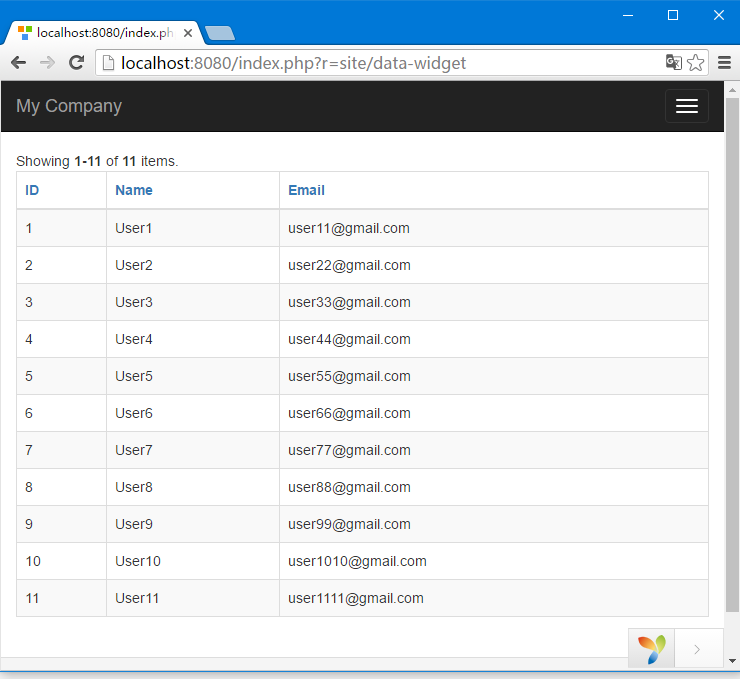
在 GridView 小部件是从数据提供者获取数据,并以一个表格的形式呈现数据。表中的每一行代表一个单独的数据项,列表示该项目的属性。
第1步 - 修改 datawidget 小部件视图使用以下这种方式。
<?php
use yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
]);
?>
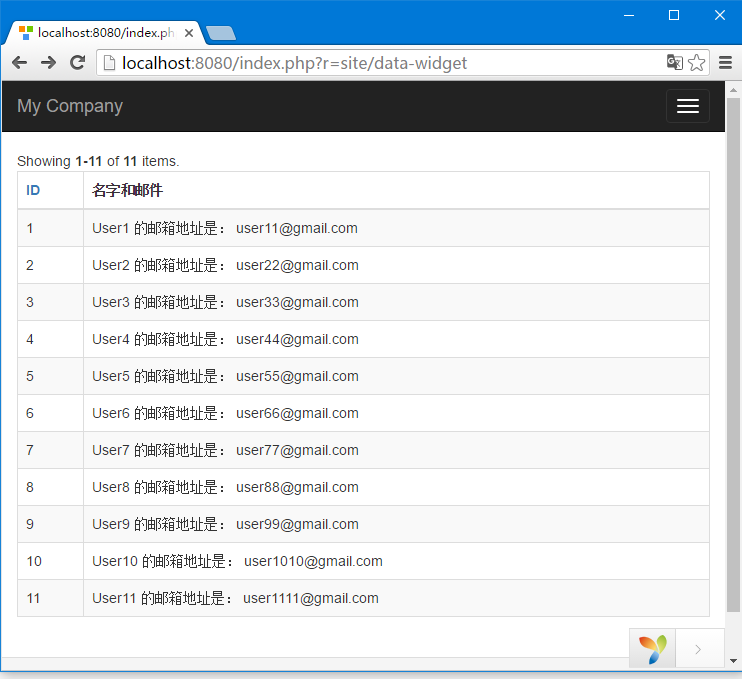
在 DataGrid 小部件中的列是在 yii\grid\Column 类中进行配置的。它代表一个模型属性,并可以进行过滤和排序。
第3步 - 要将自定义列添加到网格中,可修改 datawidget.php 视图使用以下代码。
<?php
use yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
'columns' => [
'id',
[
'class' => 'yii\grid\DataColumn', // can be omitted, as it is the default
'label' => '名字和邮件',
'value' => function ($data) {
return $data->name . " 的邮箱地址是: " . $data->email;
},
],
],
]);
?>
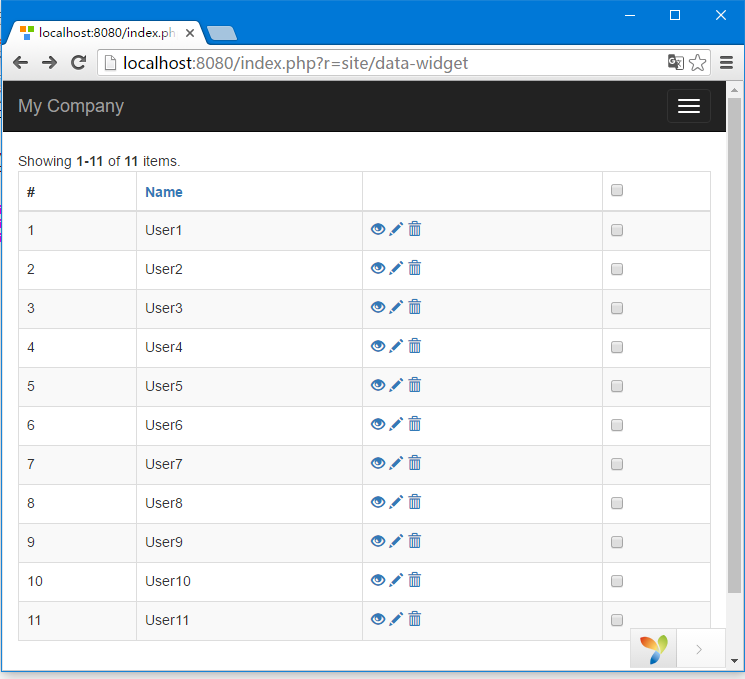
网格列可以通过使用不同的列类来实现,如:yii\grid\SerialColumn, yii\grid\CheckboxColumn 和 yii\grid\SerialColumn 进行定制。
步骤5 - 以下列方式修改 views/site/datawidget.php 视图文件。
<?php
use yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
'columns' => [
['class' => 'yii\grid\SerialColumn'], 'name',
['class' => 'yii\grid\ActionColumn'],
['class' => 'yii\grid\CheckboxColumn'],
],
]);
?>
上一篇:
Yii ListView Widget
下一篇:
Yii事件