Node.js GET/POST請求
在很多場景中,我們的伺服器都需要跟用戶的流覽器打交道,如表單提交。
表單提交到伺服器一般都使用 GET/POST 請求。
本章節我們將為大家介紹 Node.js GET/POST請求。
獲取GET請求內容
由於GET請求直接被嵌入在路徑中,URL是完整的請求路徑,包括了?後面的部分,因此你可以手動解析後面的內容作為GET請求的參數。
node.js 中 url 模組中的 parse 函數提供了這個功能。
實例
var http = require('http');
var url = require('url');
var util = require('util');
http.createServer(function(req, res){
res.writeHead(200, {'Content-Type': 'text/plain; charset=utf-8'});
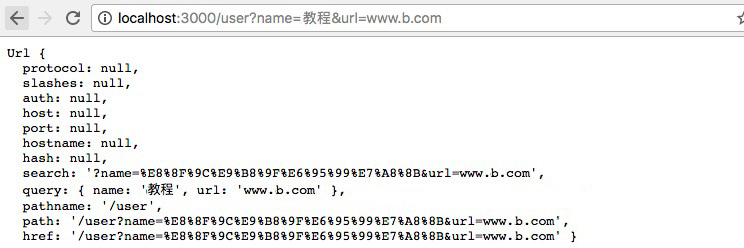
res.end(util.inspect(url.parse(req.url, true)));
}).listen(3000);
在流覽器中訪問 http://localhost:3000/user?name=IT研修&url=www.xuhuhu.com 然後查看返回結果:

獲取 URL 的參數
我們可以使用 url.parse 方法來解析 URL 中的參數,代碼如下:
實例
var http = require('http');
var url = require('url');
var util = require('util');
http.createServer(function(req, res){
res.writeHead(200, {'Content-Type': 'text/plain'});
// 解析 url 參數
var params = url.parse(req.url, true).query;
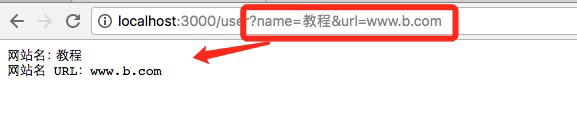
res.write("網站名:" + params.name);
res.write("\n");
res.write("網站 URL:" + params.url);
res.end();
}).listen(3000);
在流覽器中訪問 http://localhost:3000/user?name=IT研修&url=www.xuhuhu.com 然後查看返回結果:

獲取 POST 請求內容
POST 請求的內容全部的都在請求體中,http.ServerRequest 並沒有一個屬性內容為請求體,原因是等待請求體傳輸可能是一件耗時的工作。
比如上傳檔,而很多時候我們可能並不需要理會請求體的內容,惡意的POST請求會大大消耗伺服器的資源,所以 node.js 默認是不會解析請求體的,當你需要的時候,需要手動來做。
基本語法結構說明
var http = require('http');
var querystring = require('querystring');
var util = require('util');
http.createServer(function(req, res){
// 定義了一個post變數,用於暫存請求體的資訊
var post = '';
// 通過req的data事件監聽函數,每當接受到請求體的數據,就累加到post變數中
req.on('data', function(chunk){
post += chunk;
});
// 在end事件觸發後,通過querystring.parse將post解析為真正的POST請求格式,然後向客戶端返回。
req.on('end', function(){
post = querystring.parse(post);
res.end(util.inspect(post));
});
}).listen(3000);
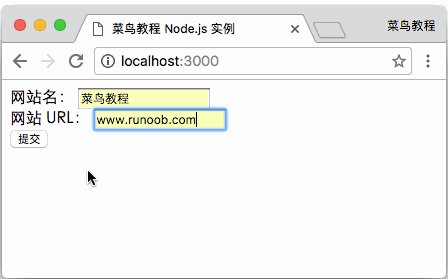
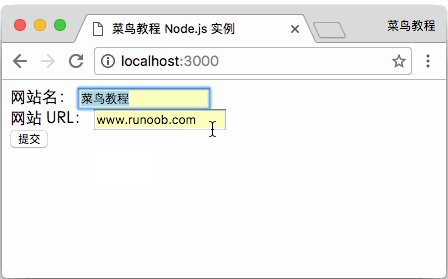
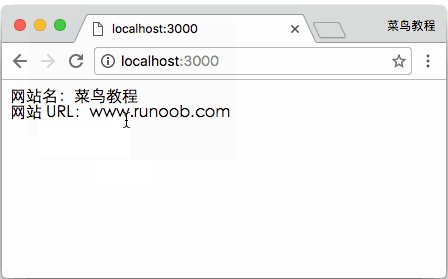
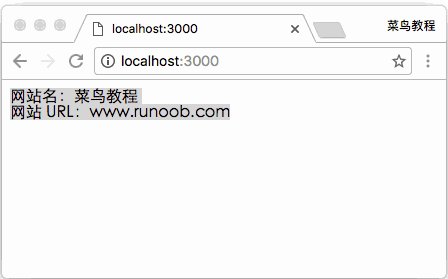
以下實例表單通過 POST 提交並輸出數據:
實例
var http = require('http');
var querystring = require('querystring');
var postHTML =
'<html><head><meta charset="utf-8"><title>IT研修 Node.js 實例</title></head>' +
'<body>' +
'<form method="post">' +
'網站名: <input name="name"><br>' +
'網站 URL: <input name="url"><br>' +
'<input type="submit">' +
'</form>' +
'</body></html>';
http.createServer(function (req, res) {
var body = "";
req.on('data', function (chunk) {
body += chunk;
});
req.on('end', function () {
// 解析參數
body = querystring.parse(body);
// 設置回應頭部資訊及編碼
res.writeHead(200, {'Content-Type': 'text/html; charset=utf8'});
if(body.name && body.url) { // 輸出提交的數據
res.write("網站名:" + body.name);
res.write("<br>");
res.write("網站 URL:" + body.url);
} else { // 輸出表單
res.write(postHTML);
}
res.end();
});
}).listen(3000);
執行結果 Gif 演示: