Yii提供了一组小部件用于显示数据。您可以使用 DetailView控件显示一条记录。在 ListView 小部件,以及网格视图可用于过滤,排序和分页功能,以显示记录在表格中。
准备数据库
第1步 - 创建一个新的数据库。数据库可以通过以下两种方式进行。
-
在终端运行 mysql -u root –p
-
登录数据后,通过执行 CREATE DATABASE mystudy CHARACTER SET utf8 COLLATE utf8_general_ci; 创建一个新的数据库;
第2步 - 在 config/db.php 文件中配置数据库连接。下面的配置可根据自己的实际情况配置。
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host = localhost;dbname = mystudy',
'username' => 'root',
'password' => '',
'charset' => 'utf8',
];
?>
第3步 - 在项目根文件夹执行:yii migrate/create test_table 。此命令将用于创建管理数据库数据库迁移。 migrations文件会出现在项目的根的 migrations 文件夹中。

第4步 - 修改迁移文件(在本示例中生成的是:m160529_014611_test_table.php),并使用以下这些代码。
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160529_014611_test_table extends Migration {
public function up() {
$this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);
$this->batchInsert("user", ["name", "email"], [
["User1", "user11@gmail.com"],
["User2", "user22@gmail.com"],
["User3", "user33@gmail.com"],
["User4", "user44@gmail.com"],
["User5", "user55@gmail.com"],
["User6", "user66@gmail.com"],
["User7", "user77@gmail.com"],
["User8", "user88@gmail.com"],
["User9", "user99@gmail.com"],
["User10", "user1010@gmail.com"],
["User11", "user1111@gmail.com"],
]);
}
public function down() {
//$this->dropTable('user');
}
}
?>
上述迁移创建用户表,它包含了以下这些字段:id, name, 和 email。它还增加了一些演示用户帐号。
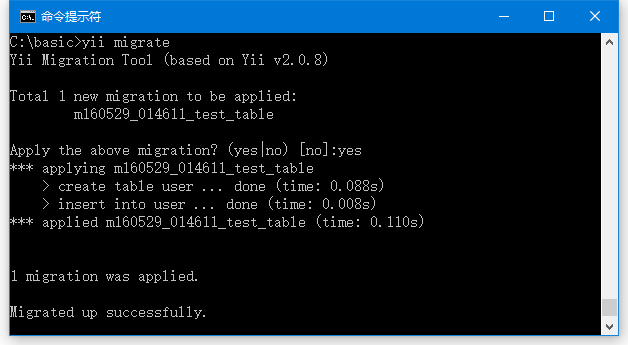
第5步 - 在项目的根目录内运行: yii migrate 来迁移应用到数据库。执行结果如下图所示:

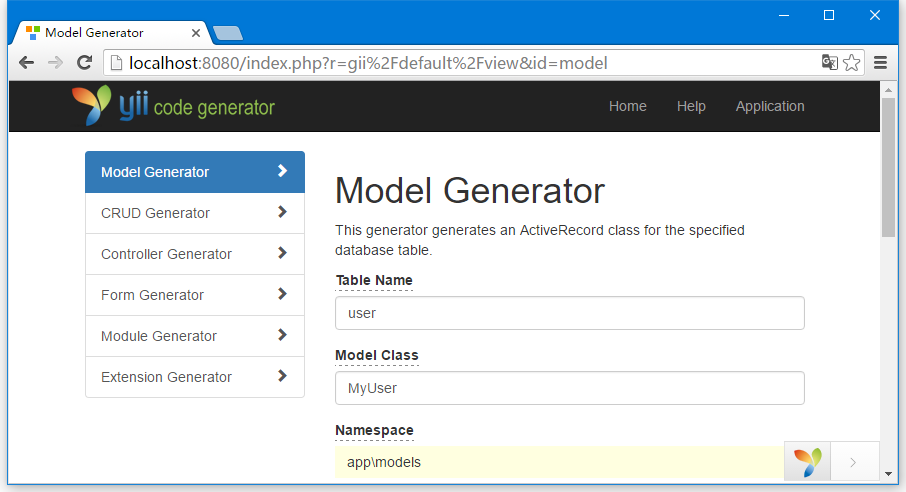
第6步-现在,我们需要为user表创建模型。为了简便起见,我们将使用GII代码生成工具。在浏览器中打开 url: http://localhost:8080/index.php?r=gii 。
然后,点击 “Model generator” 下的 “Start”按钮。 填写表名(“user”)和模型类(“MyUser”),单击“Preview”按钮,最后点击 “Generate” 按钮。


MyUser 文件忆经生成在 models 目录。
DetailView Widget
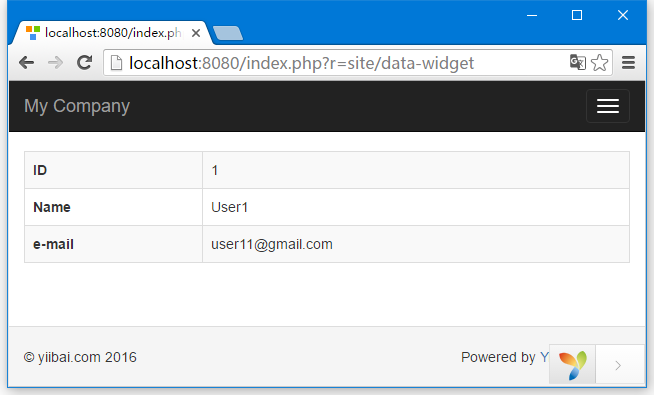
DetailView 小部件显示单个模型的数据。属性 $attributes 定义哪个模型属性需要显示。
第1步 - 添加 actionDataWidget()方法到 SiteController 控制器中。
public function actionDataWidget() {
$model = MyUser::find()->one();
return $this->render('datawidget', [
'model' => $model
]);
}
在上面的代码,我们可以看到一个 MyUser 模型,并把它传递给数据小工具(datawidget)视图。
第2步 - 在 views/site 文件夹内创建一个视图文件 datawidget.php。
<?php
use yii\widgets\DetailView;
echo DetailView::widget([
'model' => $model,
'attributes' => [
'id',
//formatted as html
'name:html',
[
'label' => 'e-mail',
'value' => $model->email,
],
],
]);
?>
上一篇:
Yii数据提供者
下一篇:
Yii ListView Widget