jQuery Cookie 插件
jQuery 可以通過 jquery.cookie.js 插件來操作 Cookie。
官方地址:http://plugins.jquery.com/cookie/
Github 地址:https://github.com/carhartl/jquery-cookie
使用 jquery.cookie.js 之前需要先引入 jQuery:
我們可以使用第三方資源庫引入這兩個檔:
使用方法
創建 cookie:
$.cookie('name', 'value');
如果未指定過期時間,則會在關閉流覽器或過期。
創建 cookie,並設置 7 天後過期:
$.cookie('name', 'value', { expires: 7 });
創建 cookie,並設置 cookie 的有效路徑,路徑為網站的根目錄:
$.cookie('name', 'value', { expires: 7, path: '/' });
注:在默認情況下,只有設置 cookie 的網頁才能讀取該 cookie。如果想讓一個頁面讀取另一個頁面設 置的cookie,必須設置 cookie 的路徑。cookie 的路徑用於設置能夠讀取 cookie 的頂級目錄。將這 個路徑設置為網站的根目錄,可以讓所有網頁都能互相讀取 cookie (一般不要這樣設置,防止出現衝突)。
讀取 cookie:
$.cookie('name'); // => "value"
$.cookie('nothing'); // => undefined
讀取所有的 cookie 資訊:
$.cookie(); // => { "name": "value" }
刪除 cookie:
注意:刪除 cookie 時,必須傳遞用於設置 cookie 的完全相同的路徑,域及安全選項。
實例
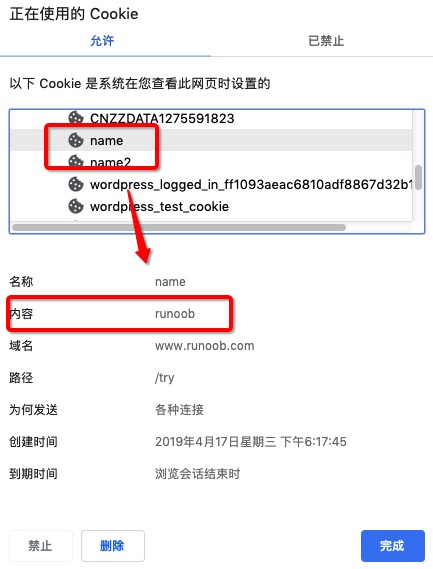
執行完後,我們可以在流覽器中查看 Cookie 資訊,如下圖所示:

參數說明
raw
默認值:false。
默認情況下,讀取和寫入 cookie 的時候自動進行編碼和解碼(使用 encodeURIComponent 編碼,decodeURIComponent 解碼)。要關閉這個功能設置 raw:true 即可:
$.cookie.raw = true;
json
設置 cookie 的數據使用 json 存儲與讀取,這時就不需要使用 JSON.stringify 和 JSON.parse 了。
$.cookie.json = true;
expires
expires: 365
定義 cookie 的有效時間,值可以是一個數字(從創建 cookie 時算起,以天為單位)或一個 Date 對象。如果省略,那麼創建的 cookie 是會話 cookie,將在用戶退出流覽器時被刪除。
path
path: '/'
默認情況:只有設置 cookie 的網頁才能讀取該 cookie。
定義 cookie 的有效路徑。默認情況下, 該參數的值為創建 cookie 的網頁所在路徑(標準流覽器的行為)。
如果你想在整個網站中訪問這個 cookie 需要這樣設置有效路徑:path: '/'。如果你想刪除一個定義了有效路徑的 cookie,你需要在調用函數時包含這個路徑:
$.cookie('the_cookie', null,{ path: '/' });
domain
domain: 'example.com'
默認值:創建 cookie 的網頁所擁有的功能變數名稱。
secure
secure: true
默認值:false。如果為 true,cookie 的傳輸需要使用安全協議(HTTPS)。
