在本節中,您將學習如何向下或向上滾動以顯示網頁上顯示的其他資訊。
讓我們來看看下麵一個測試用例,它將自動化以下場景:
- 調用Firefox流覽器
- 打開URL - www.xuhuhu.com
- 向下滾動網頁以顯示其他頁面部分
我們將逐步創建測試用例,以便您完全瞭解如何使用JavaScript的“scrollBy”方法滾動網頁。
第1步 - 啟動Eclipse IDE並打開在本教程前幾節中創建的測試套件“Demo_Test”。
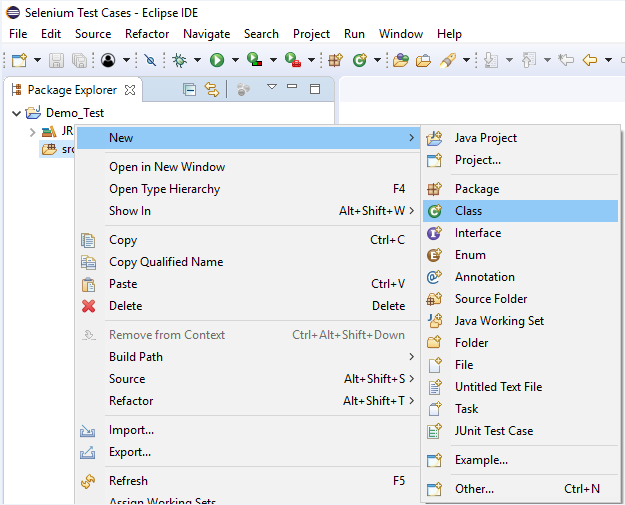
第2步 - 右鍵單擊“src”檔夾,然後從 New -> Class 創建一個新的類檔。
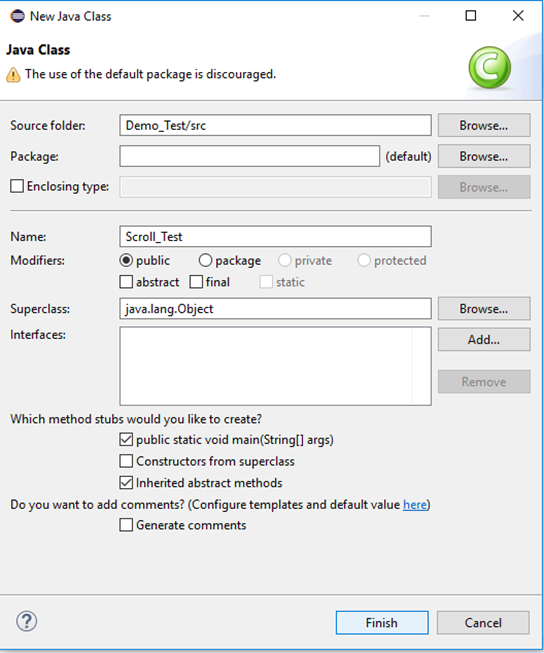
將類的名稱命名為“Scroll_Test” ,然後單擊“完成”按鈕。
第3步 - 開始編碼代碼。
要調用Firefox流覽器,需要下載Gecko驅動程式並為Gecko驅動程式設置系統屬性。在本教程的幾篇文章中已經討論過這個問題,可以參考“在Firefox流覽器上運行測試”來瞭解如何下載和設置Firefox驅動程式的系統屬性。
以下是為Gecko驅動程式設置系統屬性的示例代碼:
// System Property for Gecko Driver
System.setProperty("webdriver.gecko.driver","D:\\GeckoDriver\\geckodriver.exe" );
之後使用DesiredCapabilities類初始化Gecko Driver。以下是使用DesiredCapabilities類初始化gecko驅動程式的示例代碼。
// Initialize Gecko Driver using Desired Capabilities Class
DesiredCapabilities capabilities = DesiredCapabilities.firefox();
capabilities.setCapability("marionette",true);
ebDriver driver= new FirefoxDriver(capabilities);
結合上述兩個代碼塊,完善啟動Firefox流覽器的代碼片段如下。
// System Property for Gecko Driver
System.setProperty("webdriver.gecko.driver","D:\\GeckoDriver\\geckodriver.exe" );
// Initialize Gecko Driver using Desired Capabilities Class
DesiredCapabilities capabilities = DesiredCapabilities.firefox();
capabilities.setCapability("marionette",true);
WebDriver driver= new FirefoxDriver(capabilities);
之後需要編寫代碼來自動化第二個測試場景(導航到所需的URL),以下是導航到所需URL的示例代碼:
// Launch Website
navigate().to("www.xuhuhu.com");
到目前為止完整的代碼如下所示:
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.remote.DesiredCapabilities;
public class Scroll_Test {
public static void main(String[] args) {
// System Property for Gecko Driver
System.setProperty("webdriver.gecko.driver","D:\\GeckoDriver\\geckodriver.exe" );
// Initialize Gecko Driver using Desired Capabilities Class
DesiredCapabilities capabilities = DesiredCapabilities.firefox();
capabilities.setCapability("marionette",true);
WebDriver driver= new FirefoxDriver(capabilities);
// Launch Website
driver.navigate().to("www.xuhuhu.com");
}
}
第4步 - 要自動化第三個測試場景,需要編寫將向下滾動網頁的代碼,以顯示IT研修站上的其他技術部分。
要滾動網頁,可使用JavaScript的scrollBy()方法。要執行JavaScript方法,還需要使用JavaScript執行器。 scrollBy方法根據像素採用兩個參數,每個參數用於水準和垂直滾動。
JavascriptExecutor js = (JavascriptExecutor)driver;
js.executeScript("scrollBy(0, 4500)");
因此,最終測試腳本將如下所示:
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.remote.DesiredCapabilities;
public class Scroll_Test {
public static void main(String[] args) {
// System Property for Gecko Driver
System.setProperty("webdriver.gecko.driver","D:\\GeckoDriver\\geckodriver.exe" );
// Initialize Gecko Driver using Desired Capabilities Class
DesiredCapabilities capabilities = DesiredCapabilities.firefox();
capabilities.setCapability("marionette",true);
WebDriver driver= new FirefoxDriver(capabilities);
// Launch Website
driver.navigate().to("www.xuhuhu.com");
//向下滾動網頁1500像素
JavascriptExecutor js = (JavascriptExecutor)driver;
js.executeScript("scrollBy(0, 1500)");
}
}
執行後,上述測試腳本將啟動Firefox流覽器並自動執行所有測試方案。
