当有太多的数据显示在一个页面上时,应该让它们在多个页面显示。这也被称为分页。
需要数据分页显示在动作中。
准备数据库
第1步- 创建一个新的数据库。数据库可以通过以下两种方式来准备(或使用其它可视化图形界面创建数据库)。
-
在终端运行: mysql -u root -p
-
创建一个新的数据库 CREATE DATABASE mystudy CHARACTER SET utf8 COLLATE utf8_general_ci;
第2步- 在 config/db.php 文件配置数据库连接。目前使用的系统使用下面的配置(这里没有密码)。
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host = localhost;dbname = mystudy',
'username' => 'root',
'password' => '',
'charset' => 'utf8',
];
?>
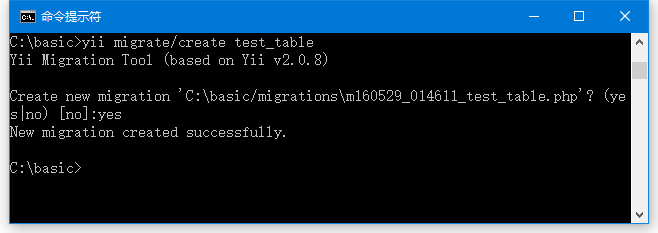
第3步 - 在项目根文件夹执行:yii migrate/create test_table 。此命令将用于创建管理数据库数据库迁移。 migrations文件会出现在项目的根的 migrations 文件夹中。

第4步 - 修改迁移文件(在本示例中生成的是:m160529_014611_test_table.php ),并使用以下代码。
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160529_014611_test_table extends Migration {
public function up() {
$this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);
$this->batchInsert("user", ["name", "email"], [
["User1", "user11@gmail.com"],
["User2", "user22@gmail.com"],
["User3", "user33@gmail.com"],
["User4", "user44@gmail.com"],
["User5", "user55@gmail.com"],
["User6", "user66@gmail.com"],
["User7", "user77@gmail.com"],
["User8", "user88@gmail.com"],
["User9", "user99@gmail.com"],
["User10", "user1010@gmail.com"],
["User11", "user1111@gmail.com"],
]);
}
public function down() {
//$this->dropTable('user');
}
}
?>
上述迁移创建了用户表的这些字段: id, name 和 email. 它还增加了一些演示用户。
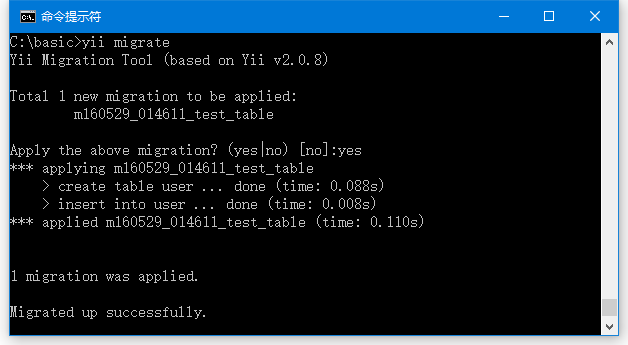
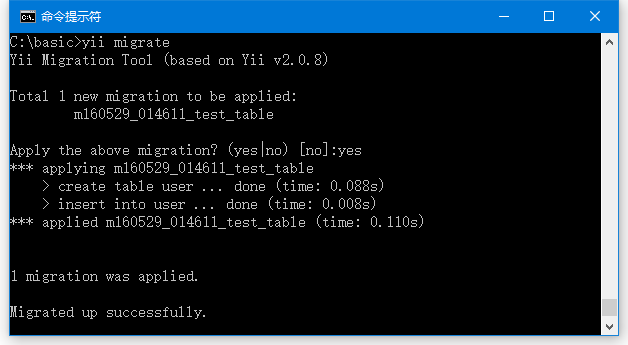
第5步 - 在项目的根目录内运行: yii migrate 来迁移应用到数据库。执行结果如下图所示:


