JavaScript 使用誤區
本章節我們將討論 JavaScript 的使用誤區。
賦值運算符應用錯誤
在 JavaScript 程式中如果你在 if 條件語句中使用賦值運算符的等號 (=) 將會產生一個錯誤結果, 正確的方法是使用比較運算符的兩個等號 (==)。
if 條件語句返回 false (是我們預期的)因為 x 不等於 10:
if (x == 10)
if 條件語句返回 true (不是我們預期的)因為條件語句執行為 x 賦值 10,10 為 true:
if (x = 10)
if 條件語句返回 false (不是我們預期的)因為條件語句執行為 x 賦值 0,0 為 false:
if (x = 0)
 |
賦值語句返回變數的值。 |
|---|
比較運算符常見錯誤
在常規的比較中,數據類型是被忽略的,以下 if 條件語句返回 true:
var y = "10";
if (x == y)
在嚴格的比較運算中,=== 為恒等計算符,同時檢查運算式的值與類型,以下 if 條件語句返回 false:
var y = "10";
if (x === y)
這種錯誤經常會在 switch 語句中出現,switch 語句會使用恒等計算符(===)進行比較:
以下實例會執行 alert 彈窗:
switch(x) {
case 10: alert("Hello");
}
以下實例由於類型不一致不會執行 alert 彈窗:
switch(x) {
case "10": alert("Hello");
}
加法與連接注意事項
加法是兩個數字相加。
連接是兩個字串連接。
JavaScript 的加法和連接都使用 + 運算符。
接下來我們可以通過實例查看兩個數字相加及數字與字串連接的區別:
var x = 10 + "5"; // x 的結果為 "105"
使用變數相加結果也不一致:
var y = 5;
var z = x + y; // z 的結果為 15
var x = 10;
var y = "5";
var z = x + y; // z 的結果為 "105"
浮點型數據使用注意事項
JavaScript 中的所有數據都是以 64 位浮點型數據(float) 來存儲。
所有的編程語言,包括 JavaScript,對浮點型數據的精確度都很難確定:
var y = 0.2;
var z = x + y // z 的結果為 0.30000000000000004
if (z == 0.3) // 返回 false
為解決以上問題,可以用整數的乘除法來解決:
實例
更多內容可以參考:JavaScript 中精度問題以及解決方案
JavaScript 字串分行
JavaScript 允許我們在字串中使用斷行語句:
實例 1
"Hello World!";
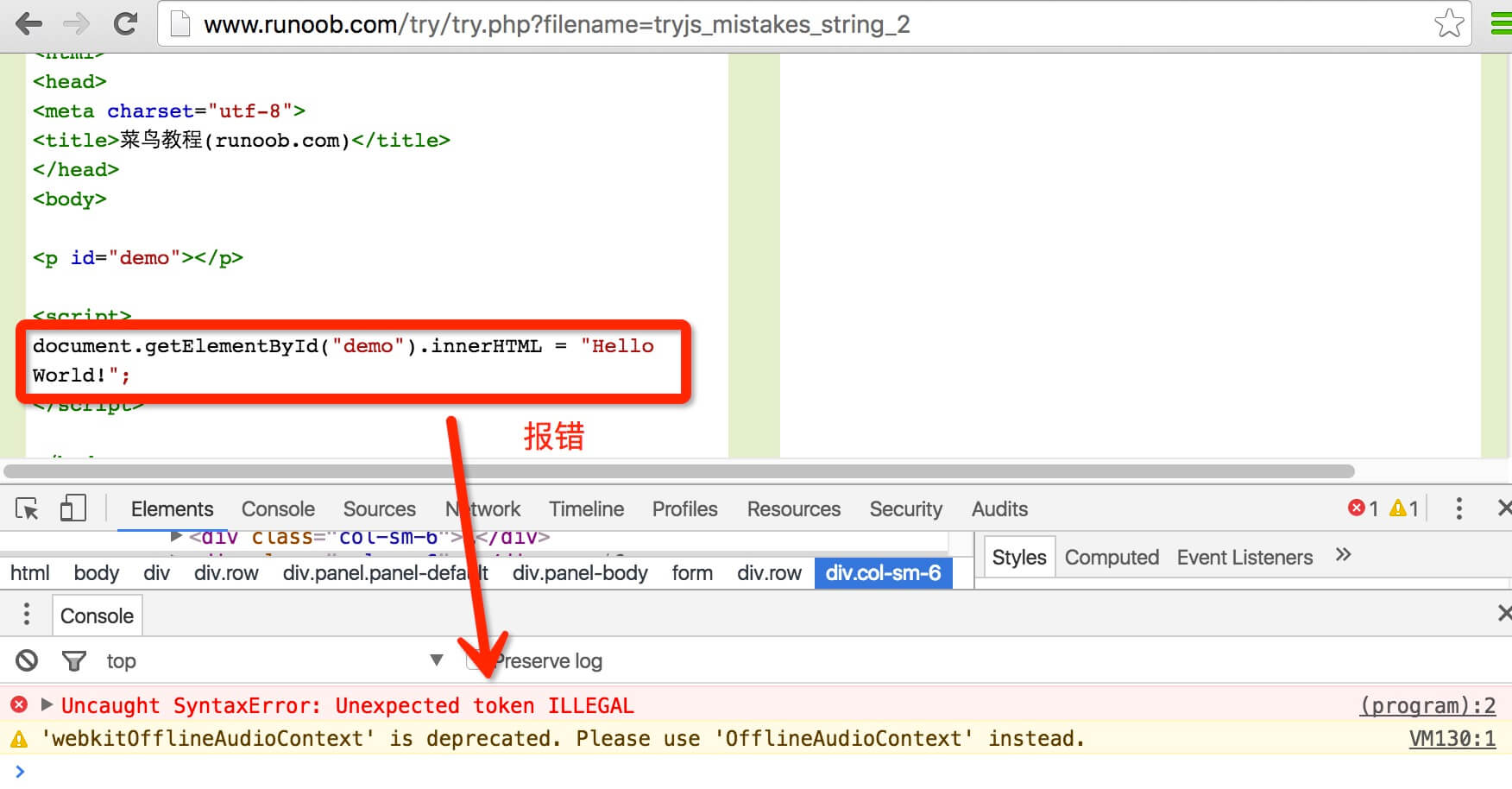
但是,在字串中直接使用回車換行是會報錯的:
實例 2
World!";
我們可以在選擇開發工具或按下 F12 來查看錯誤資訊:

字串斷行需要使用反斜杠(\),如下所示:
實例 3
World!";
錯誤的使用分號
以下實例中,if 語句失去方法體,原 if 語句的方法體作為獨立的代碼塊被執行,導致錯誤的輸出結果。
由於分號使用錯誤,if 語句中的代碼塊就一定會執行:
{
// code block
}
return 語句使用注意事項
JavaScript 默認是在代碼的最後一行自動結束。
以下兩個實例返回結果是一樣的(一個有分號一個沒有):
實例 1
var power = 10
return a * power
}
實例 2
var power = 10;
return a * power;
}
JavaScript 也可以使用多行來結束一個語句。
以下實例返回相同的結果:
實例 3
var
