TypeScript Array(數組)
數組對象是使用單獨的變數名來存儲一系列的值。
數組非常常用。
假如你有一組數據(例如:網站名字),存在單獨變數如下所示:
如果有 10 個、100 個這種方式就變的很不實用,這時我們可以使用數組來解決:
這樣看起來就簡潔多了。
TypeScript 聲明數組的語法格式如下所示:
var array_name[:datatype]; //聲明 array_name = [val1,val2,valn..] //初始化
或者直接在聲明時初始化:
var array_name[:data type] = [val1,val2…valn]
如果數組聲明時未設置類型,則會被認為是 any 類型,在初始化時根據第一個元素的類型來推斷數組的類型。
實例
創建一個 number 類型的數組:
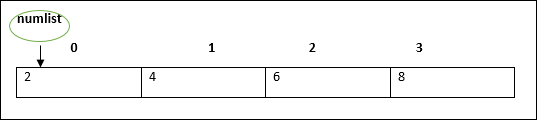
var numlist:number[] = [2,4,6,8]
整個數組結構如下所示:

索引值第一個為 0,我們可以根據索引值來訪問數組元素:
TypeScript
編譯以上代碼,得到以下 JavaScript 代碼:
JavaScript
輸出結果為:
Google zaixian
以下實例我們在聲明時直接初始化:
TypeScript
編譯以上代碼,得到以下 JavaScript 代碼:
JavaScript
輸出結果為:
1 2 3 4
Array 對象
我們也可以使用 Array 對象創建數組。
Array 對象的構造函數接受以下兩種值:
- 表示數組大小的數值。
- 初始化的數組列表,元素使用逗號分隔值。
實例
指定數組初始化大小:
TypeScript
編譯以上代碼,得到以下 JavaScript 代碼:
JavaScript
輸出結果為:
0 2 4 6
以下實例我們直接初始化數組元素:
TypeScript
編譯以上代碼,得到以下 JavaScript 代碼:
JavaScript
輸出結果為:
Google zaixian Taobao Facebook
數組解構
我們也可以把數組元素賦值給變數,如下所示:
TypeScript
編譯以上代碼,得到以下 JavaScript 代碼:
JavaScript
輸出結果為:
12 13
數組迭代
我們可以使用 for 語句來迴圈輸出數組的各個元素:
TypeScript
編譯以上代碼,得到以下 JavaScript 代碼:
JavaScript
輸出結果為:
1001 1002 1003 1004
多維數組
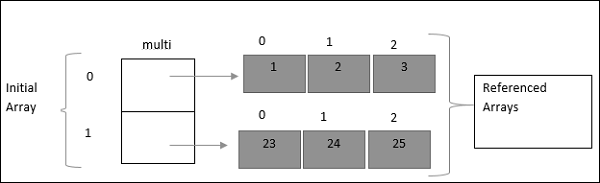
一個數組的元素可以是另外一個數組,這樣就構成了多維數組(Multi-dimensional Array)。
最簡單的多維數組是二維數組,定義方式如下:
var arr_name:datatype[][]=[ [val1,val2,val3],[v1,v2,v3] ]
實例
定義一個二維數組,每一個維度的數組有三個元素。

TypeScript
編譯以上代碼,得到以下 JavaScript 代碼:
JavaScript
輸出結果為:
1 2 3 23 24 25
數組在函數中的使用
作為參數傳遞給函數
TypeScript
編譯以上代碼,得到以下 JavaScript 代碼:
JavaScript
輸出結果為:
Google zaixian Taobao Facebook
作為函數的返回值
TypeScript
編譯以上代碼,得到以下 JavaScript 代碼:
JavaScript
輸出結果為:
Google zaixian Taobao Facebook
數組方法
下表列出了一些常用的數組方法:
| 序號 | 方法 & 描述 | 實例 |
|---|---|---|
| 1. | concat()
連接兩個或更多的數組,並返回結果。 |
var alpha = ["a", "b", "c"];
var numeric = [1, 2, 3];
var alphaNumeric = alpha.concat(numeric);
console.log("alphaNumeric : " + alphaNumeric ); // a,b,c,1,2,3
|
| 2. | every()
檢測數值元素的每個元素是否都符合條件。 |
function isBigEnough(element, index, array) {
return (element >= 10);
}
var passed = [12, 5, 8, 130, 44].every(isBigEnough);
console.log("Test Value : " + passed ); // false
|
| 3. | filter()
檢測數值元素,並返回符合條件所有元素的數組。 |
function isBigEnough(element, index, array) {
return (element >= 10);
}
var passed = [12, 5, 8, 130, 44].filter(isBigEnough);
console.log("Test Value : " + passed ); // 12,130,44
|
| 4. | forEach()
數組每個元素都執行一次回調函數。 |
let num = [7, 8, 9];
num.forEach(function (value) {
console.log(value);
});
編譯成 JavaScript 代碼:
var num = [7, 8, 9];
num.forEach(function (value) {
console.log(value); // 7 8 9
});
|
| 5. | indexOf()
搜索數組中的元素,並返回它所在的位置。 |
var index = [12, 5, 8, 130, 44].indexOf(8);
console.log("index is : " + index ); // 2
|
| 6. | join()
把數組的所有元素放入一個字串。 |
var arr = new Array("First","Second","Third");
var str = arr.join();
console.log("str : " + str ); // First,Second,Third
var str = arr.join(", ");
console.log("str : " + str ); // First, Second, Third
var str = arr.join(" + ");
console.log("str : " + str ); // First + Second + Third
|
