主题化可以帮助你更换一组视图,而不需要修改原来的视图文件。应该设置视图应用程序组件的 theme 属性来使用主题。
也应该定义以下属性 -
-
yii\base\Theme::$basePath − 定义 CSS, JS, images 的基本目录等等
-
yii\base\Theme::$baseUrl − 定义主题资源的基本URL
-
yii\base\Theme::$pathMap − 定义替换规则
例如,如果在 UserController 中调用 $this->render('create') , @app/views/user/create.php 视图文件将被渲染。
如果下面的应用配置主题化,视图文件 @app/themes/basic/user/create.php 将渲染代替。
第1步 - 修改 config/web.php 文件使用以下代码。
<?php
$params = require(__DIR__ . '/params.php');
$config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) - this
//is required by cookie validation
'cookieValidationKey' => 'sfdsajkljfkldsajkfldsa-xuhuhu.com-dsaf ',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'view' => [
'theme' => [
'basePath' => '@app/themes/basic',
'baseUrl' => '@web/themes/basic',
'pathMap' => [
'@app/views' => '@app/themes/basic',
],
],
],
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'admin' => [
'class' => 'app\modules\admin\Admin',
],
],
'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>
我们已经添加了视图应用程序组件。
第2步 - 现在创建了 web/themes/basic 和 themes/basic/site 目录结构。在 themes/basic/site 文件夹里面创建一个 about.php 文件并使用下面的代码。
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
$this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
$this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing,
views, meta, tags']);
$this->registerMetaTag(['name' => 'description', 'content' => 'This is the
description of this page!'], 'description');
?>
<div class = "site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p style = "color: red;"> 这是一个“关于页面”,现在正在使用的视图文件是:<pre><?php echo __FILE__;?></pre> </p>
</div>
第3步 - 现在,访问 http://localhost:8080/index.php?r=site/about ,themes/basic/site/about.php 文件将被渲染,而不是渲染 views/site/about.php 文件。


第4步 - 到 主题模块,使用以下方式配置 yii\base\Theme::$pathMap 。
'pathMap' => [ '@app/views' => '@app/themes/basic', '@app/modules' => '@app/themes/basic/modules', ],
第5步 - 到 widgets 模块,使用以下方式配置 yii\base\Theme::$pathMap 。
'pathMap' => [ '@app/views' => '@app/themes/basic', '@app/widgets' => '@app/themes/basic/widgets', // <-- !!!--> ],
有时需要指定一个基本主题,它包含应用程序的基本外观。为了实现这个目标,可以使用主题继承。
第6步 - 修改视图(view)应用程序组件,并使用以下代码。
'view' => [
'theme' => [
'basePath' => '@app/themes/basic',
'baseUrl' => '@web/themes/basic',
'pathMap' => [
'@app/views' => [
'@app/themes/newyear',
'@app/themes/basic',
],
]
],
],
在上面的配置中,@app/views/site/index.php 或 @app/themes/newyear/site/index.php 或 @app/themes/basic/site/index.php 视图文件将被作为主题,这取决于哪些文件存在。如果两个文件都存在,第一个将被使用。
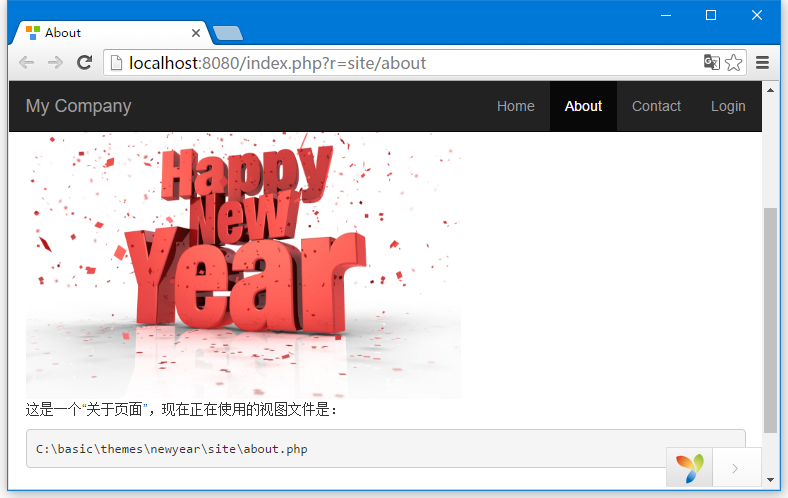
第7步 - 创建 themes/newyear/site 目录结构。
第8步 - 现在 themes/newyear/site 文件夹内,创建一个 about.php 文件并用下面的代码。
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
$this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
$this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing,
views, meta, tags']);
$this->registerMetaTag(['name' => 'description', 'content' => 'This is the
description of this page!'], 'description');
?>
<div class = "site-about">
<h2>New Year Theme</h2>
<img src = "http://www.mortimerarms.co.uk/wp-content/uploads/2016/01/new-year.jpg" alt = "新年主题"/> <p> 这是一个“关于页面”,现在正在使用的视图文件是:<br/><pre><?php echo __FILE__;?></pre> </p>
</div>
上一篇:
Yii数据库迁移
下一篇:
Yii RESTful API