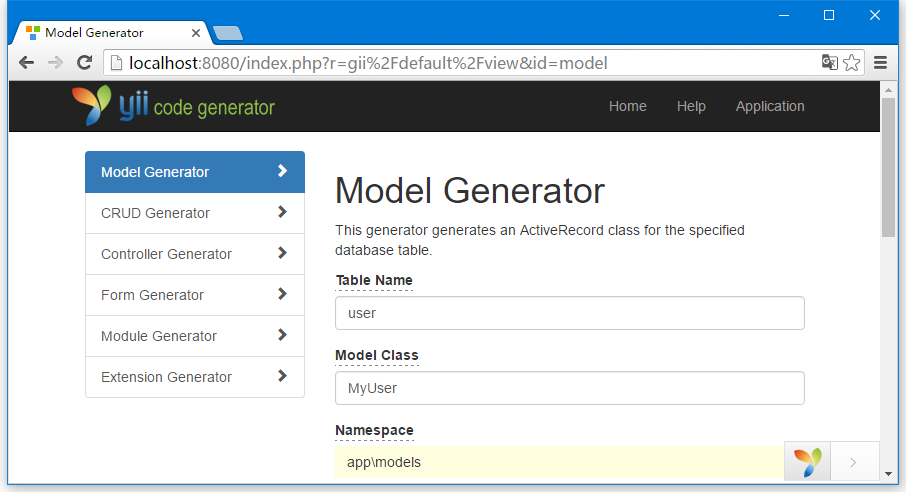
第6步-现在,我们需要为user表创建模型。为了简便起见,我们将使用GII代码生成工具。在浏览器中打开 url: http://localhost:8080/index.php?r=gii 。
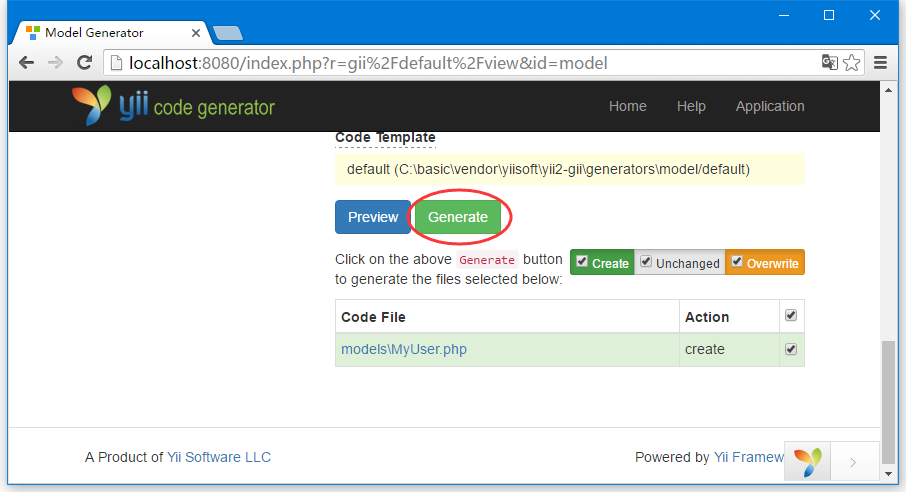
然后,点击 “Model generator” 下的 “Start”按钮。 填写表名(“user”)和模型类(“MyUser”),单击“Preview”按钮,最后点击 “Generate” 按钮。

向下拉到底,如下图所示:

MyUser 文件忆经生成在 models 目录。
在动作中的分页
第1步 - 添加 actionPagination() 方法到 SiteController 。
public function actionPagination() {
//preparing the query
$query = MyUser::find();
// get the total number of users
$count = $query->count();
//creating the pagination object
$pagination = new Pagination(['totalCount' => $count, 'defaultPageSize' => 10]);
//limit the query using the pagination and retrieve the users
$models = $query->offset($pagination->offset)
->limit($pagination->limit)
->all();
return $this->render('pagination', [
'models' => $models,
'pagination' => $pagination,
]);
}
第2步 - 创建一个名为 pagination.php 的视图文件在 views/site 文件夹内。
<?php
use yii\widgets\LinkPager;
?>
<?php foreach ($models as $model): ?>
<?= $model->id; ?>
<?= $model->name; ?>
<?= $model->email; ?>
<br/>
<?php endforeach; ?>
<?php
// display pagination
echo LinkPager::widget([
'pagination' => $pagination,
]);
?>
现在打开浏览器浏览:http://localhost:8080/index.php?r=site/pagination ,就会看到一个分页控件列表,如下图所示 -

