TypeScript 安裝
本文介紹 TypeScript 環境的安裝。
我們需要使用到 npm 工具安裝,如果你還不了解 npm,可以參考我們的NPM 使用介紹。
NPM 安裝 TypeScript
如果你的本地環境已經安裝了 npm 工具,可以使用以下命令來安裝:
npm install -g typescript
安裝完成後我們可以使用 tsc 命令來執行 TypeScript 的相關代碼,以下是查看版本號:
$ tsc -v Version 3.2.2
然後我們新建一個 test.ts 的檔,代碼如下:
通常我們使用 .ts 作為 TypeScript 代碼檔的擴展名。
然後執行以下命令將 TypeScript 轉換為 JavaScript 代碼:
tsc test.ts
這時候再當前目錄下(與 test.ts 同一目錄)就會生成一個 test.js 檔,代碼如下:
使用 node 命令來執行 test.js 檔:
$ node test.js Hello World
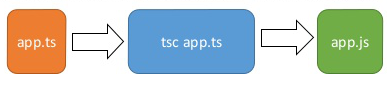
TypeScript 轉換為 JavaScript 過程如下圖:

Visual Studio Code 介紹
很多 IDE 都有支持 TypeScript 插件,如:Visual Studio,Sublime Text 2,WebStorm / PHPStorm,Eclipse 等。
本章節主要介紹 Visual Studio Code,Visual Studio Code 是一個可以運行於 Mac OS X、Windows 和 Linux 之上的,針對於編寫現代 Web 和雲應用的跨平臺源代碼編輯器,由 Microsoft 公司開發。
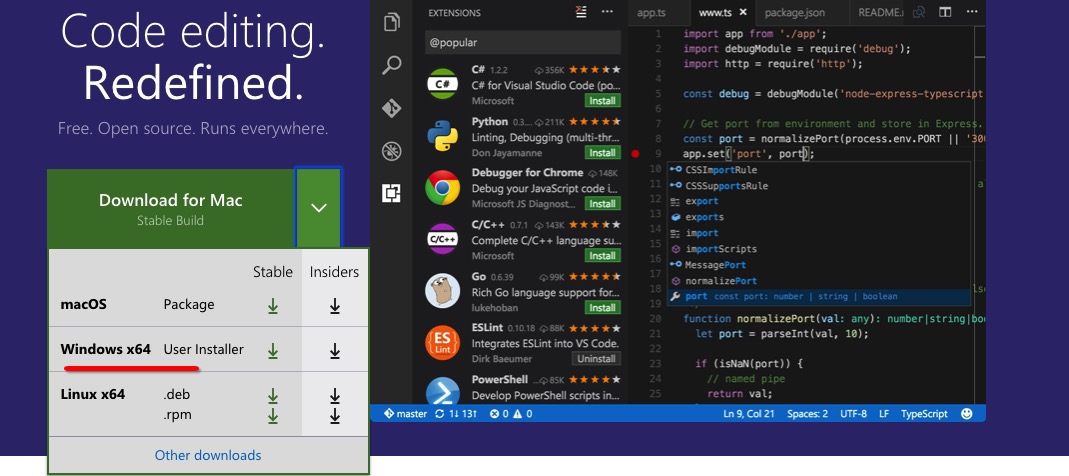
下載地址:https://code.visualstudio.com/。
Windows 上安裝 Visual Studio Code
1、下載 Visual Studio Code。

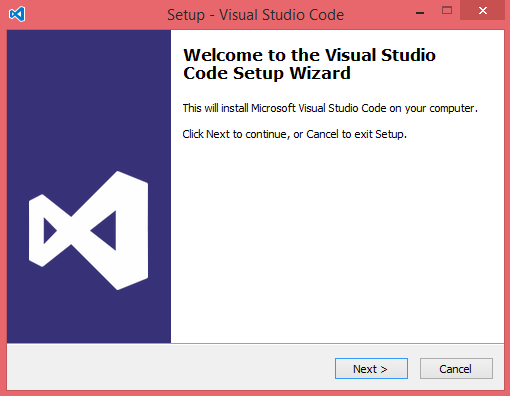
2、雙擊 VSCodeSetup.exe 圖示  安裝。
安裝。

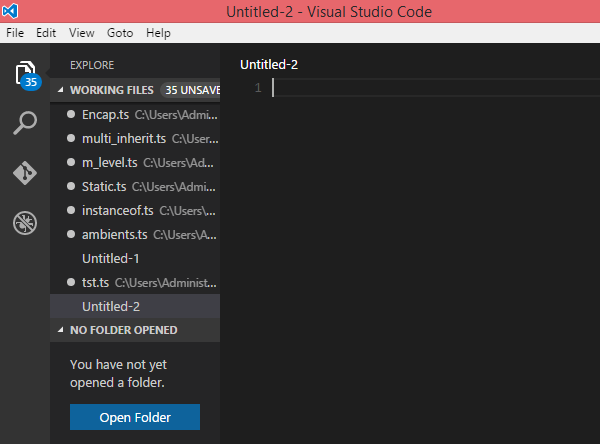
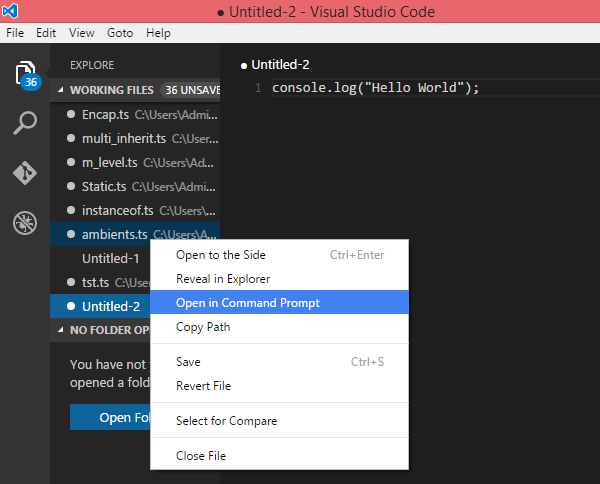
3、安裝完成後,打開 Visual Studio Code 介面類似如下:

4、 我們可以在左側窗口中點擊當期編輯的代碼檔,選擇 open in command prompt(在終端中打開),這時候我們就可以在螢幕的右側下半部分使用 tsc 命令來執行 TypeScript 檔代碼了。

Mac OS X 安裝 Visual Studio Code
Mac OS X 安裝配置 Visual Studio Code 可以查看: https://code.visualstudio.com/Docs/editor/setup
Linux 安裝 Visual Studio Code
Linux 安裝配置 Visual Studio Code 可以查看: https://code.visualstudio.com/Docs/editor/setup
