Vue.js Ajax(axios)
Vue.js 2.0 版本推薦使用 axios 來完成 ajax 請求。
Axios 是一個基於 Promise 的 HTTP 庫,可以用在流覽器和 node.js 中。
Github開源地址: https://github.com/axios/axios
安裝方法
使用 cdn:
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
或
<script src="https://cdn.staticfile.org/axios/0.18.0/axios.min.js"></script>
使用 npm:
$ npm install axios
使用 bower:
$ bower install axios
使用 yarn:
$ yarn add axios
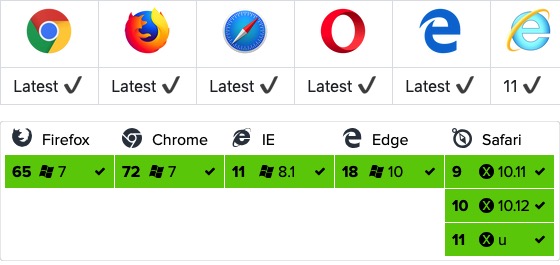
流覽器支持情況

GET 方法
我們可以簡單的讀取 JSON 數據:
GET 實例
使用 response.data 讀取 JSON 數據:
GET 實例
GET 方法傳遞參數格式如下:
傳遞參數說明
POST 方法
POST 實例
POST 方法傳遞參數格式如下:
傳遞參數說明
執行多個併發請求
實例
axios API
可以通過向 axios 傳遞相關配置來創建請求。
實例
請求方法的別名
為方便使用,官方為所有支持的請求方法提供了別名,可以直接使用別名來發起請求:
axios.request(config) axios.get(url[, config]) axios.delete(url[, config]) axios.head(url[, config]) axios.post(url[, data[, config]]) axios.put(url[, data[, config]]) axios.patch(url[, data[, config]])
注意:在使用別名方法時, url、method、data 這些屬性都不必在配置中指定。
併發
處理併發請求的助手函數:
axios.all(iterable) axios.spread(callback)
創建實例
可以使用自定義配置新建一個 axios 實例:
axios.create([config])
const instance = axios.create({
baseURL: 'https://some-domain.com/api/',
timeout: 1000,
headers: {'X-Custom-Header': 'foobar'}
});
實例方法
以下是可用的實例方法。指定的配置將與實例的配置合併:
axios#request(config) axios#get(url[, config]) axios#delete(url[, config]) axios#head(url[, config]) axios#post(url[, data[, config]]) axios#put(url[, data[, config]]) axios#patch(url[, data[, config]])
請求配置項
下麵是創建請求時可用的配置選項,注意只有 url 是必需的。如果沒有指定 method,請求將默認使用 get 方法。
{
// `url` 是用於請求的伺服器 URL
url: "/user",
// `method` 是創建請求時使用的方法
method: "get", // 默認是 get
// `baseURL` 將自動加在 `url` 前面,除非 `url` 是一個絕對 URL。
// 它可以通過設置一個 `baseURL` 便於為 axios 實例的方法傳遞相對 URL
baseURL: "https://some-domain.com/api/",
// `transformRequest` 允許在向伺服器發送前,修改請求數據
// 只能用在 "PUT", "POST" 和 "PATCH" 這幾個請求方法
// 後面數組中的函數必須返回一個字串,或 ArrayBuffer,或 Stream
transformRequest: [function (data) {
// 對 data 進行任意轉換處理
return data;
}],
// `transformResponse` 在傳遞給 then/catch 前,允許修改回應數據
transformResponse: [function (data) {
// 對 data 進行任意轉換處理
return data;
}],
// `headers` 是即將被發送的自定義請求頭
headers: {"X-Requested-With": "XMLHttpRequest"},
// `params` 是即將與請求一起發送的 URL 參數
// 必須是一個無格式對象(plain object)或 URLSearchParams 對象
params: {
ID: 12345
},
// `paramsSerializer` 是一個負責 `params` 序列化的函數
// (e.g. https://www.npmjs.com/package/qs, http://api.jquery.com/jquery.param/)
paramsSerializer: function(params) {
return Qs.stringify(params, {arrayFormat: "brackets"})
},
// `data` 是作為請求主體被發送的數據
// 只適用於這些請求方法 "PUT", "POST", 和 "PATCH"
// 在沒有設置 `transformRequest` 時,必須是以下類型之一:
// - string, plain object, ArrayBuffer, ArrayBufferView, URLSearchParams
// - 流覽器專屬:FormData, File, Blob
// - Node 專屬: Stream
data: {
firstName: "Fred"
},
// `timeout` 指定請求超時的毫秒數(0 表示無超時時間)
// 如果請求花費了超過 `timeout` 的時間,請求將被中斷
timeout: 1000,
// `withCredentials` 表示跨域請求時是否需要使用憑證
withCredentials: false, // 默認的
// `adapter` 允許自定義處理請求,以使測試更輕鬆
// 返回一個 promise 並應用一個有效的回應 (查閱 [response docs](#response-api)).
