不同于写CSS或JS代码,开发人员经常使用扩展语法,如 LESS, SCSS, 手写CSS和TypeScript,CoffeeScript。 然后需要使用专用工具将这些文件转换成真正的CSS和JS。
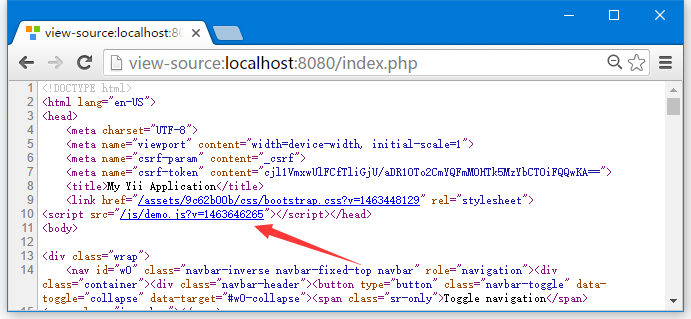
Yii中 assets 资源管理转换扩展语法自动注入CSS和JS。当视图显示,它将在页面包函 CSS和JS文件,而不是在扩展语法原有 assets 资源。
第1步- 以下面这种方式修改 DemoAsset.php 文件
<?php
namespace app\assets;
use yii\web\AssetBundle;
use yii\web\View;
class DemoAsset extends AssetBundle {
public $basePath = '@webroot';
public $baseUrl = '@web';
public $js = [
'js/demo.js',
'js/greeting.ts'
];
public $jsOptions = ['position' => View::POS_HEAD];
}
?>
我们只是增加了一个 typescript 文件。
第2步 - 在 web/js 目录下,创建一个名为 greeting.js 文件并使用下面的代码。
class Greeter {
constructor(greeting:string) { }
greet() {
return this.greeting;
}
};
var greeter = new Greeter("Hello From TypeScript!");
console.log(greeter.greet());
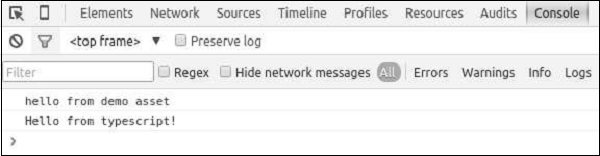
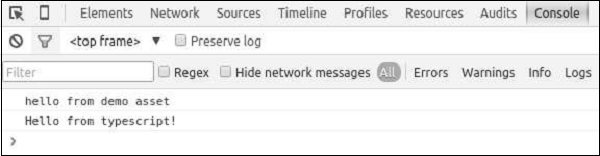
在上面的代码中,我们定义了一个Greeter类并有一个 greet()方法。我们写的问候语在Chrome控制台中输出。
注:需要安装好 typescript 环境,执行类似命令:
tsc --sourcemap greeter.ts
将输出以下内容:


上一篇:
Yii资源(Asset)
下一篇:
Yii扩展