username 验证只在服务器端进行,因为在服务器端知道所需的信息。在这种情况下,可以使用基于 AJAX 的验证。
第1步 - 为了使用 AJAX 验证,使用以下这种方式修改 view/site/registration.php 视图。
<?php
use yii\bootstrap\ActiveForm;
use yii\bootstrap\Html;
?>
<div class = "row">
<div class = "col-lg-5">
<?php $form = ActiveForm::begin(['id' => 'registration-form',
'enableAjaxValidation' => true]); ?>
<?= $form->field($model, 'username') ?>
<?= $form->field($model, 'password')->passwordInput() ?>
<?= $form->field($model, 'email')->input('email') ?>
<?= $form->field($model, 'country') ?>
<?= $form->field($model, 'city') ?>
<?= $form->field($model, 'phone') ?>
<div class = "form-group">
<?= Html::submitButton('提交', ['class' => 'btn btn-primary',
'name' => 'registration-button']) ?>
</div>
<?php ActiveForm::end(); ?>
</div>
</div>
我们还应该准备服务器程序,以便它可以处理Ajax请求。
第2步 - 修改 SiteController 中的 actionRegistration()方法并 使用以下这种方式。
public function actionRegistration() {
$model = new RegistrationForm();
if (Yii::$app->request->isAjax && $model->load(Yii::$app->request->post())) {
Yii::$app->response->format = Response::FORMAT_JSON;
return ActiveForm::validate($model);
}
return $this->render('registration', ['model' => $model]);
}
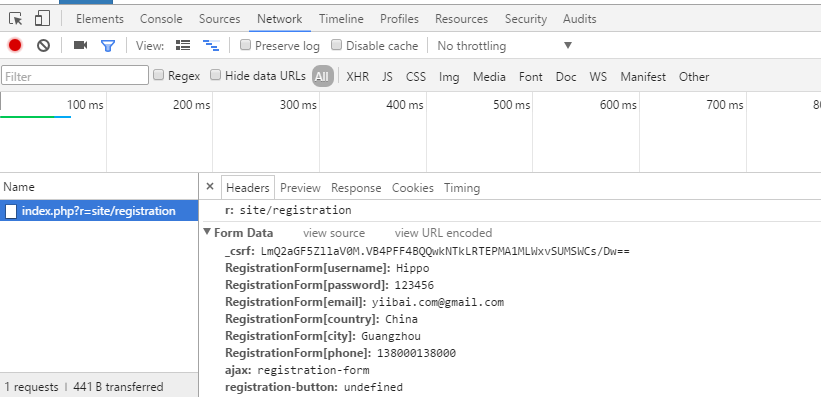
第3步 - 现在访问URL => http://localhost:8080/index.php?r=site/registration,你会发现,表单验证是通过AJAX请求完成的。

上一篇:
Yii特设动态验证
下一篇:
Yii会话Sessions