power = 10;
return a * power;
}
但是,以下實例結果會返回 undefined:
實例 4
var
power = 10;
return
a * power;
}
為什麼會有這樣的結果呢?因為在 JavaScript 中,實例 4 的代碼與下麵的代碼一致:
function myFunction(a) {
var
power = 10;
return; // 分號結束,返回 undefined
a * power;
}
解析
如果是一個不完整的語句,如下所示:
var
JavaScript 將嘗試讀取第二行的語句:
power = 10;
但是由於這樣的語句是完整的:
return
JavaScript 將自動關閉語句:
return;
在 JavaScript 中,分號是可選的 。
由於 return 是一個完整的語句,所以 JavaScript 將關閉 return 語句。
 |
注意:不用對 return 語句進行斷行。 |
|---|
數組中使用名字來索引
許多程式語言都允許使用名字來作為數組的索引。
使用名字來作為索引的數組稱為關聯數組(或哈希)。
JavaScript 不支持使用名字來索引數組,只允許使用數字索引。
實例
person[0] = "John";
person[1] = "Doe";
person[2] = 46;
var x = person.length; // person.length 返回 3
var y = person[0]; // person[0] 返回 "John"
在 JavaScript 中, 對象 使用 名字作為索引。
如果你使用名字作為索引,當訪問數組時,JavaScript 會把數組重新定義為標準對象。
執行這樣操作後,數組的方法及屬性將不能再使用,否則會產生錯誤:
實例
person["firstName"] = "John";
person["lastName"] = "Doe";
person["age"] = 46;
var x = person.length; // person.length 返回 0
var y = person[0]; // person[0] 返回 undefined
定義數組元素,最後不能添加逗號
數組最後一個值的後面添加逗號雖然語法沒有問題,但是在不同的流覽器可能得到不同的結果。
var colors = [5, 6, 7,]; //這樣數組的長度可能為3 也可能為4。
正確的定義方式:
points = [40, 100, 1, 5, 25, 10];
定義對象,最後不能添加逗號
錯誤的定義方式:
websites = {site:"IT研修", url:"www.xuhuhu.com", like:460,}
正確的定義方式:
websites = {site:"IT研修", url:"www.xuhuhu.com", like:460}
Undefined 不是 Null
在 JavaScript 中, null 用於對象, undefined 用於變數,屬性和方法。
對象只有被定義才有可能為 null,否則為 undefined。
如果我們想測試對象是否存在,在對象還沒定義時將會拋出一個錯誤。
錯誤的使用方式:
if (myObj !== null && typeof myObj !== "undefined")
正確的方式是我們需要先使用 typeof 來檢測對象是否已定義:
if (typeof myObj !== "undefined" && myObj !== null)
程式塊作用域
在每個代碼塊中 JavaScript 不會創建一個新的作用域,一般各個代碼塊的作用域都是全局的。
以下代碼的的變數 i 返回 10,而不是 undefined:
實例
// some code
}
return i;
