在本節中,您將學習如何在Selenium WebDriver中執行像拖放這樣的複雜操作。
在繼續本節之前,先瞭解一些有關拖放操作的概念。
Selenium WebDriver拖放操作
要執行複雜的用戶交互,例如拖放,在Selenium WebDriver中有一個Actions類。 使用Actions類,首先構建一系列複合事件,然後使用Action(一個代表單個用戶交互的介面)執行它。 在這裏使用的Actions類的一些方法是 -
clickAndHold(WebElement element)- 單擊中間的Web元素(不釋放)。moveToElement(WebElement element)- 將滑鼠指針移動到web元素的中間而不單擊。release(WebElement element)- 釋放左鍵單擊(處於按下狀態)。build()- 生成複合動作
讓我們考慮一個測試用例,將自動化以下場景:
- 調用Firefox流覽器
- 打開網址:http://localhost/testing.html
- 拖放文本框上的zaixian圖示
注:有關檔 - testing.html 的代碼在前幾章節中已經有給出。
我們將逐步創建測試用例,以便您完全瞭解如何在WebDriver中處理拖放操作。
第1步 - 啟動Eclipse IDE並打開我們在本教程前幾節中創建的現有測試套件“Demo_Test”。
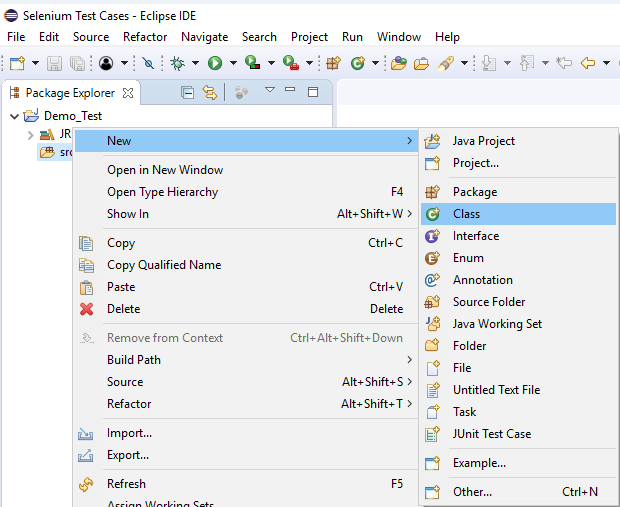
第2步 - 右鍵單擊“src” 檔夾,然後從 New -> Class 創建一個新的類檔。
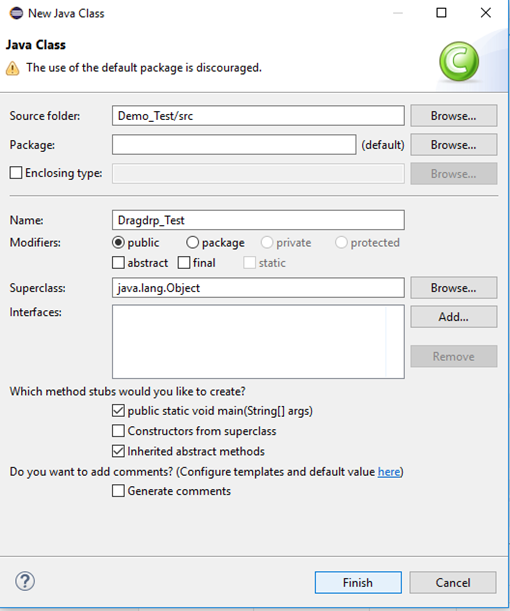
將類的名稱命名為“Dragdrp_Test” ,然後單擊“完成”按鈕。
第3步 - 開始編寫代碼。
要調用Firefox流覽器,需要下載Gecko驅動程式並為Gecko驅動程式設置系統屬性。已在本教學的前面幾篇文章已經講解過這個問題。可以參考“在Firefox流覽器上運行測試”來瞭解如何下載和設置Firefox驅動程式的系統屬性。
以下是為Gecko驅動程式設置系統屬性的示例代碼:
// System Property for Gecko Driver
System.setProperty("webdriver.gecko.driver","D:\\GeckoDriver\\geckodriver.exe" );
之後使用DesiredCapabilities類初始化Gecko Driver。
以下是使用DesiredCapabilities類初始化gecko驅動程式的示例代碼。
