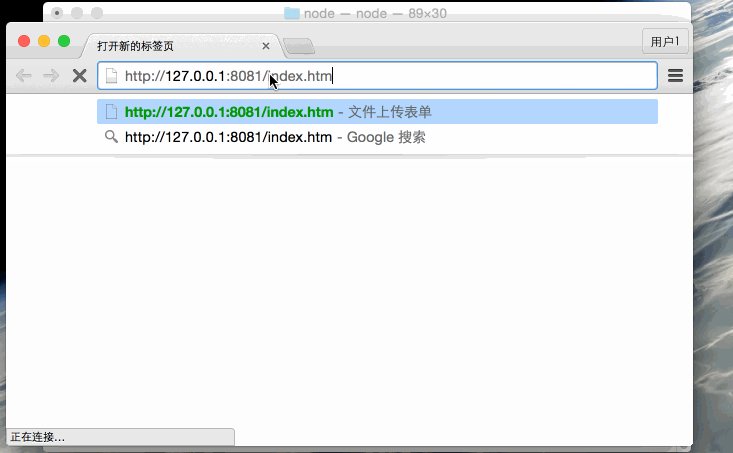
流覽器訪問 http://127.0.0.1:8081/index.htm,如圖所示:

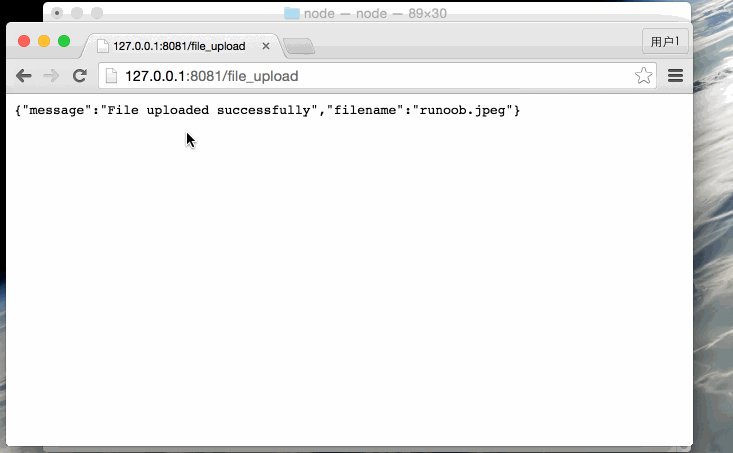
現在你可以向表單輸入數據,並提交,如下演示:

Cookie 管理
我們可以使用中間件向 Node.js 伺服器發送 cookie 資訊,以下代碼輸出了客戶端發送的 cookie 資訊:
express_cookie.js 檔代碼:
執行以上代碼:
$ node express_cookie.js
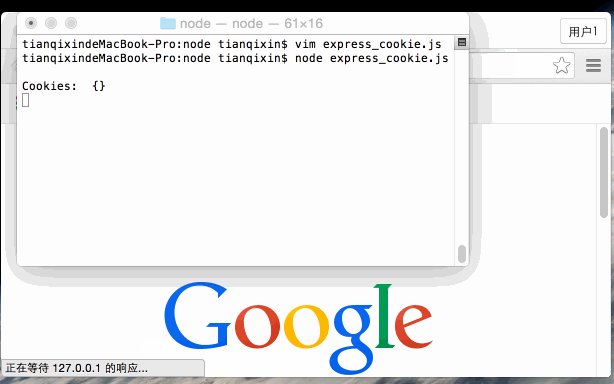
現在你可以訪問 http://127.0.0.1:8081 並查看終端資訊的輸出,如下演示:

相關資料
- Express官網: http://expressjs.com/
- Express4.x API 中文版: Express4.x API Chinese
- Express4.x API:http://expressjs.com/zh-cn/4x/api.html
