JavaScript 輸出
JavaScript 沒有任何列印或者輸出的函數。
JavaScript 顯示數據
JavaScript 可以通過不同的方式來輸出數據:
- 使用 window.alert() 彈出警告框。
- 使用 document.write() 方法將內容寫到 HTML 文檔中。
- 使用 innerHTML 寫入到 HTML 元素。
- 使用 console.log() 寫入到流覽器的控制臺。
使用 window.alert()
你可以彈出警告框來顯示數據:
實例
<!DOCTYPE html>
<html>
<body>
<h1>我的第一個頁面</h1>
<p>我的第一個段落。</p>
<script>
window.alert(5 + 6);
</script>
</body>
</html>
<html>
<body>
<h1>我的第一個頁面</h1>
<p>我的第一個段落。</p>
<script>
window.alert(5 + 6);
</script>
</body>
</html>
操作 HTML 元素
如需從 JavaScript 訪問某個 HTML 元素,您可以使用 document.getElementById(id) 方法。
請使用 "id" 屬性來標識 HTML 元素,並 innerHTML 來獲取或插入元素內容:
實例
<!DOCTYPE html>
<html>
<body>
<h1>我的第一個 Web 頁面</h1>
<p id="demo">我的第一個段落</p>
<script>
document.getElementById("demo").innerHTML = "段落已修改。";
</script>
</body>
</html>
<html>
<body>
<h1>我的第一個 Web 頁面</h1>
<p id="demo">我的第一個段落</p>
<script>
document.getElementById("demo").innerHTML = "段落已修改。";
</script>
</body>
</html>
以上 JavaScript 語句(在 <script> 標籤中)可以在 web 流覽器中執行:
document.getElementById("demo") 是使用 id 屬性來查找 HTML 元素的 JavaScript 代碼 。
innerHTML = "段落已修改。" 是用於修改元素的 HTML 內容(innerHTML)的 JavaScript 代碼。
在本教學中
在大多數情況下,在本教學中,我們將使用上面描述的方法來輸出:
上面的例子直接把 id="demo" 的 <p> 元素寫到 HTML 文檔輸出中:
寫到 HTML 文檔
