Vue.js 回應介面
Vue 可以添加數據動態回應介面。
例如以下實例,我們通過使用 $watch 屬性來實現數據的監聽,$watch 必須添加在 Vue 實例之外才能實現正確的回應。
實例中通過點擊按鈕計數器會加 1。setTimeout 設置 10 秒後計算器的值加上 20 。
實例
<div id = "app">
<p style = "font-size:25px;">計數器: {{ counter }}</p>
<button @click = "counter++" style = "font-size:25px;">點我</button>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#app',
data: {
counter: 1
}
});
vm.$watch('counter', function(nval, oval) {
alert('計數器值的變化 :' + oval + ' 變為 ' + nval + '!');
});
setTimeout(
function(){
vm.counter += 20;
},10000
);
</script>
Vue 不允許在已經創建的實例上動態添加新的根級回應式屬性。
Vue 不能檢測到對象屬性的添加或刪除,最好的方式就是在初始化實例前聲明根級回應式屬性,哪怕只是一個空值。
如果我們需要在運行過程中實現屬性的添加或刪除,則可以使用全局 Vue,Vue.set 和 Vue.delete 方法。
Vue.set
Vue.set 方法用於設置對象的屬性,它可以解決 Vue 無法檢測添加屬性的限制,語法格式如下:
Vue.set( target, key, value )
參數說明:
-
target: 可以是對象或數組
-
key : 可以是字串或數字
-
value: 可以是任何類型
實例
<div id = "app">
<p style = "font-size:25px;">計數器: {{ products.id }}</p>
<button @click = "products.id++" style = "font-size:25px;">點我</button>
</div>
<script type = "text/javascript">
var myproduct = {"id":1, name:"book", "price":"20.00"};
var vm = new Vue({
el: '#app',
data: {
products: myproduct
}
});
vm.products.qty = "1";
console.log(vm);
vm.$watch('products.id', function(nval, oval) {
alert('計數器值的變化 :' + oval + ' 變為 ' + nval + '!');
});
</script>
在以上實例中,使用以下代碼在開始時創建了一個變數 myproduct:
var myproduct = {"id":1, name:"book", "price":"20.00"};
該變數在賦值給了 Vue 實例的 data 對象:
var vm = new Vue({
el: '#app',
data: {
products: myproduct
}
});
如果我們想給 myproduct 數組添加一個或多個屬性,我們可以在 Vue 實例創建後使用以下代碼:
vm.products.qty = "1";
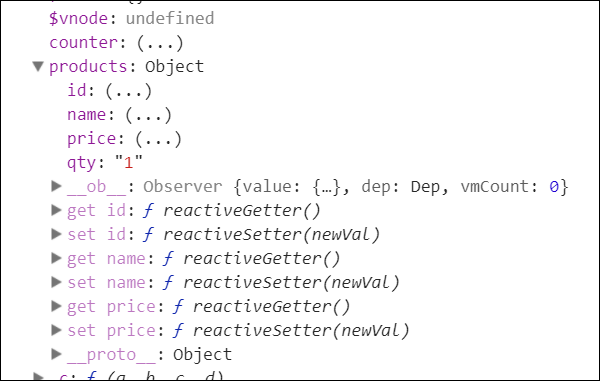
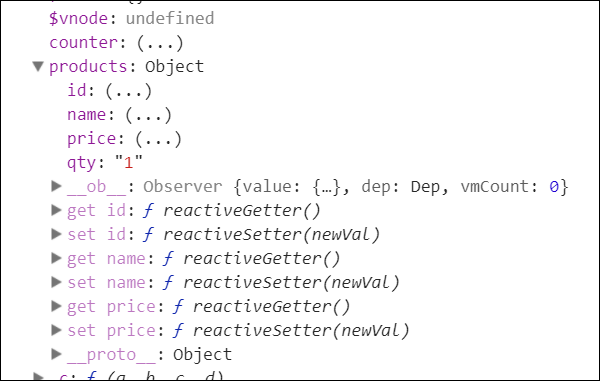
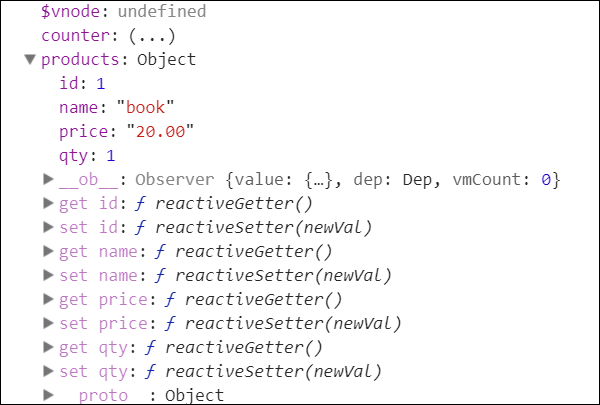
查看控制臺輸出:

