JavaScript HTML DOM
通過 HTML DOM,可訪問 JavaScript HTML 文檔的所有元素。
HTML DOM (文檔對象模型)
當網頁被加載時,流覽器會創建頁面的文檔對象模型(Document Object Model)。
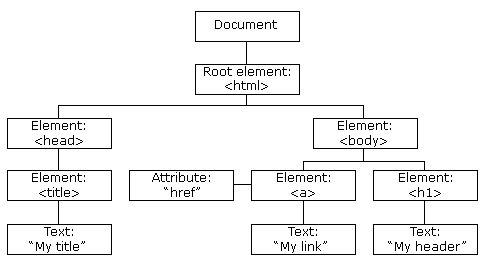
HTML DOM 模型被構造為對象的樹:
HTML DOM 樹

通過可編程的對象模型,JavaScript 獲得了足夠的能力來創建動態的 HTML。
- JavaScript 能夠改變頁面中的所有 HTML 元素
- JavaScript 能夠改變頁面中的所有 HTML 屬性
- JavaScript 能夠改變頁面中的所有 CSS 樣式
- JavaScript 能夠對頁面中的所有事件做出反應
查找 HTML 元素
通常,通過 JavaScript,您需要操作 HTML 元素。
為了做到這件事情,您必須首先找到該元素。有三種方法來做這件事:
- 通過 id 找到 HTML 元素
- 通過標籤名找到 HTML 元素
- 通過類名找到 HTML 元素
通過 id 查找 HTML 元素
在 DOM 中查找 HTML 元素的最簡單的方法,是通過使用元素的 id。
本例查找 id="intro" 元素:
實例
var x=document.getElementById("intro");
如果找到該元素,則該方法將以對象(在 x 中)的形式返回該元素。
如果未找到該元素,則 x 將包含 null。
通過標籤名查找 HTML 元素
本例查找 id="main" 的元素,然後查找 id="main" 元素中的所有 <p> 元素:
實例
var x=document.getElementById("main");
var y=x.getElementsByTagName("p");
var y=x.getElementsByTagName("p");
通過類名找到 HTML 元素
本例通過 getElementsByClassName 函數來查找 class="intro" 的元素:
實例
var x=document.getElementsByClassName("intro");
HTML DOM 教學
在本教學接下來的篇幅中,您將學到:
- 如何改變 HTML 元素的內容 (innerHTML)
- 如何改變 HTML 元素的樣式 (CSS)
- 如何對 HTML DOM 事件做出反應
- 如何添加或刪除 HTML 元素
