JavaScript 嚴格模式(use strict)
JavaScript 嚴格模式(strict mode)即在嚴格的條件下運行。
使用 "use strict" 指令
"use strict" 指令在 JavaScript 1.8.5 (ECMAScript5) 中新增。
它不是一條語句,但是是一個字面量運算式,在 JavaScript 舊版本中會被忽略。
"use strict" 的目的是指定代碼在嚴格條件下執行。
嚴格模式下你不能使用未聲明的變數。
 |
支持嚴格模式的流覽器: Internet Explorer 10 +、 Firefox 4+ Chrome 13+、 Safari 5.1+、 Opera 12+。 |
|---|
嚴格模式聲明
嚴格模式通過在腳本或函數的頭部添加 "use strict"; 運算式來聲明。
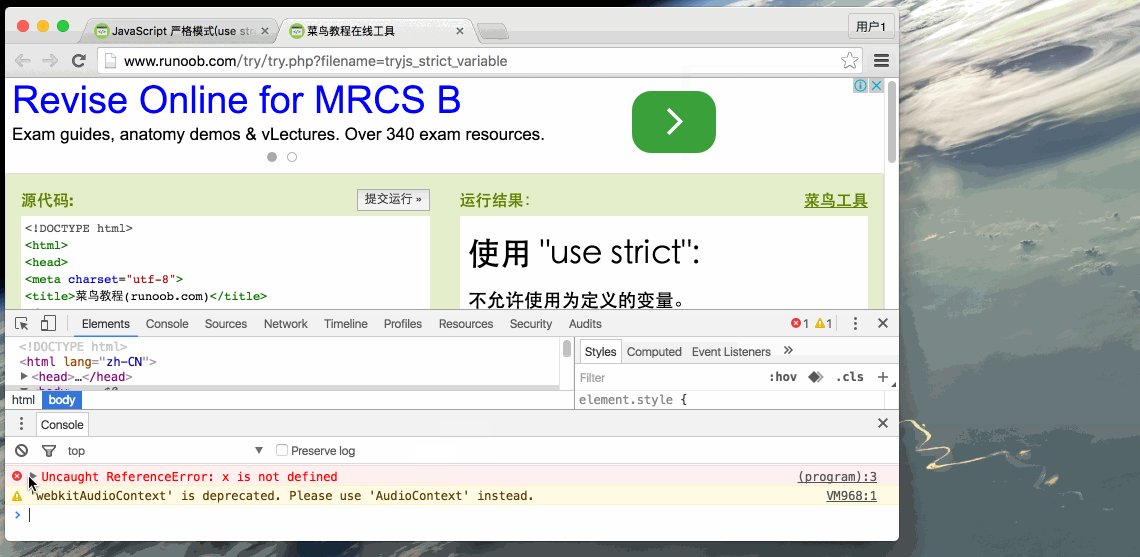
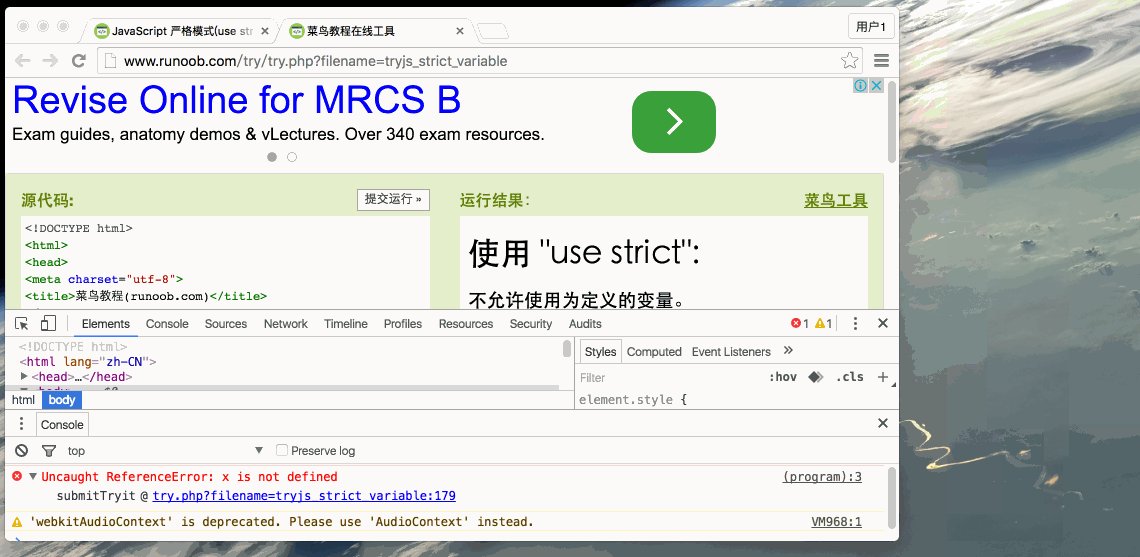
實例中我們可以在流覽器按下 F12 (或點擊"工具>更多工具>開發者工具") 開啟調試模式,查看報錯資訊。
Gif 圖演示如下:

實例
x = 3.14; // 報錯 (x 未定義)
實例
myFunction();
function myFunction() {
y = 3.14; // 報錯 (y 未定義)
}
在函數內部聲明是局部作用域 (只在函數內使用嚴格模式):
實例
myFunction();
function myFunction() {
"use strict";
y = 3.14; // 報錯 (y 未定義)
}
為什麼使用嚴格模式:
-
消除Javascript語法的一些不合理、不嚴謹之處,減少一些怪異行為;
- 消除代碼運行的一些不安全之處,保證代碼運行的安全;
- 提高編譯器效率,增加運行速度;
- 為未來新版本的Javascript做好鋪墊。
"嚴格模式"體現了Javascript更合理、更安全、更嚴謹的發展方向,包括IE 10在內的主流流覽器,都已經支持它,許多大專案已經開始全面擁抱它。
另一方面,同樣的代碼,在"嚴格模式"中,可能會有不一樣的運行結果;一些在"正常模式"下可以運行的語句,在"嚴格模式"下將不能運行。掌握這些內容,有助於更細緻深入地理解Javascript,讓你變成一個更好的程式員。
嚴格模式的限制
不允許使用未聲明的變數:
x = 3.14; // 報錯 (x 未定義)
 |
對象也是一個變數。 |
|---|
x = {p1:10, p2:20}; // 報錯 (x 未定義)