如上圖看到的,在產品中添加了數量屬性 qty,但是 get/set 方法只可用於 id,name 和 price 屬性,卻不能在 qty 屬性中使用。
我們不能通過添加 Vue 對象來實現回應。 Vue 主要在開始時創建所有屬性。 如果我們要實現這個功能,可以通過 Vue.set 來實現:
實例
<div id = "app">
<p style = "font-size:25px;">計數器: {{ products.id }}</p>
<button @click = "products.id++" style = "font-size:25px;">點我</button>
</div>
<script type = "text/javascript">
var myproduct = {"id":1, name:"book", "price":"20.00"};
var vm = new Vue({
el: '#app',
data: {
products: myproduct
}
});
Vue.set(myproduct, 'qty', 1);
console.log(vm);
vm.$watch('products.id', function(nval, oval) {
alert('計數器值的變化 :' + oval + ' 變為 ' + nval + '!');
});
</script>

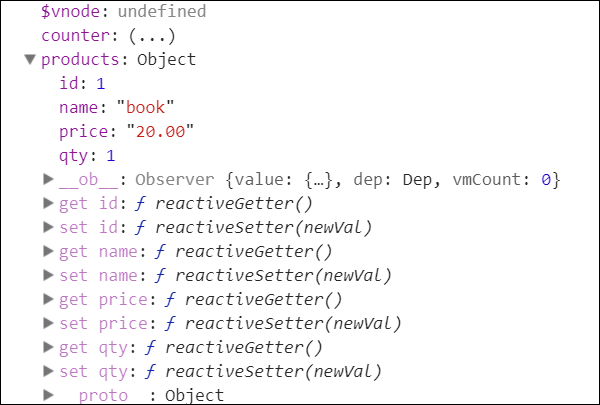
從控制臺輸出的結果可以看出 get/set 方法可用於qty 屬性。
Vue.delete
Vue.delete 用於刪除動態添加的屬性 語法格式:
Vue.delete( target, key )
參數說明:
-
target: 可以是對象或數組
-
key : 可以是字串或數字
實例
<div id = "app">
<p style = "font-size:25px;">計數器: {{ products.id }}</p>
<button @click = "products.id++" style = "font-size:25px;">點我</button>
</div>
<script type = "text/javascript">
var myproduct = {"id":1, name:"book", "price":"20.00"};
var vm = new Vue({
el: '#app',
data: {
products: myproduct
}
});
Vue.delete(myproduct, 'price');
console.log(vm);
vm.$watch('products.id', function(nval, oval) {
alert('計數器值的變化 :' + oval + ' 變為 ' + nval + '!');
});
</script>
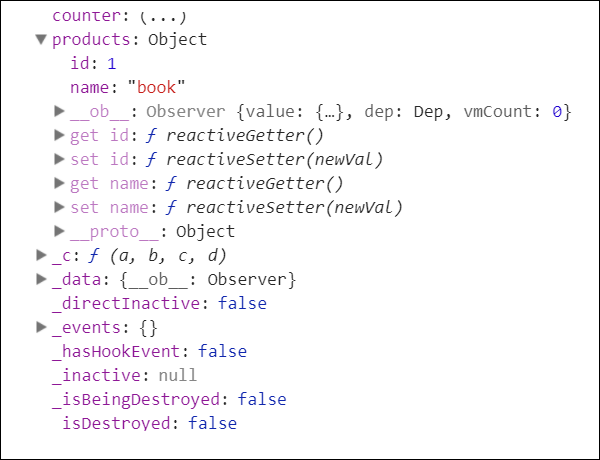
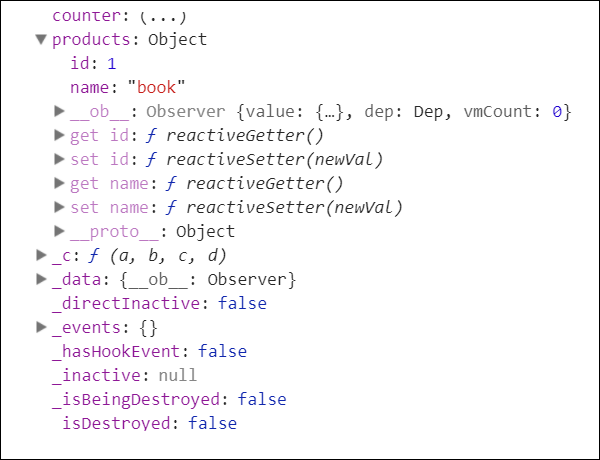
以上實例中我們使用 Vue.delete 來刪除 price 屬性。以下是控制臺輸出結果:

從上圖輸出結果中,我們可以看到 price 屬性已刪除,只剩下了 id 和 name 屬性,price 屬性的 get/set 方法也已刪除。