jQuery width() 方法
實例
返回 <div> 元素的寬度:
$("button").click(function(){
alert($("div").width());
});
定義和用法
width() 方法設置或返回被選元素的寬度。
當該方法用於返回寬度時, 則返回第一個匹配元素的寬度。
當該方法用於設置寬度時,則設置所有匹配元素的寬度。
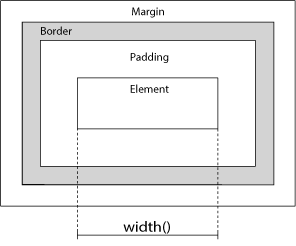
如下面的圖像所示,該方法不包含 padding、border 或 margin。

相關方法:
- height() - 設置或返回元素的高度
- innerWidth() - 返回元素的寬度(包含 padding)
- innerHeight() - 返回元素的高度(包含 padding)
- outerWidth() - 返回元素的寬度(包含 padding 和 border)
- outerHeight() - 返回元素的高度(包含 padding 和 border)
語法
返回寬度:
$(selector).width()
設置寬度:
$(selector).width(value)
使用函數設置寬度:
$(selector).width(function(index,currentwidth))
| 參數 | 描述 |
|---|---|
| value | 當設置寬度時是必需的。規定元素的寬度,單位為 px、em、pt 等。
默認單位是 px。 |
| function(index,currentwidth) | 可選。規定返回被選元素新寬度的函數。
|
更多實例
如何使用不同的單位設置元素的寬度。
使用函數增加寬度
如何使用函數增加元素的寬度。
返回文檔和 window 元素的寬度
如何返回文檔和 window 元素的當前寬度。
如何使用 width()、height()、innerHeight()、innerWidth()、outerWidth() 和 outerHeight()。

 jQuery
HTML/CSS 方法
jQuery
HTML/CSS 方法