adapter: function (config) {
/* ... */
},
// `auth` 表示應該使用 HTTP 基礎驗證,並提供憑據
// 這將設置一個 `Authorization` 頭,覆寫掉現有的任意使用 `headers` 設置的自定義 `Authorization`頭
auth: {
username: "janedoe",
password: "s00pers3cret"
},
// `responseType` 表示伺服器回應的數據類型,可以是 "arraybuffer", "blob", "document", "json", "text", "stream"
responseType: "json", // 默認的
// `xsrfCookieName` 是用作 xsrf token 的值的cookie的名稱
xsrfCookieName: "XSRF-TOKEN", // default
// `xsrfHeaderName` 是承載 xsrf token 的值的 HTTP 頭的名稱
xsrfHeaderName: "X-XSRF-TOKEN", // 默認的
// `onUploadProgress` 允許為上傳處理進度事件
onUploadProgress: function (progressEvent) {
// 對原生進度事件的處理
},
// `onDownloadProgress` 允許為下載處理進度事件
onDownloadProgress: function (progressEvent) {
// 對原生進度事件的處理
},
// `maxContentLength` 定義允許的回應內容的最大尺寸
maxContentLength: 2000,
// `validateStatus` 定義對於給定的HTTP 回應狀態碼是 resolve 或 reject promise 。如果 `validateStatus` 返回 `true` (或者設置為 `null` 或 `undefined`),promise 將被 resolve; 否則,promise 將被 rejecte
validateStatus: function (status) {
return status >= 200 && status < 300; // 默認的
},
// `maxRedirects` 定義在 node.js 中 follow 的最大重定向數目
// 如果設置為0,將不會 follow 任何重定向
maxRedirects: 5, // 默認的
// `httpAgent` 和 `httpsAgent` 分別在 node.js 中用於定義在執行 http 和 https 時使用的自定義代理。允許像這樣配置選項:
// `keepAlive` 默認沒有啟用
httpAgent: new http.Agent({ keepAlive: true }),
httpsAgent: new https.Agent({ keepAlive: true }),
// "proxy" 定義代理伺服器的主機名稱和端口
// `auth` 表示 HTTP 基礎驗證應當用於連接代理,並提供憑據
// 這將會設置一個 `Proxy-Authorization` 頭,覆寫掉已有的通過使用 `header` 設置的自定義 `Proxy-Authorization` 頭。
proxy: {
host: "127.0.0.1",
port: 9000,
auth: : {
username: "mikeymike",
password: "rapunz3l"
}
},
// `cancelToken` 指定用於取消請求的 cancel token
// (查看後面的 Cancellation 這節瞭解更多)
cancelToken: new CancelToken(function (cancel) {
})
}
回應結構
axios請求的回應包含以下資訊:
{
// `data` 由伺服器提供的回應
data: {},
// `status` HTTP 狀態碼
status: 200,
// `statusText` 來自伺服器回應的 HTTP 狀態資訊
statusText: "OK",
// `headers` 伺服器回應的頭
headers: {},
// `config` 是為請求提供的配置資訊
config: {}
}
使用 then 時,會接收下麵這樣的回應:
axios.get("/user/12345")
.then(function(response) {
console.log(response.data);
console.log(response.status);
console.log(response.statusText);
console.log(response.headers);
console.log(response.config);
});
在使用 catch 時,或傳遞 rejection callback 作為 then 的第二個參數時,回應可以通過 error 對象可被使用。
配置的默認值
你可以指定將被用在各個請求的配置默認值。
全局的 axios 默認值:
axios.defaults.baseURL = 'https://api.example.com'; axios.defaults.headers.common['Authorization'] = AUTH_TOKEN; axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
自定義實例默認值:
// 創建實例時設置配置的默認值
var instance = axios.create({
baseURL: 'https://api.example.com'
});
// 在實例已創建後修改默認值
instance.defaults.headers.common['Authorization'] = AUTH_TOKEN;
配置的優先順序
配置會以一個優先順序進行合併。這個順序是:在 lib/defaults.js 找到的庫的默認值,然後是實例的 defaults 屬性,最後是請求的 config 參數。後者將優先於前者。這裏是一個例子:
// 使用由庫提供的配置的默認值來創建實例
// 此時超時配置的默認值是 `0`
var instance = axios.create();
// 覆寫庫的超時默認值
// 現在,在超時前,所有請求都會等待 2.5 秒
instance.defaults.timeout = 2500;
// 為已知需要花費很長時間的請求覆寫超時設置
instance.get('/longRequest', {
timeout: 5000
