jQuery height() 方法
實例
返回 <div> 元素的高度:
$("button").click(function(){
alert($("div").height());
});
定義和用法
height() 方法設置或返回被選元素的高度。
當該方法用於返回高度時, 則返回第一個匹配元素的高度。
當該方法用於設置高度時,則設置所有匹配元素的高度。
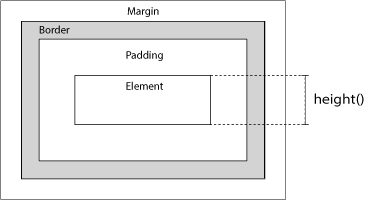
如下面的圖像所示,該方法不包含 padding、border 或 margin。

相關方法:
- width() - 設置或返回元素的寬度
- innerWidth() - 返回元素的寬度(包含 padding)
- innerHeight() - 返回元素的高度(包含 padding)
- outerWidth() - 返回元素的寬度(包含 padding 和 border)
- outerHeight() - 返回元素的高度(包含 padding 和 border)
語法
返回高度:
$(selector).height()
設置高度:
$(selector).height(value)
使用函數設置高度:
$(selector).height(function(index,currentheight))
| 參數 | 描述 |
|---|---|
| value | 當設置高度時是必需的。規定元素的高度,單位為 px、em、pt 等。 默認單位是 px。 |
| function(index,currentheight) | 可選。規定返回被選元素新高度的函數。
|
更多實例
如何使用不同的單位設置元素的高度。
如何使用函數增加元素的高度。
返回文檔和 window 元素的高度
如何返回文檔和 window 元素的當前高度。
如何使用 width()、height()、innerHeight()、innerWidth()、outerWidth() 和 outerHeight()。

 jQuery
HTML/CSS 方法
jQuery
HTML/CSS 方法