Node.js 創建第一個應用
如果我們使用 PHP 來編寫後端的代碼時,需要 Apache 或者 Nginx 的 HTTP 伺服器,並配上 mod_php5 模組和 php-cgi。
從這個角度看,整個"接收 HTTP 請求並提供 Web 頁面"的需求就不需要 PHP 來處理。
不過對 Node.js 來說,概念完全不一樣了。使用 Node.js 時,我們不僅僅 在實現一個應用,同時還實現了整個 HTTP 伺服器。事實上,我們的 Web 應用以及對應的 Web 伺服器基本上是一樣的。
在我們創建 Node.js 第一個 "Hello, World!" 應用前,讓我們先瞭解下 Node.js 應用是由哪幾部分組成的:
引入 required 模組:我們可以使用 require 指令來載入 Node.js 模組。
創建伺服器:伺服器可以監聽客戶端的請求,類似於 Apache 、Nginx 等 HTTP 伺服器。
接收請求與回應請求 伺服器很容易創建,客戶端可以使用流覽器或終端發送 HTTP 請求,伺服器接收請求後返回回應數據。
創建 Node.js 應用
步驟一、引入 required 模組
我們使用 require 指令來載入 http 模組,並將實例化的 HTTP 賦值給變數 http,實例如下:
var http = require("http");
步驟二、創建伺服器
接下來我們使用 http.createServer() 方法創建伺服器,並使用 listen 方法綁定 8888 端口。 函數通過 request, response 參數來接收和回應數據。
實例如下,在你專案的根目錄下創建一個叫 server.js 的檔,並寫入以下代碼:
var http = require('http');
http.createServer(function (request, response) {
// 發送 HTTP 頭部
// HTTP 狀態值: 200 : OK
// 內容類型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// 發送回應數據 "Hello World"
response.end('Hello World\n');
}).listen(8888);
// 終端列印如下資訊
console.log('Server running at http://127.0.0.1:8888/');
以上代碼我們完成了一個可以工作的 HTTP 伺服器。
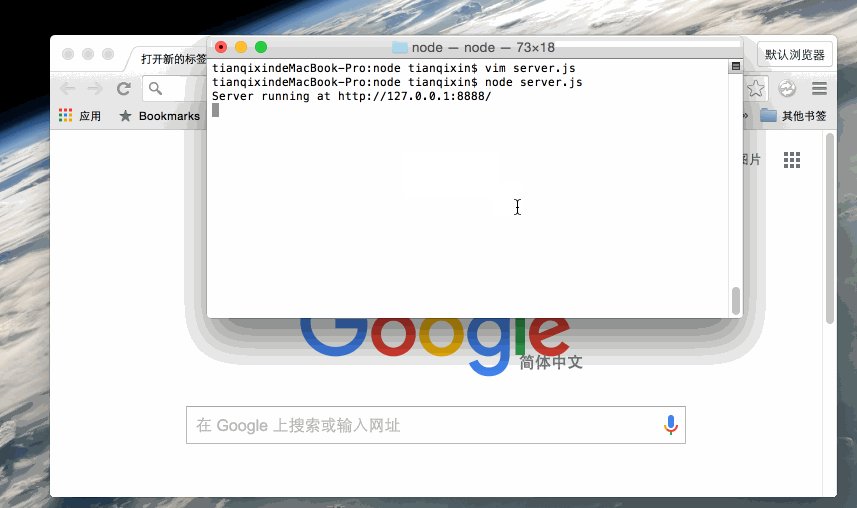
使用 node 命令執行以上的代碼:
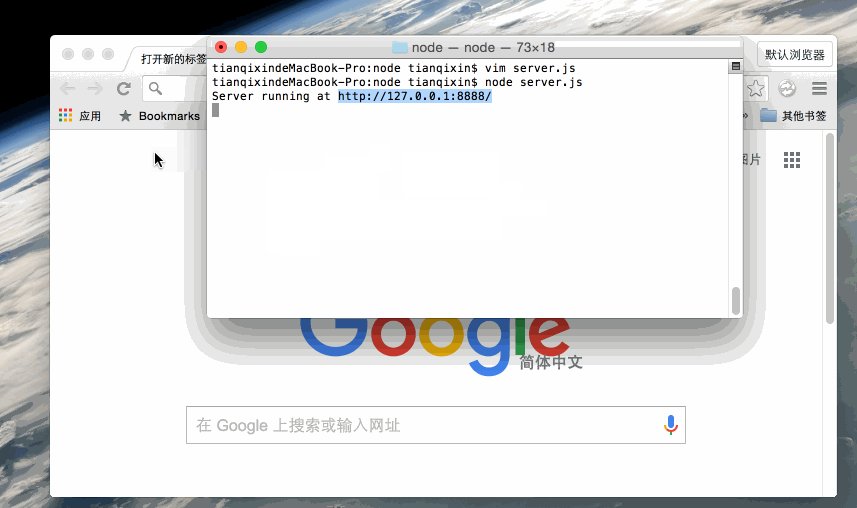
node server.js Server running at http://127.0.0.1:8888/

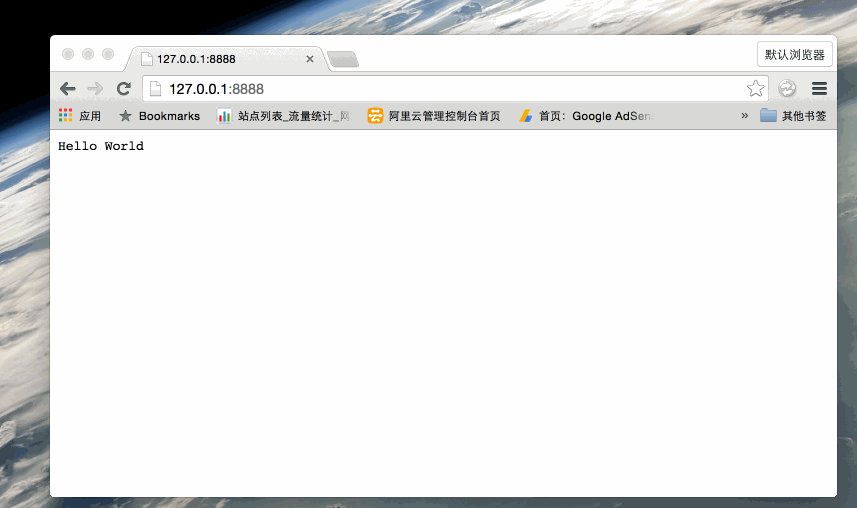
接下來,打開流覽器訪問 http://127.0.0.1:8888/,你會看到一個寫著 "Hello World"的網頁。

分析Node.js 的 HTTP 伺服器:
- 第一行請求(require)Node.js 自帶的 http 模組,並且把它賦值給 http 變數。
- 接下來我們調用 http 模組提供的函數: createServer 。這個函數會返回 一個對象,這個對象有一個叫做 listen 的方法,這個方法有一個數值參數, 指定這個 HTTP 伺服器監聽的端口號。
Gif 實例演示
接下來我們通過 Gif 圖為大家演示實例操作: