在本節中,您將學習如何通過XPath定位特定的Web元素 - 使用starts-with()方法。
考慮下麵一個示例,嘗試通過XPath-使用starts-with()找到Google搜索引擎文本框。按照下麵給出的步驟找到Google搜索引擎主頁上提供的文本框。
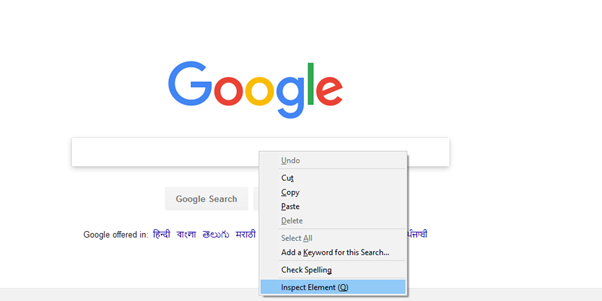
- 在Firefox流覽器中打開URL : https://www.google.co.in/
- 右鍵單擊示例網頁上的文本框,然後選擇“檢查元素”

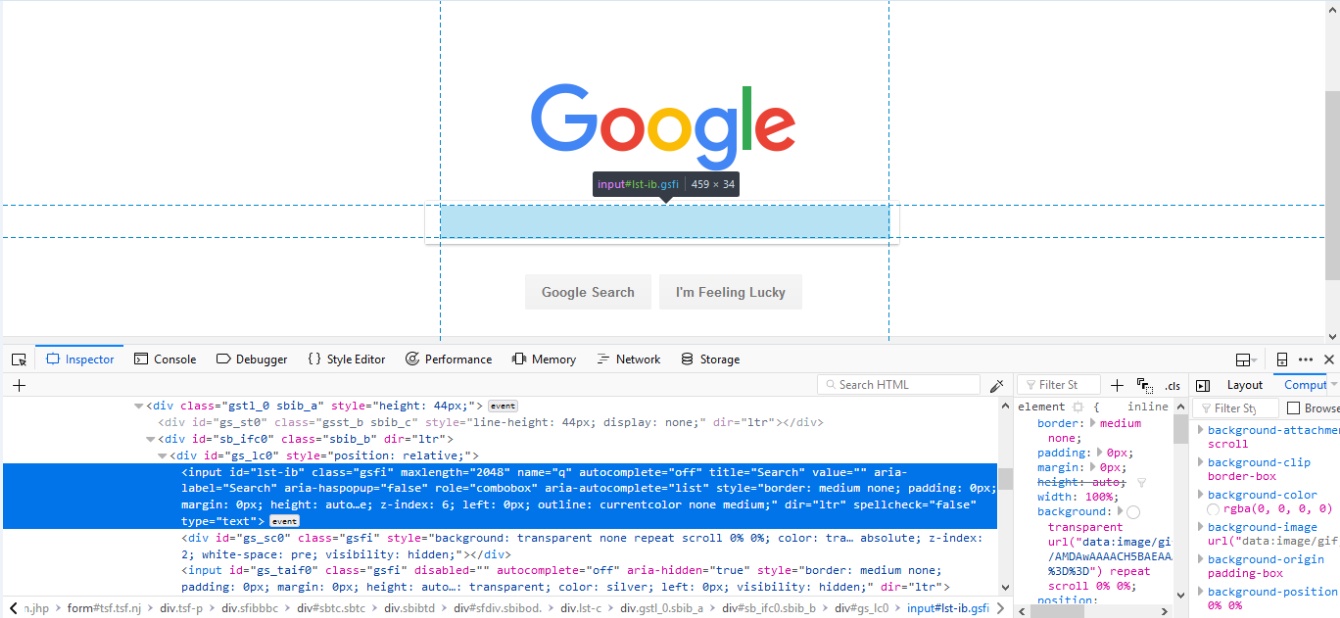
它將啟動一個窗口,其中包含文本框開發中涉及的所有特定代碼。
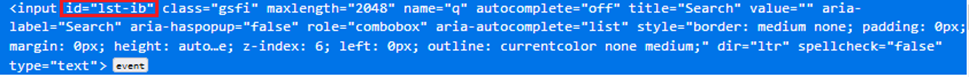
記下它的id屬性。
通過XPath定位元素的語法 - 使用starts-with()可以寫成:
//<HTML tag>[starts-with(@attribute_name,'attribute_value')]
或者,
//*[starts-with(@attribute_name,'attribute_value')]
使用XPath starts-with()方法,可以將Java代碼和動態XPath位置一起編寫為:
findElement(By.xpath("//*[starts-with(@id,'lst')]"));
