TypeScript 基礎語法
TypeScript 程式由以下幾個部分組成:
- 模組
- 函數
- 變數
- 語句和運算式
- 注釋
第一個 TypeScript 程式
我們可以使用以下 TypeScript 程式來輸出 "Hello World" :
實例
以上代碼首先通過 tsc 命令編譯:
tsc Test.ts
得到如下 js 代碼:
最後我們使用 node 命令來執行該 js 代碼。
$ node Test.js Hello World
我們可以同時編譯多個 ts 檔:
tsc file1.ts file2.ts file3.ts
tsc 常用編譯參數如下表所示:
| 序號 | 編譯參數說明 |
|---|---|
| 1. | --help 顯示幫助資訊 |
| 2. | --module 載入擴展模組 |
| 3. | --target 設置 ECMA 版本 |
| 4. | --declaration 額外生成一個 .d.ts 擴展名的檔。 tsc ts-hw.ts --declaration 以上命令會生成 ts-hw.d.ts、ts-hw.js 兩個檔。 |
| 5. | --removeComments 刪除檔的注釋 |
| 6. | --out 編譯多個檔並合併到一個輸出的檔 |
| 7. | --sourcemap 生成一個 sourcemap (.map) 檔。 sourcemap 是一個存儲源代碼與編譯代碼對應位置映射的資訊檔。 |
| 8. | --module noImplicitAny 在運算式和聲明上有隱含的 any 類型時報錯 |
| 9. | --watch 在監視模式下運行編譯器。會監視輸出檔,在它們改變時重新編譯。 |
TypeScript 保留關鍵字
TypeScript 保留關鍵字如下表所示:
| break | as | catch | switch |
| case | if | throw | else |
| var | number | string | get |
| module | type | instanceof | typeof |
| public | private | enum | export |
| finally | for | while | void |
| null | super | this | new |
| in | return | true | false |
| any | extends | static | let |
| package | implements | interface | function |
| new | try | yield | const |
| continue | do |
空白和換行
TypeScript 會忽略程式中出現的空格、跳位字元和換行符。
空格、跳位字元通常用來縮進代碼,使代碼易於閱讀和理解。
TypeScript 區分大小寫
TypeScript 區分大寫和小寫字元。
分號是可選的
每行指令都是一段語句,你可以使用分號或不使用, 分號在 TypeScript 中是可選的,建議使用。
以下代碼都是合法的:
console.log("zaixian")
console.log("Google");
如果語句寫在同一行則一定需要使用分號來分隔,否則會報錯,如:
console.log("zaixian");console.log("Google");
TypeScript 注釋
注釋是一個良好的習慣,雖然很多程式員討厭注釋,但還是建議你在每段代碼寫上文字說明。
注釋可以提高程式的可讀性。
注釋可以包含有關程式一些資訊,如代碼的作者,有關函數的說明等。
編譯器會忽略注釋。
TypeScript 支持兩種類型的注釋
單行注釋 ( // ) − 在 // 後面的文字都是注釋內容。
多行注釋 (/* */) − 這種注釋可以跨越多行。
注釋實例:
// 這是一個單行注釋 /* 這是一個多行注釋 這是一個多行注釋 這是一個多行注釋 */
TypeScript 與面向對象
面向對象是一種對現實世界理解和抽象的方法。
TypeScript 是一種面向對象的編程語言。
面向對象主要有兩個概念:對象和類。
- 對象:對象是類的一個實例(對象不是找個女朋友),有狀態和行為。例如,一條狗是一個對象,它的狀態有:顏色、名字、品種;行為有:搖尾巴、叫、吃等。
- 類:類是一個範本,它描述一類對象的行為和狀態。
- 方法:方法是類的操作的實現步驟。
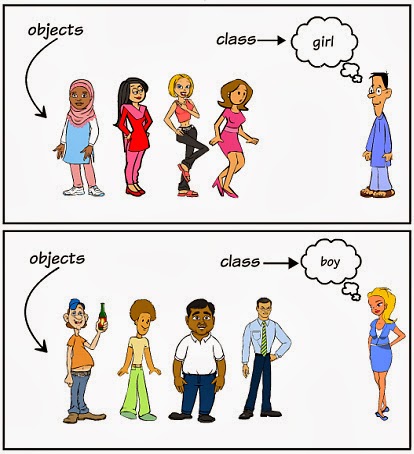
下圖中 girl、boy 為類,而具體的每個人為該類的對象:

TypeScript 面向對象編程實例:
以上實例定義了一個類 Site,該類有一個方法 name(),該方法在終端上輸出字串 zaixian。
new 關鍵字創建類的對象,該對象調用方法 name()。
編譯後生成的 JavaScript 代碼如下:
執行以上 JavaScript 代碼,輸出結果如下:
zaixian
