wxAui是wxWidgets API引入作為的高級用戶介面庫。 Wx.aui.AuiManager在AUI框架的核心類。
AuiManager管理及使用wx.aui.AuiPanelInfo對象,每個面板資訊的特定幀相關的窗格。讓我們瞭解PanelInfo對象控件對接和浮動行為的各種屬性。
在頂層框架投入浮動窗口包括以下步驟 -
首先,創建一個AuiManager對象。
self.mgr = wx.aui.AuiManager(self)
然後,面板及所需的控件設計。
pnl = wx.Panel(self) pbox = wx.BoxSizer(wx.HORIZONTAL) text1 = wx.TextCtrl(pnl, -1, "Dockable", style = wx.NO_BORDER | wx.TE_MULTILINE) pbox.Add(text1, 1, flag = wx.EXPAND) pnl.SetSizer(pbox)
AuiPanelInfo需要設置以下參數。
-
方向 − Top, Bottom, Left, Right, 或 Center
-
位置 − 多個窗格中可以放置一個可停靠的區域內。每個被賦予位置編號。
-
行 − 多個窗格中顯示在一排。就像一個以上的工具欄出現在同一行中。
-
層 − 窗格可以放置在層中
使用這種PanelInfo,所設計的面板添加到管理器對象。
info1 = wx.aui.AuiPaneInfo().Bottom() self.mgr.AddPane(pnl,info1)
頂層窗口的其餘部分可能有其他控件。
Dock.py 完整的代碼如下 -
import wx
import wx.aui
class Mywin(wx.Frame):
def __init__(self, parent, title):
super(Mywin, self).__init__(parent, title = title, size = (300,300))
self.mgr = wx.aui.AuiManager(self)
pnl = wx.Panel(self)
pbox = wx.BoxSizer(wx.HORIZONTAL)
text1 = wx.TextCtrl(pnl, -1, "Dockable", style = wx.NO_BORDER | wx.TE_MULTILINE)
pbox.Add(text1, 1, flag = wx.EXPAND)
pnl.SetSizer(pbox)
info1 = wx.aui.AuiPaneInfo().Bottom()
self.mgr.AddPane(pnl, info1)
panel = wx.Panel(self)
text2 = wx.TextCtrl(panel, size = (300,200), style = wx.NO_BORDER | wx.TE_MULTILINE)
box = wx.BoxSizer(wx.HORIZONTAL)
box.Add(text2, 1, flag = wx.EXPAND)
panel.SetSizerAndFit(box)
self.mgr.Update()
self.Bind(wx.EVT_CLOSE, self.OnClose)
self.Centre()
self.Show(True)
def OnClose(self, event):
self.mgr.UnInit()
self.Destroy()
app = wx.App()
Mywin(None,"Dock Demo - www.xuhuhu.com")
app.MainLoop()
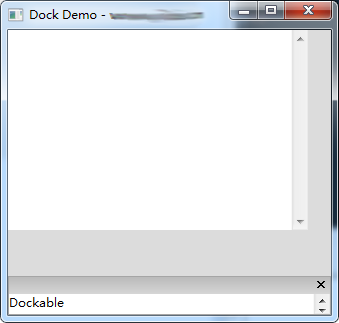
上面的代碼產生下麵的輸出 -


上一篇:
wxPython Button控件
下一篇:
wxPython多文檔介面
