這種大小測定器也有一個二維網格。然而,它提供多一點靈活性佈局控件在單元中。 儘管同一行中的所有控件具有相同的高度,並且在同一列中的所有控件具有相同的寬度,但每個社區的大小是不均勻的,如在GridSizer。
寬度和/或單元格在單個列中的高度/行可以通過AddGrowableRow()和AddGrowableCol()方法來擴展。
wx.FlexiGridSizer類的構造函數採用四個參數 -
Wx.FlexiGridSizer(rows, cols, vgap, hgap)
wx.FlexiGridSizer的主要方法的簡短描述如下 -
| S.N. |
方法和說明
|
|---|---|
| 1 |
AddGrowableCol()
指定定索引的列增長,如果額外的高度可用。
|
| 2 |
AddGrowRow()
指定的行定索引的增長,如果額外的寬度是可用的。
|
| 3 |
SetFlexibleDirection()
指定大小測定器的靈活性是否影響的行,列或兩者。
|
實例
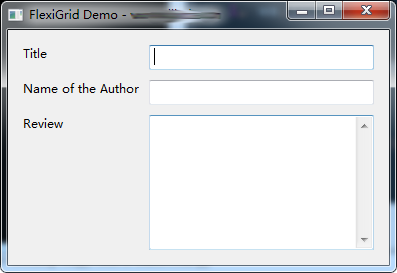
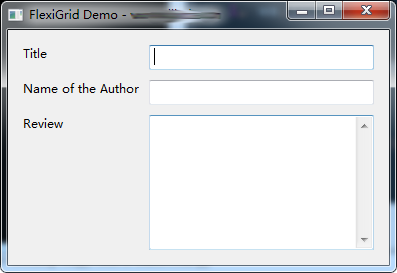
用下麵的代碼設計兩列表單。 第一列包含標籤和第二個包含文本框。第二列被設定為可增長。類似地,第三行被設定為可增長。(請注意,行索引和列索引從0開始)。在AddGrowableCol()和AddGrowableRow()函數的第二個參數是proportion增長。
fgs.AddGrowableRow(2, 1) fgs.AddGrowableCol(1, 1)
FlexiGrid.py 整個代碼如下 -
import wx
class Example(wx.Frame):
def __init__(self, parent, title):
super(Example, self).__init__(parent, title = title, size = (300, 250))
self.InitUI()
self.Centre()
self.Show()
def InitUI(self):
panel = wx.Panel(self)
hbox = wx.BoxSizer(wx.HORIZONTAL)
fgs = wx.FlexGridSizer(3, 2, 10,10)
title = wx.StaticText(panel, label = "Title")
author = wx.StaticText(panel, label = "Name of the Author")
review = wx.StaticText(panel, label = "Review")
tc1 = wx.TextCtrl(panel)
tc2 = wx.TextCtrl(panel)
tc3 = wx.TextCtrl(panel, style = wx.TE_MULTILINE)
fgs.AddMany([(title), (tc1, 1, wx.EXPAND), (author),
(tc2, 1, wx.EXPAND), (review, 1, wx.EXPAND), (tc3, 1, wx.EXPAND)])
fgs.AddGrowableRow(2, 1)
fgs.AddGrowableCol(1, 1)
hbox.Add(fgs, proportion = 2, flag = wx.ALL|wx.EXPAND, border = 15)
panel.SetSizer(hbox)
app = wx.App()
Example(None, title = 'FlexiGrid Demo - www.xuhuhu.com')
app.MainLoop()
上面的代碼產生下麵的輸出 -


上一篇:
wxPython GridSizer佈局
下一篇:
wxPython GridBagSizer佈局
