可以使用 yii\web\UploadedFile 、模型和 yii\widgets\ActiveForm 轻松地实现文件上传功能。
在根文件夹创建一个“uploads” 的上传目录。这个目录将保存所有上传的图片。要上传一个文件,需要创建一个模型和模型上传文件实例的属性。还应该验证文件上传。
第1步 - 在 models 文件夹中,创建一个 UploadImageForm.php 文件并使用以下代码内容。
<?php
namespace app\models;
use yii\base\Model;
class UploadImageForm extends Model {
public $image;
public function rules() {
return [
[['image'], 'file', 'skipOnEmpty' => false, 'extensions' => 'jpg, png'],
];
}
public function upload() {
if ($this->validate()) {
$this->image->saveAs('../uploads/' . $this->image->baseName . '.' .
$this->image->extension);
return true;
} else {
return false;
}
}
}
?>
image 属性用于保持文件的实例。这里文件验证规则是确保文件有一个 PNG 或 JPG 格式扩展名。upload()函数验证该文件并将其保存在服务器上。
第2步 - 现在,添加 actionLoadImage() 方法到 SiteController。
public function actionUploadImage() {
$model = new UploadImageForm();
if (Yii::$app->request->isPost) {
$model->image = UploadedFile::getInstance($model, 'image');
if ($model->upload()) {
// file is uploaded successfully
echo "File successfully uploaded";
return;
}
}
return $this->render('upload', ['model' => $model]);
}
第3步 - 当表单提交,调用yii\web\UploadedFile::getInstance()函数来表示上传的文件作为 UploadedFile 的实例。然后,我们验证文件并将其保存在服务器上。
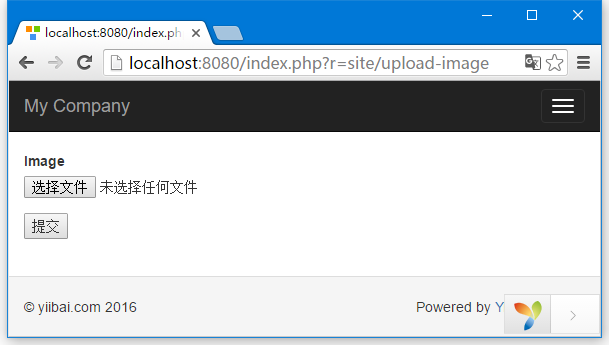
第4步 - 接下来,在 views/site 目录内创建一个视图文件 upload.php 。
<?php use yii\widgets\ActiveForm; ?> <?php $form = ActiveForm::begin(['options' => ['enctype' => 'multipart/form-data']])?> <?= $form->field($model, 'image')->fileInput() ?> <button>Submit</button> <?php ActiveForm::end() ?>
记住上传文件时表单头需要添加 enctype 选项。fileInput() 方法输出以下HTML代码-
<input type = "file">
上面的HTML代码,允许用户选择和上传文件。
第6步- 选择要上传的图片,并点击“提交”按钮。该文件将保存在服务器上的 “uploads” 文件夹内。


上一篇:
Yii使用Cookies
下一篇:
Yii格式化