JavaScript 調試
在編寫 JavaScript 時,如果沒有調試工具將是一件很痛苦的事情。
JavaScript 調試
沒有調試工具是很難去編寫 JavaScript 程式的。
你的代碼可能包含語法錯誤,邏輯錯誤,如果沒有調試工具,這些錯誤比較難於發現。
通常,如果 JavaScript 出現錯誤,是不會有提示資訊,這樣你就無法找到代碼錯誤的位置。

|
通常,你在編寫一個新的 JavaScript 代碼過程中都會發生錯誤。 |
|---|
JavaScript 調試工具
在程式代碼中尋找錯誤叫做代碼調試。
調試很難,但幸運的是,很多流覽器都內置了調試工具。
內置的調試工具可以開始或關閉,嚴重的錯誤資訊會發送給用戶。
有了調試工具,我們就可以設置中斷點 (代碼停止執行的位置), 且可以在代碼執行時檢測變數。
流覽器啟用調試工具一般是按下 F12 鍵,並在調試菜單中選擇 "Console" 。
console.log() 方法
如果流覽器支持調試,你可以使用 console.log() 方法在調試窗口上列印 JavaScript 值:
實例
a = 5;
b = 6;
c = a + b;
console.log(c);
設置中斷點
在調試窗口中,你可以設置 JavaScript 代碼的中斷點。
在每個中斷點上,都會停止執行 JavaScript 代碼,以便於我們檢查 JavaScript 變數的值。
在檢查完畢後,可以重新執行代碼(如播放按鈕)。
debugger 關鍵字
debugger 關鍵字用於停止執行 JavaScript,並調用調試函數。
這個關鍵字與在調試工具中設置中斷點的效果是一樣的。
如果沒有調試可用,debugger 語句將無法工作。
開啟 debugger ,代碼在第三行前停止執行。
實例
var x = 15 * 5;
debugger;
document.getElementbyId("demo").innerHTML = x;
主要流覽器的調試工具
通常,流覽器啟用調試工具一般是按下 F12 鍵,並在調試菜單中選擇 "Console" 。
各流覽器的步驟如下:
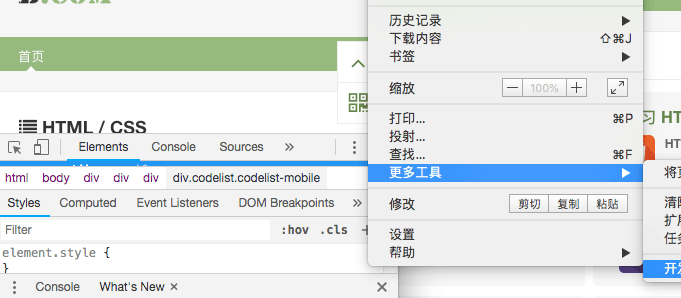
Chrome 流覽器
- 打開流覽器。
- 在菜單中選擇 "更多工具"。
- 在 "更多工具" 中選擇 "開發者工具"。
- 最後,選擇 Console。

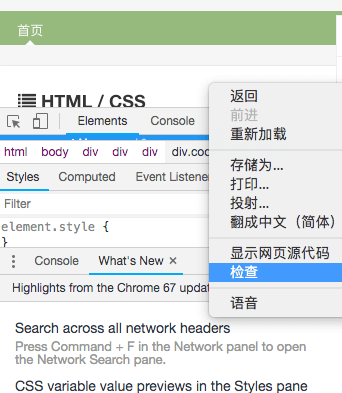
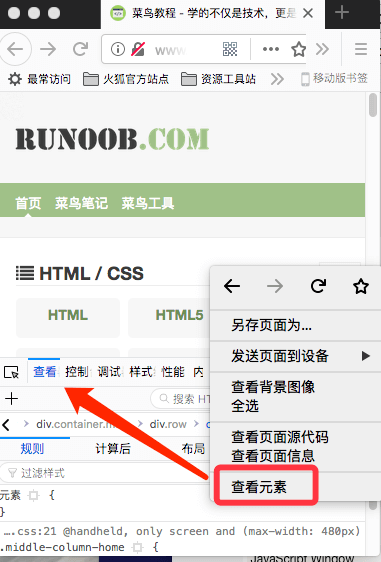
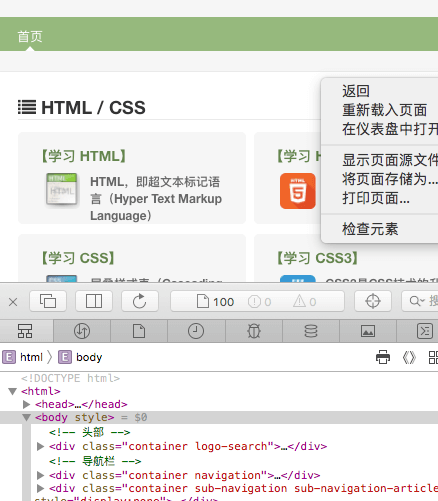
或者你可以右擊滑鼠選擇 "檢查",如下圖:

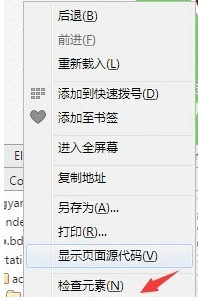
Firefox 流覽器
- 打開流覽器。
- 右擊滑鼠,選擇 "查看元素"。

Safari
- 打開流覽器。
- 右擊滑鼠,選擇檢查元素。
- 在底部彈出的窗口中選擇"控制臺"。

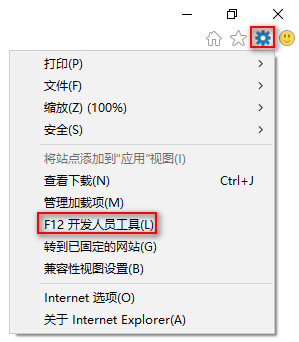
Internet Explorer 流覽器。
- 打開流覽器。
- 在菜單中選擇工具。
- 在工具中選擇開發者工具。
- 最後,選擇 Console。

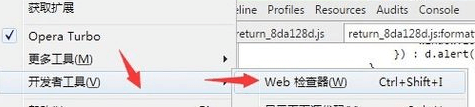
Opera
- 打開流覽器。
- 點擊左上角,選擇"開發者工具",選擇"WEB檢查器"。

更簡單的方式是:右擊滑鼠,選擇"查看元素"