jQuery innerWidth() 方法
實例
返回 <div> 元素的內部寬度:
$("button").click(function(){
alert($("div").innerWidth());
});
定義和用法
innerWidth() 方法返回第一個匹配元素的內部寬度。
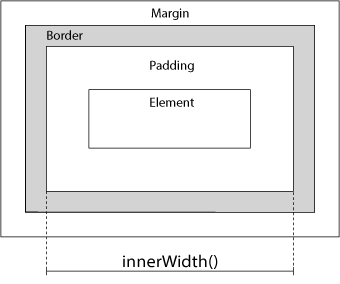
如下面的圖像所示,該方法包含 padding,但不包含 border 和 margin。

相關方法:
- width() - 設置或返回元素的寬度
- height() - 設置或返回元素的高度
- innerHeight() - 返回元素的高度(包含 padding)
- outerWidth() - 返回元素的寬度(包含 padding 和 border)
- outerHeight() - 返回元素的高度(包含 padding 和 border)
語法
$(selector).innerWidth()
更多實例
如何使用 width()、height()、innerHeight()、innerWidth()、outerWidth() 和 outerHeight()。

 jQuery HTML/CSS 方法
jQuery HTML/CSS 方法