});
攔截器
在請求或回應被 then 或 catch 處理前攔截它們。
// 添加請求攔截器
axios.interceptors.request.use(function (config) {
// 在發送請求之前做些什麼
return config;
}, function (error) {
// 對請求錯誤做些什麼
return Promise.reject(error);
});
// 添加回應攔截器
axios.interceptors.response.use(function (response) {
// 對回應數據做點什麼
return response;
}, function (error) {
// 對回應錯誤做點什麼
return Promise.reject(error);
});
如果你想在稍後移除攔截器,可以這樣:
var myInterceptor = axios.interceptors.request.use(function () {/*...*/});
axios.interceptors.request.eject(myInterceptor);
可以為自定義 axios 實例添加攔截器。
var instance = axios.create();
instance.interceptors.request.use(function () {/*...*/});
錯誤處理:
axios.get('/user/12345')
.catch(function (error) {
if (error.response) {
// 請求已發出,但伺服器回應的狀態碼不在 2xx 範圍內
console.log(error.response.data);
console.log(error.response.status);
console.log(error.response.headers);
} else {
// Something happened in setting up the request that triggered an Error
console.log('Error', error.message);
}
console.log(error.config);
});
可以使用 validateStatus 配置選項定義一個自定義 HTTP 狀態碼的錯誤範圍。
axios.get('/user/12345', {
validateStatus: function (status) {
return status < 500; // 狀態碼在大於或等於500時才會 reject
}
})
取消
使用 cancel token 取消請求。
Axios 的 cancel token API 基於cancelable promises proposal
可以使用 CancelToken.source 工廠方法創建 cancel token,像這樣:
var CancelToken = axios.CancelToken;
var source = CancelToken.source();
axios.get('/user/12345', {
cancelToken: source.token
}).catch(function(thrown) {
if (axios.isCancel(thrown)) {
console.log('Request canceled', thrown.message);
} else {
// 處理錯誤
}
});
// 取消請求(message 參數是可選的)
source.cancel('Operation canceled by the user.');
還可以通過傳遞一個 executor 函數到 CancelToken 的構造函數來創建 cancel token:
var CancelToken = axios.CancelToken;
var cancel;
axios.get('/user/12345', {
cancelToken: new CancelToken(function executor(c) {
// executor 函數接收一個 cancel 函數作為參數
cancel = c;
})
});
// 取消請求
cancel();
注意:可以使用同一個 cancel token 取消多個請求。
請求時使用 application/x-www-form-urlencoded
axios 會默認序列化 JavaScript 對象為 JSON。 如果想使用 application/x-www-form-urlencoded 格式,你可以使用下麵的配置。
流覽器
在流覽器環境,你可以使用 URLSearchParams API:
const params = new URLSearchParams();
params.append('param1', 'value1');
params.append('param2', 'value2');
axios.post('/foo', params);
URLSearchParams 不是所有的流覽器均支持。
除此之外,你可以使用 qs 庫來編碼數據:
const qs = require('qs');
axios.post('/foo', qs.stringify({ 'bar': 123 }));
// Or in another way (ES6),
import qs from 'qs';
const data = { 'bar': 123 };
const options = {
method: 'POST',
headers: { 'content-type': 'application/x-www-form-urlencoded' },
data: qs.stringify(data),
url,
};
axios(options);
Node.js 環境
在 node.js裏, 可以使用 querystring 模組:
const querystring = require('querystring');
axios.post('http://something.com/', querystring.stringify({ foo: 'bar' }));
當然,同流覽器一樣,你還可以使用 qs 庫。
Promises
axios 依賴原生的 ES6 Promise 實現而被支持。
如果你的環境不支持 ES6 Promise,你可以使用 polyfill。
TypeScript支持
axios 包含 TypeScript 的定義。
import axios from "axios";
axios.get("/user?ID=12345");