// Initialize Gecko Driver using Desired Capabilities Class
DesiredCapabilities capabilities = DesiredCapabilities.firefox();
capabilities.setCapability("marionette",true);
WebDriver driver= new FirefoxDriver(capabilities);
結合上述兩個代碼塊,完善啟動Firefox流覽器的代碼片段。
// System Property for Gecko Driver
System.setProperty("webdriver.gecko.driver","D:\\GeckoDriver\\geckodriver.exe" );
// Initialize Gecko Driver using Desired Capabilities Class
DesiredCapabilities capabilities = DesiredCapabilities.firefox();
capabilities.setCapability("marionette",true);
WebDriver driver= new FirefoxDriver(capabilities);
之後需要編寫代碼來自動化第二個測試場景(導航到所需的URL),以下是導航到URL的示例代碼:
// Launch Website
driver.navigate().to("http://localhost/testing.html");
到目前為止完整的代碼如下所示:
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.remote.DesiredCapabilities;
public class Dragdrp_Test {
public static void main(String[] args) {
// System Property for Gecko Driver
System.setProperty("webdriver.gecko.driver","D:\\GeckoDriver\\geckodriver.exe" );
// Initialize Gecko Driver using Desired Capabilities Class
DesiredCapabilities capabilities = DesiredCapabilities.firefox();
