有一些工具可以幫助您在幾分鐘內可視化所有數據。這些工具已經存在多年並且已經很成熟; 只需按照您的要求選擇正確的數據可視化工具即可。
數據可視化用於與數據交互。Google,Apple,Facebook和Twitter都更好地詢問他們的數據更好的問題,並通過使用數據可視化做出更好的業務決策。
以下常見的十大數據可視化工具:
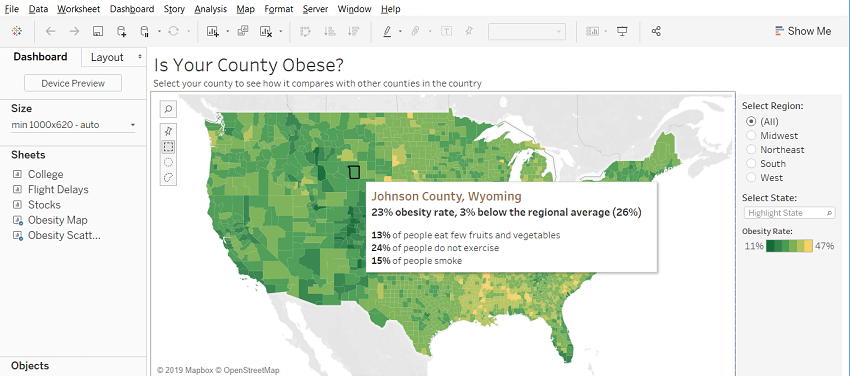
1. Tableau
Tableau是一種數據可視化工具。可以創建圖形,圖表,地圖和許多其他圖形。

tableau桌面應用程式可用於可視化分析。如果您不想在桌面上安裝tableau軟體,那麼伺服器解決方案線上和移動設備上可視化報告。
對於那些想要伺服器解決方案但又不想手動設置的人來說,雲託管服務也是一種選擇。Tableau的客戶包括巴克萊,潘多拉和Citrix。
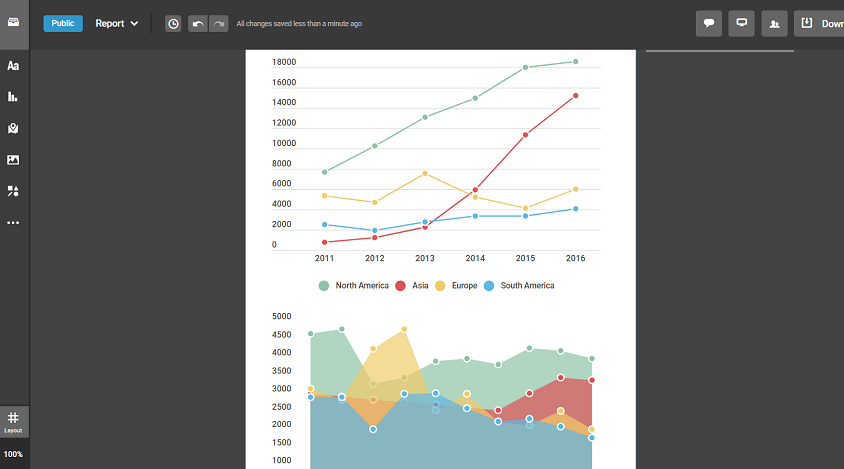
2. Infogram
Infogram也是一種數據可視化工具。它有一些簡單的步驟來處理數據可視化:
- 首先,可以在眾多範本中進行選擇,使用地圖,圖表,視頻和圖像等其他可視化對其進行個性化設置。
- 然後就可以分享您的可視化。
- Infogram支持記者和媒體發佈者的團隊帳戶,教育專案,公司和企業的教室帳戶的品牌設計。