不允許刪除變數或對象。
var x = 3.14;
delete x; // 報錯
不允許刪除函數。
function x(p1, p2) {};
delete x; // 報錯
不允許變數重名:
function x(p1, p1) {}; // 報錯
不允許使用八進制:
var x = 010; // 報錯
不允許使用轉義字元:
var x = \010; // 報錯
不允許對只讀屬性賦值:
var obj = {};
Object.defineProperty(obj, "x", {value:0, writable:false});
obj.x = 3.14; // 報錯
不允許對一個使用getter方法讀取的屬性進行賦值
var obj = {get x() {return 0} };
obj.x = 3.14; // 報錯
不允許刪除一個不允許刪除的屬性:
delete Object.prototype; // 報錯
變數名不能使用 "eval" 字串:
var eval = 3.14; // 報錯
變數名不能使用 "arguments" 字串:
var arguments = 3.14; // 報錯
不允許使用以下這種語句:
with (Math){x = cos(2)}; // 報錯
由於一些安全原因,在作用域 eval() 創建的變數不能被調用:
eval ("var x = 2");
alert (x); // 報錯
禁止this關鍵字指向全局對象。
function f(){
return !this;
}
// 返回false,因為"this"指向全局對象,"!this"就是false
function f(){
"use strict";
return !this;
}
// 返回true,因為嚴格模式下,this的值為undefined,所以"!this"為true。
因此,使用構造函數時,如果忘了加new,this不再指向全局對象,而是報錯。
function f(){
"use strict";
this.a = 1;
};
f();// 報錯,this未定義
保留關鍵字
為了向將來Javascript的新版本過渡,嚴格模式新增了一些保留關鍵字:
- implements
- interface
- let
- package
- private
- protected
- public
- static
- yield
var public = 1500; // 報錯
 |
"use strict" 指令只允許出現在腳本或函數的開頭。 |
|---|