capabilities.setCapability("marionette",true);
WebDriver driver= new FirefoxDriver(capabilities);
// Launch Website
driver.navigate().to("http://localhost/testing.html");
}
}
第4步 - 現在嘗試找到許虎虎 圖示和文本框,以便執行拖放操作,需要定位元素涉及檢查其HTML代碼。
按照下麵給出的步驟找到示例網頁上的下拉菜單。
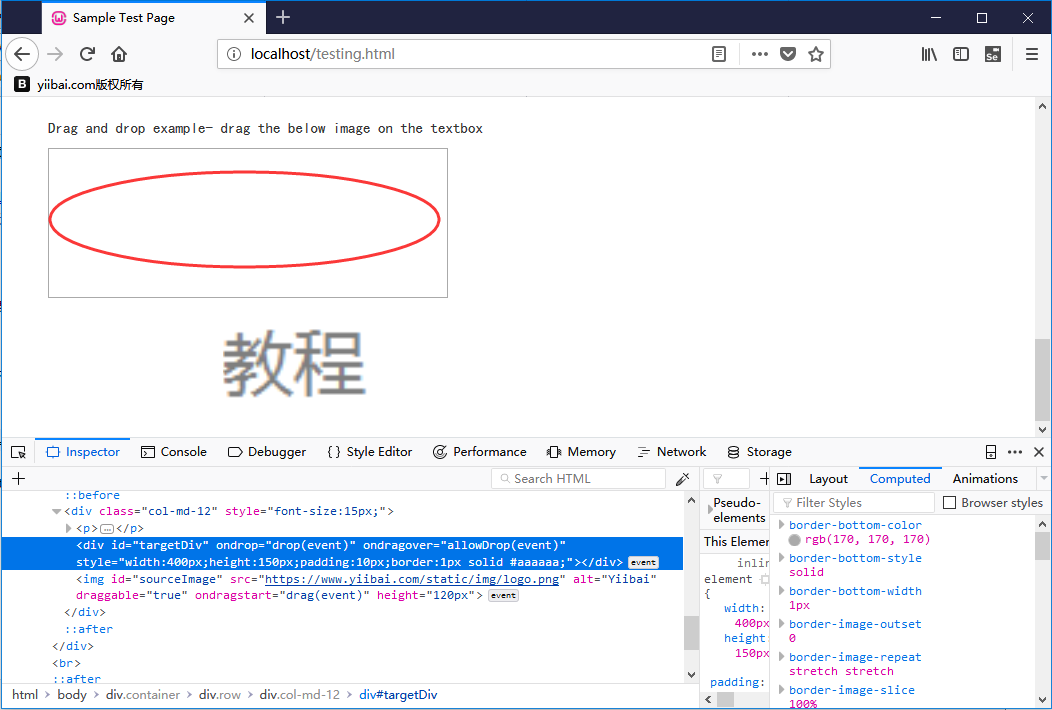
- 打開網址 - http://localhost/testing.html
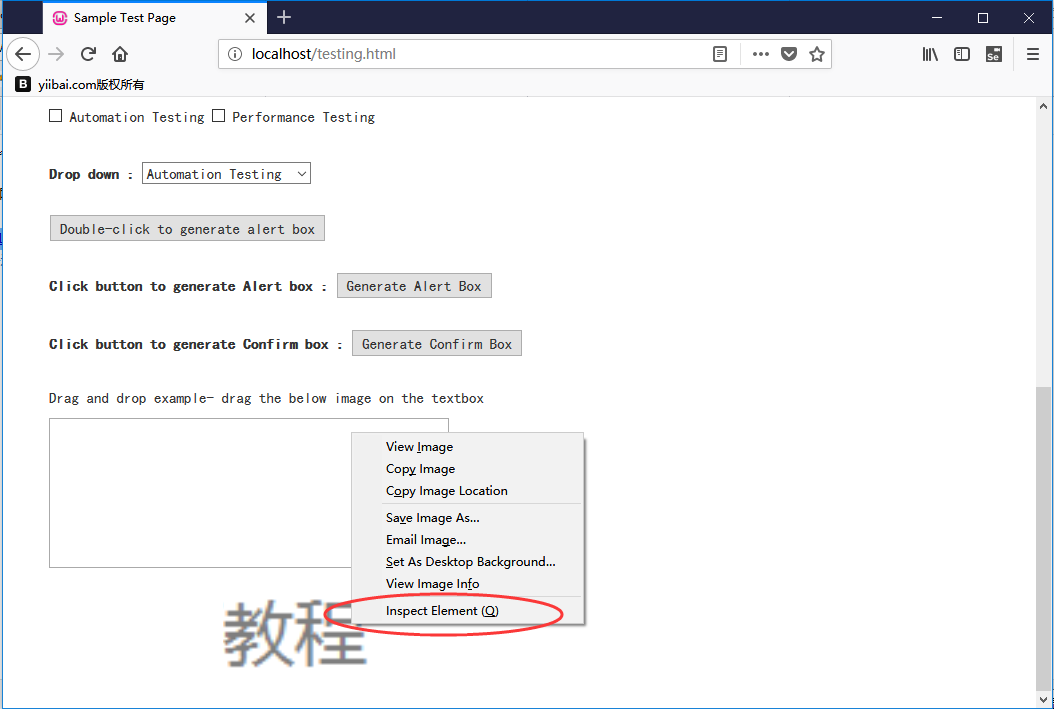
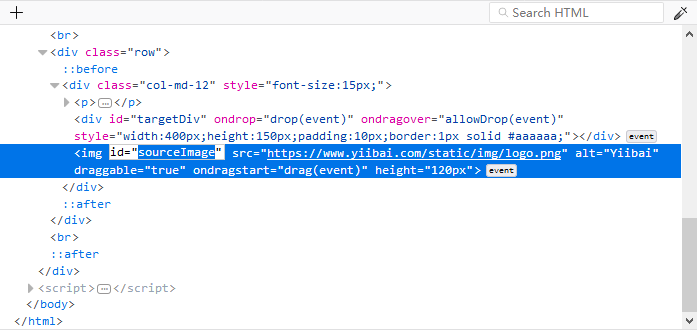
- 右鍵單擊許虎虎的圖示並選擇Inspect Element。

它將啟動一個窗口,其中包含許虎虎的圖示涉及的特定代碼。
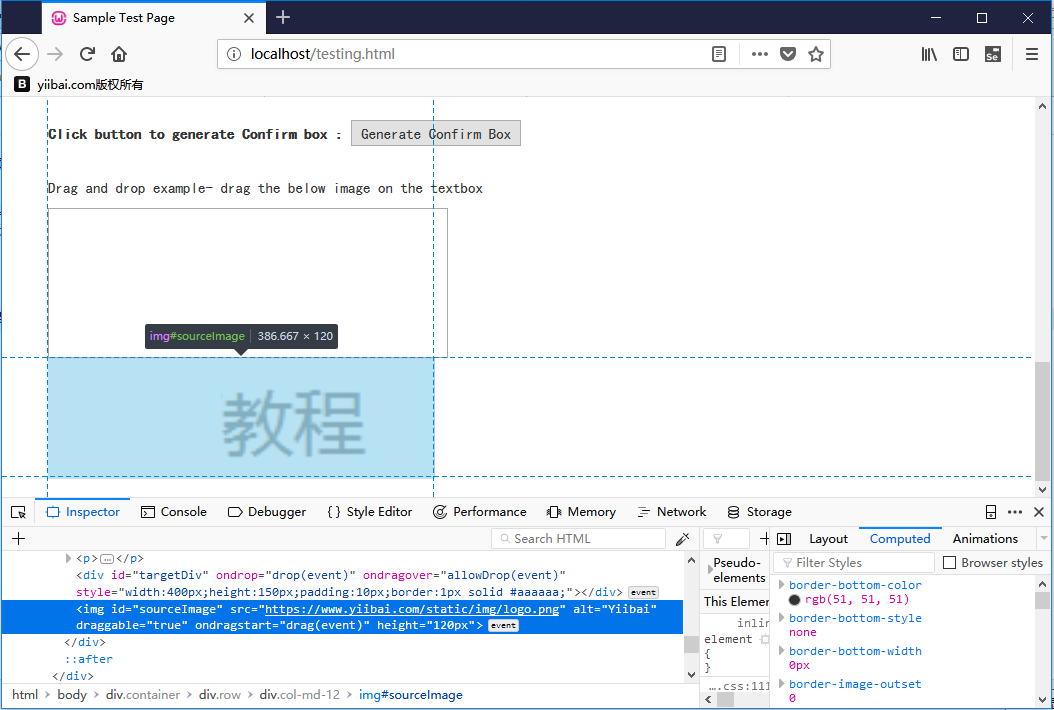
記下它的id屬性值,即:sourceImage ,如下所示:
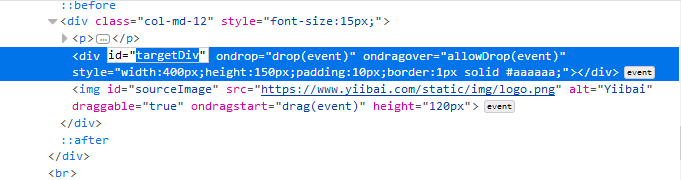
同樣,檢看放置圖示的文本框及的特定代碼。
記下它的id屬性,即targetDiv,如下圖所示:
第5步 - 要自動化第三和第四個測試場景,需要編寫將對許虎虎圖示執行拖放操作的代碼。
下麵給出了執行拖放操作的代碼片段。
//WebElement on which drag and drop operation needs to be performed
WebElement from = driver.findElement(By.id("sourceImage"));
//WebElement to which the above object is dropped
WebElement to = driver.findElement(By.id("targetDiv"));
//Creating object of Actions class to build composite actions
Actions act = new Actions(driver);
//Performing the drag and drop action
act.dragAndDrop(from,to).build().perform();
因此,最終測試腳本如下所示:
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.interactions.Actions;
import org.openqa.selenium.remote.DesiredCapabilities;
public class Dragdrp_Test {
public static void main(String[] args) {
// System Property for Gecko Driver
System.setProperty("webdriver.gecko.driver","D:\\GeckoDriver\\geckodriver.exe" );
// Initialize Gecko Driver using Desired Capabilities Class
DesiredCapabilities capabilities = DesiredCapabilities.firefox();
capabilities.setCapability("marionette",true);
WebDriver driver= new FirefoxDriver(capabilities);
// Launch Website
driver.navigate().to("http://localhost/testing.html");
//WebElement on which drag and drop operation needs to be performed
WebElement from = driver.findElement(By.id("sourceImage"));
//WebElement to which the above object is dropped
WebElement to = driver.findElement(By.id("targetDiv"));
//Creating object of Actions class to build composite actions
Actions act = new Actions(driver);
//Performing the drag and drop action
act.dragAndDrop(from,to).build().perform();
}
}
第6步 - 右鍵單擊Eclipse代碼,然後選擇 : Run As -> Java Application 。
執行後,上述測試腳本將啟動Firefox流覽器並自動執行所有測試方案。可以看到許虎虎的圖示將自動放入文本框中。