Infogram是圖形格式的資訊表示,旨在使數據在視圖中易於理解。Infogram用於快速傳達消息,簡化大量數據集的顯示,查看數據模式和關係,以及監控變數隨時間的變化。
Infgraph在幾乎任何公共環境中都很豐富,例如交通標誌,地鐵地圖,標籤雲,樂譜和天氣圖等中的應用。
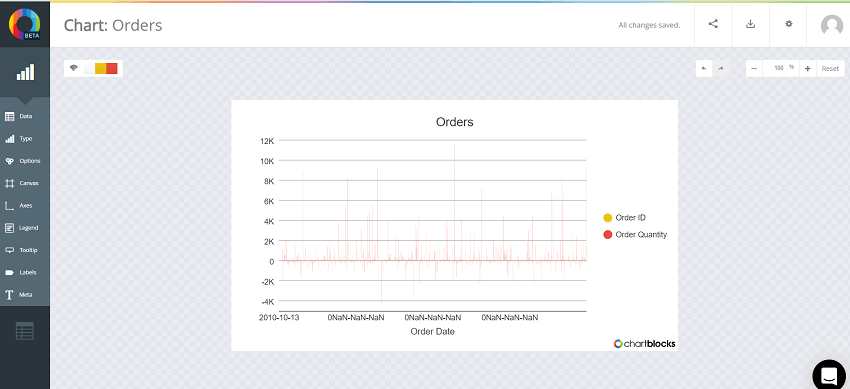
3. Chartblocks
Chartblocks是一種使用線上工具的簡便方法,它不需要編碼,並可以從資料庫,電子錶格和即時源構建可視化。

圖表是使用功能強大的JavaScript庫D3.js在html5中創建的。可視化功能可以回應並與任何螢幕尺寸和設備相容。此外,您還可以在任何網頁上嵌入圖表,並可以在Facebook和Twitter上分享。
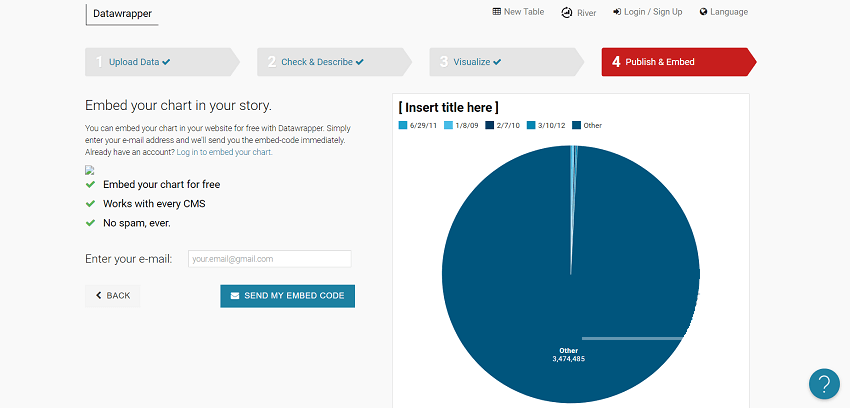
4. Datawrapper
Datawrapper直接針對出版商和記者。“華盛頓郵報”,“VOX”,“衛報”,“BuzzFeed”,“華爾街日報”和Twitter都使用了它。

