Vue.js 目錄結構
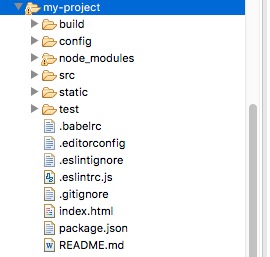
上一章節中我們使用了 npm 安裝專案,我們在 IDE(Eclipse、Atom等) 中打開該目錄,結構如下所示:

目錄解析
| 目錄/檔 | 說明 |
|---|---|
| build | 專案構建(webpack)相關代碼 |
| config | 配置目錄,包括端口號等。我們初學可以使用默認的。 |
| node_modules | npm 加載的專案依賴模組 |
| src | 這裏是我們要開發的目錄,基本上要做的事情都在這個目錄裏。裏面包含了幾個目錄及檔:
|
| static | 靜態資源目錄,如圖片、字體等。 |
| test | 初始測試目錄,可刪除 |
| .xxxx檔 | 這些是一些配置檔,包括語法配置,git配置等。 |
| index.html | 首頁入口檔,你可以添加一些 meta 資訊或統計代碼啥的。 |
| package.json | 專案配置檔。 |
| README.md | 專案的說明文檔,markdown 格式 |
在前面我們打開 APP.vue 檔,代碼如下(解釋在注釋中):
src/APP.vue
<!-- 展示範本 -->
<template>
<div id="app">
<img src="./assets/logo.png">
<hello></hello>
</div>
</template>
<script>
// 導入組件
import Hello from './components/Hello'
export default {
name: 'app',
components: {
Hello
}
}
</script>
<!-- 樣式代碼 -->
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
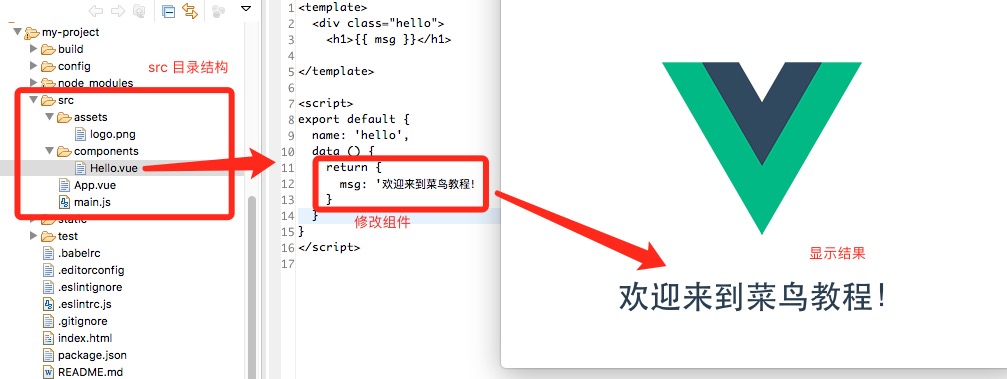
接下來我們可以嘗試修改下初始化的專案,將 Hello.vue 修改為以下代碼:
src/components/Hello.vue
<template>
<div class="hello">
<h1>{{ msg }}</h1>
</div>
</template>
<script>
export default {
name: 'hello',
data () {
return {
msg: '歡迎來到IT研修!'
}
}
}
</script>
重新打開頁面 http://localhost:8080/,一般修改後會自動刷新,顯示效果如下所示: