如果要創建一個漂亮的圖形用戶介面通過手工編碼可能是很乏味的。一個可視化的介面設計工具是得心應手的了。有許多可針對wxPython的GUI開發的IDE。以下是其中的一些 −
- wxFormBuilder
- wxDesigner
- wxGlade
- BoaConstructor
- gui2py
wxFormBuilder是一個開源,跨平臺的所見即所得的圖形用戶介面生成器,可以翻譯wxWidget GUI設計成C++,Python和PHP或XML格式。 簡要介紹 wxFormBuilder 的用法是在這裏給出。
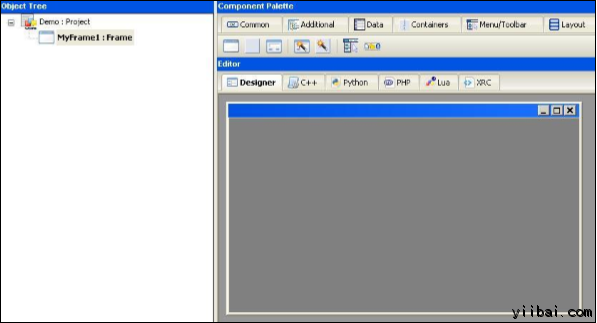
首先 wxFormBuilder 的所有最新版本需要從http://sourceforge.net/projects/wxformbuilder/.下載和從安裝。在打開應用程式時,出現空白的灰色區域為新專案的中心。
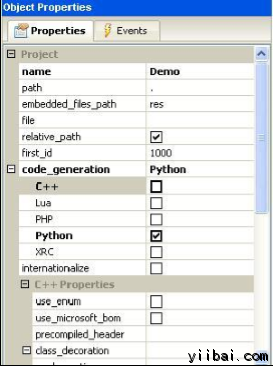
給該專案一個合適的名字,並選擇Python作為代碼生成語言。 在對象屬性窗口,如圖下圖 −

然後從組件面板“表單”選項卡中,選擇畫面。

從“Layouts”選項卡中添加一個垂直wxBoxSizer。
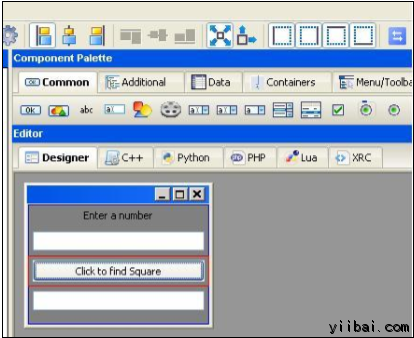
在框中添加必要的控制並使用合適的標題。這裏,一個靜態文本(標籤),兩個TextCtrl對象(文本框)和一個wxButton對象相加。該框架看起來像下麵的圖片 -

啟用擴展和拉伸在這三個控件。 在對象的屬性為wxButton對象指定一個函數 findsquare()來處理 OnButtonClick事件。
在可執行Python腳本,導入demo.py並定義FindSquare()函數。聲明Application對象並啟動主事件迴圈。以下是可執行代碼 -
import wx
#import the newly created GUI file
import demo
class CalcFrame(demo.MyFrame1):
def __init__(self,parent):
demo.MyFrame1.__init__(self,parent)
def FindSquare(self,event):
num = int(self.m_textCtrl1.GetValue())
self.m_textCtrl2.SetValue (str(num*num))
app = wx.App(False)
frame = CalcFrame(None)
frame.Show(True)
#start the applications
app.MainLoop()
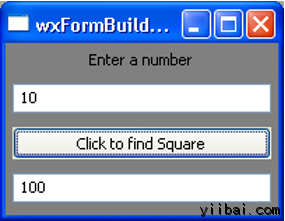
上面的代碼產生下麵的輸出 −

上一篇:
wxPython入門(Hello World)
下一篇:
wxPython Frame類