Datawrapper是一種簡單的可視化工具,它需要零編碼。您可以上傳數據並輕鬆創建和發佈地圖或圖表。還可以使用自定義佈局將您的可視化完美地集成到您的站點上並訪問本地區域地圖。
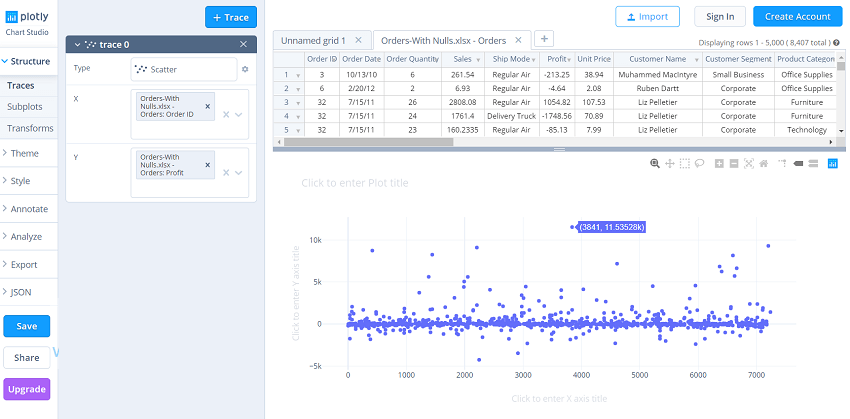
5. Plotly
Plotly將幫助您在幾分鐘或很短的時間內創建一個光滑和清晰的圖表。它也從一個簡單的電子錶格開始。
穀歌以及美國空軍,Goji和紐約大學等在使用Plotly。
Plotly是一個非常用戶友好的可視化工具,可在幾分鐘內快速啟動。如果您是想要破解的開發人員團隊的一員,那麼可以使用適用於JavaScript和Python語言的API。
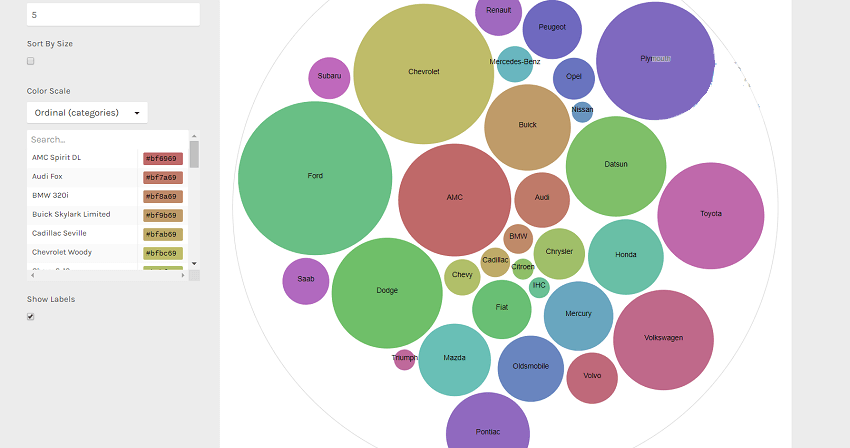
6. RAW
RAW在其主頁上創建電子錶格和向量圖形之間缺少的鏈接。
數據可以來自Google文檔,Microsoft Excel,Apple Numbers或簡單的逗號分隔列表。
這裏的關鍵是您可以輕鬆導出可視化,並讓設計師使其看起來更清晰。RAW與Inkscape,Adobe Illustrator和Sketch相容。RAW非常易於使用並且可以快速獲得結果。
7. Visual.ly
Visual.ly是一種可視內容服務。它擁有專門的數據可視化服務及其令人印象深刻的產品組合,包括耐克,VISA,Twitter,福特,赫芬頓郵政和國家地理位置的都在使用它。
通過簡化的線上流程,您可以找到完整的可視化外包給專案的第三方,並與在整個專案期間與您保持聯繫的創意團隊建立聯繫。
Visual.ly會向您發送您正在進行的所有活動的電子郵件通知,並且它會不斷向您的創意團隊回饋。Visual.ly提供他們的分銷網路,以便在專案完成後展示專案。
8. D3.js
D3.js是用於處理文檔的最佳數據可視化庫。D3.js在JavaScript上運行,它使用CSS,html和SVG。D3.js是一個開源的,它將數據驅動的轉換應用於網頁。它僅在數據位於JSON和XML檔中時應用。

D3.js強調Web標準為您提供了現代流覽器的全部功能,而無需將自己與單一框架聯繫起來,並結合了強大的可視化組件。
D3.js是一個強大的庫,所以它沒有預先構建的圖表,只有IE9+ 支持這個庫。
9. Ember Charts
Ember圖表基於ember.js和D3.js框架,它使用引擎蓋下的D3.js。它也適用於數據在JSON和XML檔中的情況。
它包括一個易於擴展和修改的條形圖,時間序列,餅圖和散點圖。這些圖表組件代表了我們對圖表顯示和交互性最佳實踐的看法。
Ember Charts背後的團隊也是創造Ember.js的團隊。它將重點放在最佳實踐和交互性上。錯誤處理非常優雅,在找到無關數據或損壞數據後,應用程式不會崩潰。
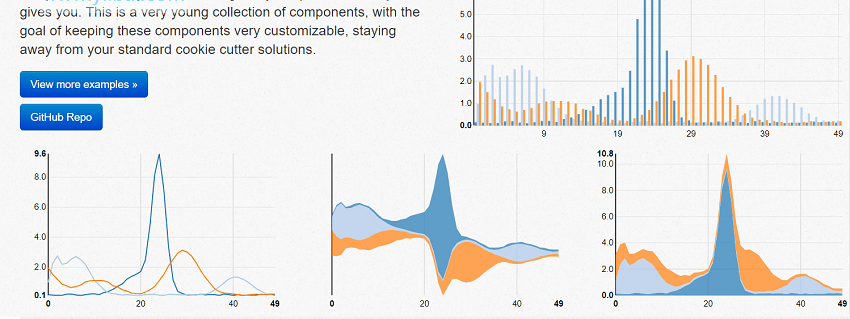
10. NVD3
NVD3是一個嘗試構建可重用圖表和組件的專案。這個專案是為了保持您的所有圖表整潔和可定制。

NDV3是D3.js頂部的一個更簡單的介面,並保留了所有強大的功能。
前端工程師開發NDV3,他們使用他們對圖表技術的洞察力。此圖表技術用於為金融行業的客戶提供強大的分析。
