在GUI介面中有一個重要東西是一個標籤,一行或多行的只讀文本。它通常放置在框架(frame)上或者作為另一插件的識別字或作為資訊串。
在wxPython中,wx.StaticText類對象提供了一個控件持有這樣的只讀文本。它被動控制,因為不產生任何事件。Wx.StaticText類的構造函數需要下列的參數-
Wx.StaticText(parent, id, label, position, size, style)
預定義的樣式枚舉器 -
| wx.ALIGN_LEFT |
控制標籤的大小及對齊
|
| wx.ALIGN_RIGHT | |
| wx.ALIGN_CENTER | |
| wx.ST_NO_AUTORESIZE |
防止標籤的自動調整大小
|
| wx.ST_ELLIPSIZE_START |
省略號(...)顯示在開始,中間或結尾,如果文本的大小大於標籤尺寸
|
| wx.ST_ELLIPSIZE_MIDDLE | |
| wx.ST_ELLIPSIZE_END |
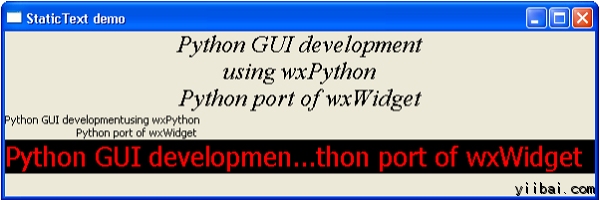
StaticText類的上述特徵表現在以面的例子。三個StaticText對象被放置在一個垂直的盒子大小測定器(sizer)。
所述第一對象中心對準多行文本。第二個標籤的文本設置為環繞超過200像素。第三標籤顯示省略號(...)在文本的中間。
為了設置標籤的字體,首先創建一個字體對象。
Wx.Font(pointsize, fontfamily, fontstyle, fontweight)
下麵給出 FontFamily 的最常用的參數。fontFamily 參數取值為-
| S.N. | 參數 & 描述 |
|---|---|
| 1 |
Wx.FONTSTYLE_NORMAL
字體繪製不使用傾斜
|
| 2 |
wx.FONTSTYLE_ITALIC
字體是斜體
|
| 3 |
wx.FONTSTYLE_SLANT
字體是傾斜的,但以羅馬風格形式
|
FontWeight參數-
| S.N. | 參數 & 描述 |
|---|---|
| 1 |
Wx.FONTWEIGHT_NORMAL
普通字體
|
| 2 |
wx.FONTWEIGHT_LIGHT
高亮字體
|
| 3 |
wx.FONTWEIGHT_BOLD
粗體
|
完整的代碼列表 -
import wx
class Mywin(wx.Frame):
def __init__(self, parent, title):
super(Mywin, self).__init__(parent, title = title,size = (600,200))
panel = wx.Panel(self)
box = wx.BoxSizer(wx.VERTICAL)
lbl = wx.StaticText(panel,-1,style = wx.ALIGN_CENTER)
txt1 = "Python GUI development"
txt2 = "using wxPython"
txt3 = " Python port of wxWidget "
txt = txt1+"\n"+txt2+"\n"+txt3
font = wx.Font(18, wx.ROMAN, wx.ITALIC, wx.NORMAL)
lbl.SetFont(font)
lbl.SetLabel(txt)
box.Add(lbl,0,wx.ALIGN_CENTER)
lblwrap = wx.StaticText(panel,-1,style = wx.ALIGN_RIGHT)
txt = txt1+txt2+txt3
lblwrap.SetLabel(txt)
lblwrap.Wrap(200)
box.Add(lblwrap,0,wx.ALIGN_LEFT)
lbl1 = wx.StaticText(panel,-1, style = wx.ALIGN_LEFT | wx.ST_ELLIPSIZE_MIDDLE)
lbl1.SetLabel(txt)
lbl1.SetForegroundColour((255,0,0))
lbl1.SetBackgroundColour((0,0,0))
font = self.GetFont()
font.SetTutorialsSize(20)
lbl1.SetFont(font)
box.Add(lbl1,0,wx.ALIGN_LEFT)
panel.SetSizer(box)
self.Centre()
self.Show()
app = wx.App()
Mywin(None, 'StaticText demo')
app.MainLoop()
上面的代碼產生下麵的輸出 -

上一篇:
wxPython Panel類
下一篇:
wxPython TextCtrl類