出於測試目的,您可以將JavaScript直接寫在HTML 文檔中:
實例
<!DOCTYPE html>
<html>
<body>
<h1>我的第一個 Web 頁面</h1>
<p>我的第一個段落。</p>
<script>
document.write(Date());
</script>
</body>
</html>
<html>
<body>
<h1>我的第一個 Web 頁面</h1>
<p>我的第一個段落。</p>
<script>
document.write(Date());
</script>
</body>
</html>
 |
請使用 document.write() 僅僅向文檔輸出寫內容。 如果在文檔已完成加載後執行 document.write,整個 HTML 頁面將被覆蓋。 |
|---|
實例
<!DOCTYPE html>
<html>
<body>
<h1>我的第一個 Web 頁面</h1>
<p>我的第一個段落。</p>
<button onclick="myFunction()">點我</button>
<script>
function myFunction() {
document.write(Date());
}
</script>
</body>
</html>
<html>
<body>
<h1>我的第一個 Web 頁面</h1>
<p>我的第一個段落。</p>
<button onclick="myFunction()">點我</button>
<script>
function myFunction() {
document.write(Date());
}
</script>
</body>
</html>
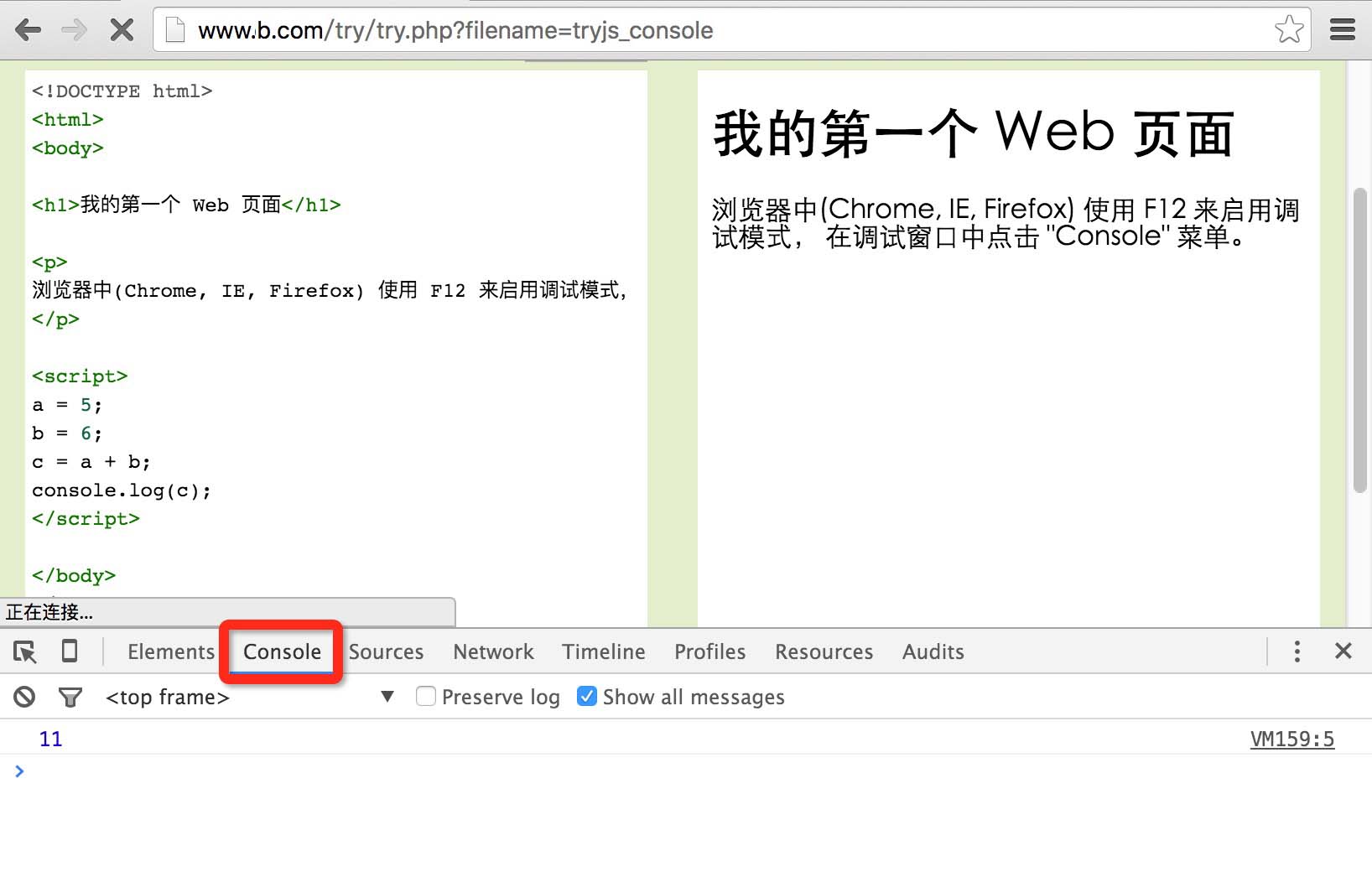
寫到控制臺
如果您的流覽器支持調試,你可以使用 console.log() 方法在流覽器中顯示 JavaScript 值。
流覽器中使用 F12 來啟用調試模式, 在調試窗口中點擊 "Console" 菜單。
實例
<!DOCTYPE html>
<html>
<body>
<h1>我的第一個 Web 頁面</h1>
<script>
a = 5;
b = 6;
c = a + b;
console.log(c);
</script>
</body>
</html>
<html>
<body>
<h1>我的第一個 Web 頁面</h1>
<script>
a = 5;
b = 6;
c = a + b;
console.log(c);
</script>
</body>
</html>
實例 console 截圖:

您知道嗎?
 |
程式中調試是測試,查找及減少bug(錯誤)的過程。 |
|---|
