jQuery outerWidth() 方法
實例
返回 <div> 元素的外部寬度:
$("button").click(function(){
alert($("div").outerWidth());
});
定義和用法
outerWidth() 方法返回第一個匹配元素的外部寬度。
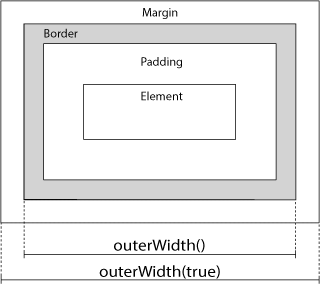
如下面的圖像所示,該方法包含 padding 和 border。
提示:如需包含 margin,請使用 outerWidth(true)。

相關方法:
- width() - 設置或返回元素的寬度
- height() - 設置或返回元素的高度
- innerWidth() - 返回元素的寬度(包含 padding)
- innerHeight() - 返回元素的高度(包含 padding)
- outerHeight() - 返回元素的高度(包含 padding 和 border)
語法
$(selector).outerWidth(includeMargin)
| 參數 | 描述 |
|---|---|
| includeMargin | 可選。布爾值,規定是否包含 margin。
|
更多實例
包含 margin
規定是否包含 margin。
如何使用 width()、height()、innerHeight()、innerWidth()、outerWidth() 和 outerHeight()。

 jQuery HTML/CSS 方法
jQuery HTML/CSS 方法