jQuery 遍曆
什麼是遍曆?
jQuery 遍曆,意為"移動",用於根據其相對於其他元素的關係來"查找"(或選取)HTML 元素。以某項選擇開始,並沿著這個選擇移動,直到抵達您期望的元素為止。
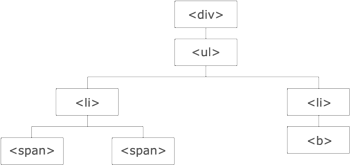
下圖展示了一個家族樹。通過 jQuery 遍曆,您能夠從被選(當前的)元素開始,輕鬆地在家族樹中向上移動(祖先),向下移動(子孫),水準移動(同胞)。這種移動被稱為對 DOM 進行遍曆。

圖示解析:
- <div> 元素是 <ul> 的父元素,同時是其中所有內容的祖先。
- <ul> 元素是 <li> 元素的父元素,同時是 <div> 的子元素
- 左邊的 <li> 元素是 <span> 的父元素,<ul> 的子元素,同時是 <div> 的後代。
- <span> 元素是 <li> 的子元素,同時是 <ul> 和 <div> 的後代。
- 兩個 <li> 元素是同胞(擁有相同的父元素)。
- 右邊的 <li> 元素是 <b> 的父元素,<ul> 的子元素,同時是 <div> 的後代。
- <b> 元素是右邊的 <li> 的子元素,同時是 <ul> 和 <div> 的後代。
| 祖先是父、祖父、曾祖父等等。後代是子、孫、曾孫等等。同胞擁有相同的父。 |
遍曆 DOM
jQuery 提供了多種遍曆 DOM 的方法。
遍曆方法中最大的種類是樹遍曆(tree-traversal)。
下一章會講解如何在 DOM 樹中向上、下以及同級移動。
