GridBagSizer是一種多功能大小測定器。它比FlexiGridSizer提供了更多的增強功能。子構件可被添加到網格中的特定單元。此外,一個子物件可以在水準和/或垂直地佔據一個以上的單元。 因此,在同一行中的靜態文本和多行文本控件可以有不同的寬度和高度。
網格包佈局應通過確定位置,跨度和差距進行精心策劃。 wx.GridBagSizer類只有一個構造函數接受兩個參數。
Wx.GridBagSizer(vgap,hgap)
GridBagsizer類的最重要的方法是Add(),它接受位置作為強制性參數。 跨度,對齊方式,邊界標誌和邊框尺寸參數是可選的。如果沒有明確使用則使用默認值。
Wx.GridbagSizer().Add(control, pos, span, flags, border)
下表列出GridBagSizer類的方法 -
| S.N. |
方法和說明
|
|---|---|
| 1 |
Add()
在網格中的指定位置增加給定控件
|
| 2 |
GetItemPosition()
返回在網格的控件的位置
|
| 3 |
SetItemPosition()
在網格中的指定位置放置一個控件
|
| 4 |
GetItemSpan()
返回一個專案的行/列跨越
|
| 5 |
SetItemSpan()
跨越指定的專案超過行/列數
|
以下代碼顯示,其中有與文本框(TexCtrl)相關聯的標籤(靜態文本)的表單。用指定跨度的參數添加TextCtrl對象。 因此,文本框的寬度跨越多個列。對於名稱文本框中跨越了兩列。
tc = wx.TextCtrl(panel) sizer.Add(tc, pos = (0, 1), span = (1, 2), flag = wx.EXPAND|wx.ALL, border = 5)
文本框的地址是一個多行文本控件跨越了三列。
tc1 = wx.TextCtrl(panel,style = wx.TE_MULTILINE) sizer.Add(tc1, pos = (1,1), span = (1, 3), flag = wx.EXPAND|wx.ALL, border = 5)
如果窗體拉伸成為可增長,包含用於描述多行文本控件行被設置為使得它擴展垂直向下。
tc4 = wx.TextCtrl(panel,style = wx.TE_MULTILINE) sizer.Add(tc4, pos = (3,1), span = (1,3), flag = wx.EXPAND|wx.ALL, border = 5) sizer.AddGrowableRow(3)
下麵是完整的代碼 -
import wx
class Example(wx.Frame):
def __init__(self, parent, title):
super(Example, self).__init__(parent, title = title)
self.InitUI()
self.Centre()
self.Show()
def InitUI(self):
panel = wx.Panel(self)
sizer = wx.GridBagSizer(0,0)
text = wx.StaticText(panel, label = "Name:")
sizer.Add(text, pos = (0, 0), flag = wx.ALL, border = 5)
tc = wx.TextCtrl(panel)
sizer.Add(tc, pos = (0, 1), span = (1, 2), flag = wx.EXPAND|wx.ALL, border = 5)
text1 = wx.StaticText(panel, label = "address")
sizer.Add(text1, pos = (1, 0), flag = wx.ALL, border = 5)
tc1 = wx.TextCtrl(panel,style = wx.TE_MULTILINE)
sizer.Add(tc1, pos = (1,1), span = (1, 3), flag = wx.EXPAND|wx.ALL, border = 5)
text2 = wx.StaticText(panel,label = "age")
sizer.Add(text2, pos = (2, 0), flag = wx.ALL, border = 5)
tc2 = wx.TextCtrl(panel)
sizer.Add(tc2, pos = (2,1), flag = wx.ALL, border = 5)
text3 = wx.StaticText(panel,label = "Mob.No")
sizer.Add(text3, pos = (2, 2), flag = wx.ALIGN_CENTER|wx.ALL, border = 5)
tc3 = wx.TextCtrl(panel)
sizer.Add(tc3, pos = (2,3),flag = wx.EXPAND|wx.ALL, border = 5)
text4 = wx.StaticText(panel, label = "Description")
sizer.Add(text4, pos = (3, 0), flag = wx.ALL, border = 5)
tc4 = wx.TextCtrl(panel,style = wx.TE_MULTILINE)
sizer.Add(tc4, pos = (3,1), span = (1,3), flag = wx.EXPAND|wx.ALL, border = 5)
sizer.AddGrowableRow(3)
buttonOk = wx.Button(panel, label = "Ok")
buttonClose = wx.Button(panel, label = "Close" )
sizer.Add(buttonOk, pos = (4, 2),flag = wx.ALL, border = 5)
sizer.Add(buttonClose, pos = (4, 3), flag = wx.ALL, border = 5)
panel.SetSizerAndFit(sizer)
app = wx.App()
Example(None, title = 'GridBag Demo - www.xuhuhu.com')
app.MainLoop()
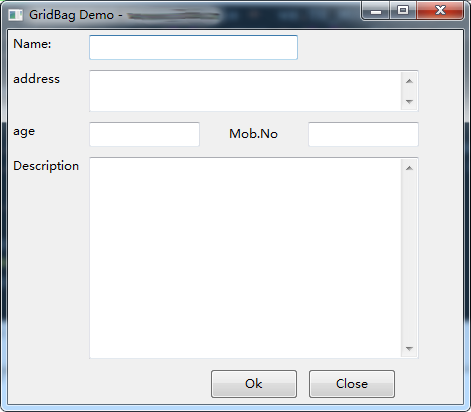
上面的代碼產生下麵的輸出 -