| 7. | lastIndexOf()
返回一個指定的字串值最後出現的位置,在一個字串中的指定位置從後向前搜索。 |
var index = [12, 5, 8, 130, 44].lastIndexOf(8);
console.log("index is : " + index ); // 2
|
| 8. | map()
通過指定函數處理數組的每個元素,並返回處理後的數組。 |
var numbers = [1, 4, 9];
var roots = numbers.map(Math.sqrt);
console.log("roots is : " + roots ); // 1,2,3
|
| 9. | pop()
刪除數組的最後一個元素並返回刪除的元素。 |
var numbers = [1, 4, 9];
var element = numbers.pop();
console.log("element is : " + element ); // 9
var element = numbers.pop();
console.log("element is : " + element ); // 4
|
| 10. | push()
向數組的末尾添加一個或更多元素,並返回新的長度。 |
var numbers = new Array(1, 4, 9);
var length = numbers.push(10);
console.log("new numbers is : " + numbers ); // 1,4,9,10
length = numbers.push(20);
console.log("new numbers is : " + numbers ); // 1,4,9,10,20
|
| 11. | reduce()
將數組元素計算為一個值(從左到右)。 |
var total = [0, 1, 2, 3].reduce(function(a, b){ return a + b; });
console.log("total is : " + total ); // 6
|
| 12. | reduceRight()
將數組元素計算為一個值(從右到左)。 |
var total = [0, 1, 2, 3].reduceRight(function(a, b){ return a + b; });
console.log("total is : " + total ); // 6
|
| 13. | reverse()
反轉數組的元素順序。 |
var arr = [0, 1, 2, 3].reverse();
console.log("Reversed array is : " + arr ); // 3,2,1,0
|
| 14. | shift()
刪除並返回數組的第一個元素。 |
var arr = [10, 1, 2, 3].shift();
console.log("Shifted value is : " + arr ); // 10
|
| 15. | slice()
選取數組的的一部分,並返回一個新數組。 |
var arr = ["orange", "mango", "banana", "sugar", "tea"];
console.log("arr.slice( 1, 2) : " + arr.slice( 1, 2) ); // mango
console.log("arr.slice( 1, 3) : " + arr.slice( 1, 3) ); // mango,banana
|
| 16. | some()
檢測數組元素中是否有元素符合指定條件。 |
function isBigEnough(element, index, array) {
return (element >= 10);
}
var retval = [2, 5, 8, 1, 4].some(isBigEnough);
console.log("Returned value is : " + retval ); // false
var retval = [12, 5, 8, 1, 4].some(isBigEnough);
console.log("Returned value is : " + retval ); // true
|
| 17. | sort()
對數組的元素進行排序。 |
var arr = new Array("orange", "mango", "banana", "sugar");
var sorted = arr.sort();
console.log("Returned string is : " + sorted ); // banana,mango,orange,sugar
|
| 18. | splice()
從數組中添加或刪除元素。 |
var arr = ["orange", "mango", "banana", "sugar", "tea"];
var removed = arr.splice(2, 0, "water");
console.log("After adding 1: " + arr ); // orange,mango,water,banana,sugar,tea
console.log("removed is: " + removed);
removed = arr.splice(3, 1);
console.log("After removing 1: " + arr ); // orange,mango,water,sugar,tea
console.log("removed is: " + removed); // banana
|
| 19. | toString()
把數組轉換為字串,並返回結果。 |
var arr = new Array("orange", "mango", "banana", "sugar");
var str = arr.toString();
console.log("Returned string is : " + str ); // orange,mango,banana,sugar
|
| 20. | unshift()
向數組的開頭添加一個或更多元素,並返回新的長度。 |
var arr = new Array("orange", "mango", "banana", "sugar");
var length = arr.unshift("water");
console.log("Returned array is : " + arr ); // water,orange,mango,banana,sugar
console.log("Length of the array is : " + length ); // 5
|
